Σεμινάριο: Πώς να δημιουργήσετε ένα φίλτρο Instagram
Πώς να δημιουργήσετε το πρώτο σας φίλτρο στο Instagram σε 4 απλά βήματα. Τα διάφορα βήματα για να δημιουργήσετε το δικό σας φίλτρο στο Instagram ή στο Facebook. Δημιουργία και δημοσίευση ενός φίλτρου Instagram για μια μάρκα.
Πώς να δημιουργήσετε ένα φίλτρο Instagram;
- Εγκαταστήστε το Spark AR (Windows - Mac)
- Προετοιμάστε και συμπιέστε το οπτικό υλικό σας (εικόνες, βίντεο, 3d)
- Ζωντανότητα και δημιουργία αλληλεπιδράσεων με Patch ή Javascript
- Δημοσιεύστε το φίλτρο στο λογαριασμό σας στο Instagram

1. Εγκαταστήστε το Spark AR (Windows-Mac)
Για να δημιουργήσετε το φίλτρο του Instagram θα πρέπει πρώτα να κατεβάσετε και να εγκαταστήσετε το επίσημο λογισμικό του Facebook που θα σας επιτρέψει να δημιουργήσετε φίλτρα για το Instagram και το Facebook.
Σύνδεσμος επίσημης σελίδας: https://sparkar.facebook.com/ar-studio/

2. Προετοιμάστε το οπτικό σας υλικό
Θα είναι απαραίτητο να προετοιμάσετε σωστά τα διάφορα μέσα σας, όπως εικόνες, φωτογραφίες, βίντεο ή τρισδιάστατα μοντέλα, ώστε να βελτιστοποιηθούν για το μελλοντικό σας φίλτρο, επειδή το μέγιστο μέγεθος ενός φίλτρου Instagram δεν μπορεί να υπερβαίνει τα 4 MB.
Για τη βελτιστοποίηση των εικόνων σας συνιστούμε: https://tinypng.com/
Για τη βελτιστοποίηση των τρισδιάστατων μοντέλων σας συνιστούμε: SparkAR Toolkit για το Blender

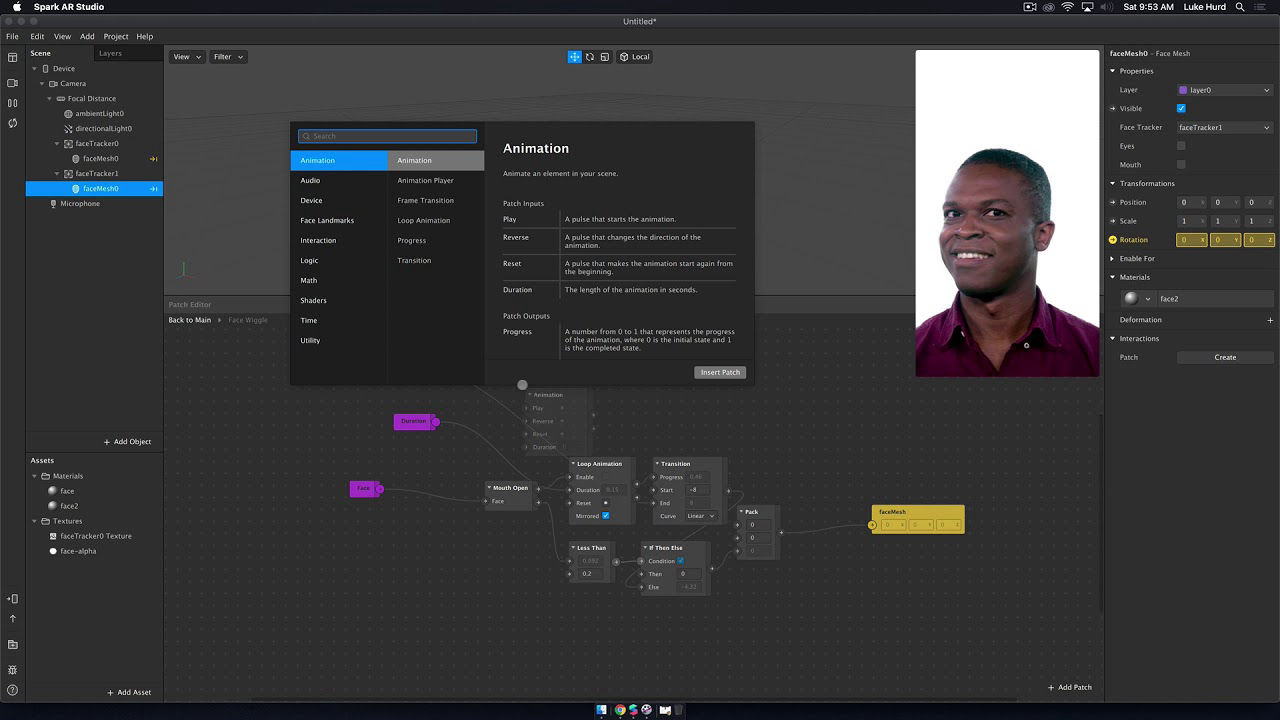
3. Ζωντανότητα και δημιουργία αλληλεπιδράσεων
Για ένα ποιοτικό φίλτρο, συνιστάται να προσθέσετε αλληλεπιδράσεις με τον χρήστη, όπως μια κίνηση όταν ο χρήστης ανοίγει το στόμα του, ανοιγοκλείνει τα μάτια του, χαμογελά,...
Για να το κάνετε αυτό, έχετε στη διάθεσή σας δύο λύσεις, τα Patches ή τον κώδικα JavaScript.
Σύνδεσμος για τα επίσημα σεμινάρια: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Δημοσίευση φίλτρου
Για τη δημοσίευση του φίλτρου σας, ο επίσημος οδηγός στα αγγλικά βρίσκεται εδώ: Επίσημος οδηγός για τη δημοσίευση
Θα πρέπει να παρέχετε ένα εικονίδιο και ένα βίντεο επίδειξης που θα συνοδεύει το φίλτρο σας.
Μεταβείτε στο Spark AR και κάντε κλικ στο εικονίδιο μεταφόρτωσης κάτω αριστερά και επιλέξτε να μεταφορτώσετε το φίλτρο ως νέο εφέ. (Δείτε επίσης: Προσθήκη ενός AR Manager )
Πώς να δημιουργήσετε ένα φίλτρο Instagram: για αλληλεπιδράσεις
Μόλις έχετε τα διάφορα μέσα στο χέρι σας, έχετε δύο επιλογές για να εφαρμόσετε τις διάφορες αλληλεπιδράσεις σε αυτές τις εικόνες, εικονογραφήσεις ή τρισδιάστατα μοντέλα. Η πρώτη είναι ο προγραμματισμός με βάση τις ενότητες, ο οποίος προορίζεται για προχωρημένους σχεδιαστές που έχουν συνηθίσει να εργάζονται με αυτόν τον τύπο προγραμματισμού με βάση τις ενότητες, όπως στην Unreal Engine, το Blender, το Cinema4D, ... Τα patches θα σας επιτρέψουν επομένως να είστε σε θέση να συνδέσετε
μπλοκ ανάμεσά τους, για παράδειγμα, για να κινείται η θέση ενός στοιχείου.
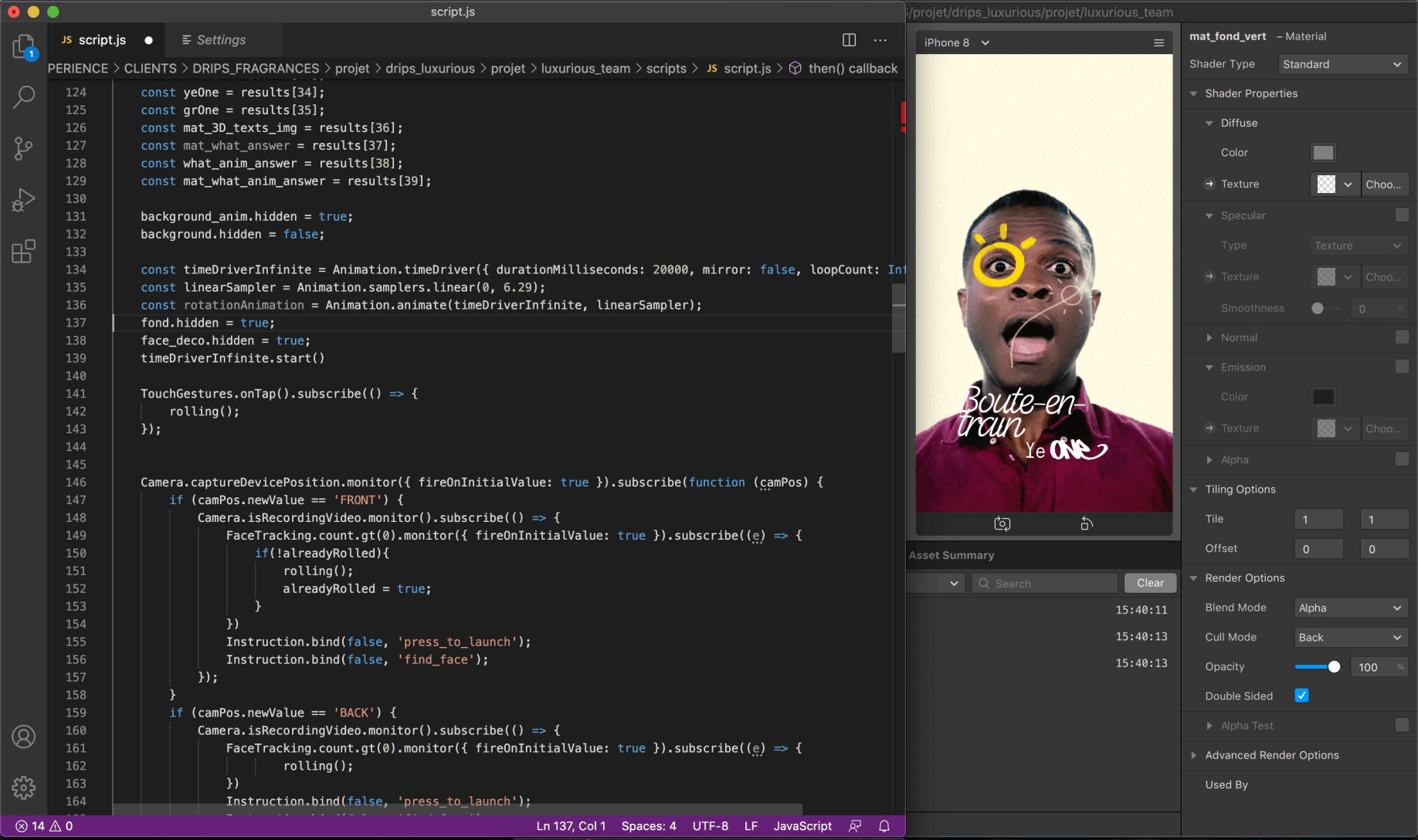
Η δεύτερη επιλογή είναι το σενάριο σε γλώσσα Javascript, που προορίζεται για προγραμματιστές ιστοσελίδων. Προσοχή εδώ, το Spark AR εισάγει έναν νέο τύπο προγραμματισμού σε πραγματικό χρόνο που ονομάζεται Reactive Programming (αντιδραστικός προγραμματισμός).

Πώς να δημιουργήσετε ένα φίλτρο Instagram: Χρησιμοποιώντας το σενάριο στο Reactive
Αυτός ο τύπος προγραμματισμού είναι συγκεκριμένος για το facebook και θα χρησιμοποιηθεί για τη δημιουργία διαφορετικών εφαρμογών και εμπειριών για τα μελλοντικά γυαλιά επαυξημένης πραγματικότητας της facebok σε λίγα χρόνια (μήνες;). Το Facebook εισήγαγε αυτή τη γλώσσα για να μπορεί να συνδέει αλληλεπιδράσεις ή λειτουργίες με διάφορα γεγονότα που συμβαίνουν σε πραγματικό χρόνο. Για παράδειγμα, όταν ο χρήστης ανοίγει τη χειρονομία, κλείνει τα μάτια, συνοφρυώνεται, είναι χαρούμενος, κινεί το κεφάλι του, πατάει την οθόνη, κρατάει την οθόνη, εκτελεί μια χειρονομία swipe στην οθόνη κ.λπ. Ο κατάλογος είναι μακρύς και αυτός ο τύπος γλώσσας μπορεί να είναι πολύ χρήσιμος κατά τη δημιουργία σύνθετων φίλτρων. Συγκριτικά, το Three.js, μια τρισδιάστατη μηχανή προσανατολισμένη στον ιστό, δεν χρησιμοποιεί τον αντιδραστικό προγραμματισμό αλλά προσανατολίζεται στον προγραμματισμό frame-by-frame ή frame-by-frame,

Πώς να δημιουργήσετε ένα φίλτρο Instagram: Συνδέστε μια σελίδα στο Facebook με ένα προφίλ στο Instagram
Για να συνδέσετε το λογαριασμό σας στο Instagram με μια σελίδα στο Facebook:
- Συνδεθείτε στη σελίδα σας στο Facebook στον υπολογιστή σας.
- Αποκτήστε πρόσβαση στις ρυθμίσεις στην επάνω δεξιά πλευρά της σελίδας σας.
- Κάντε κλικ στην επιλογή Ρόλοι σελίδας στην αριστερή στήλη και βεβαιωθείτε ότι είστε καταχωρημένοι ως διαχειριστής ή συντάκτης.
- Κάντε κλικ στο Instagram στην αριστερή στήλη.
- Κάντε κλικ στην επιλογή Σύνδεση λογαριασμού.
- Εισάγετε το όνομα χρήστη και τον κωδικό πρόσβασης του λογαριασμού σας στο Instagram. Σημειώστε ότι αν έχετε προσωπικό λογαριασμό Instagram, αυτό το βήμα θα τον μετατρέψει σε επαγγελματικό λογαριασμό.
Πώς να προσθέσετε έναν Διαχειριστή AR;
Η προσθήκη ενός AR Manager στη σελίδα σας στο Facebook επιτρέπει στον δημιουργό του φίλτρου (AR Manager) να μπορεί να δημοσιεύσει και να συνδέσει το φίλτρο με τη σελίδα σας στο Facebook και τον λογαριασμό σας στο Instagram. Για μια δημοσίευση στο Instagram, ο λογαριασμός Instagram πρέπει να έχει προηγουμένως συνδεθεί με τη σελίδα Facebook.
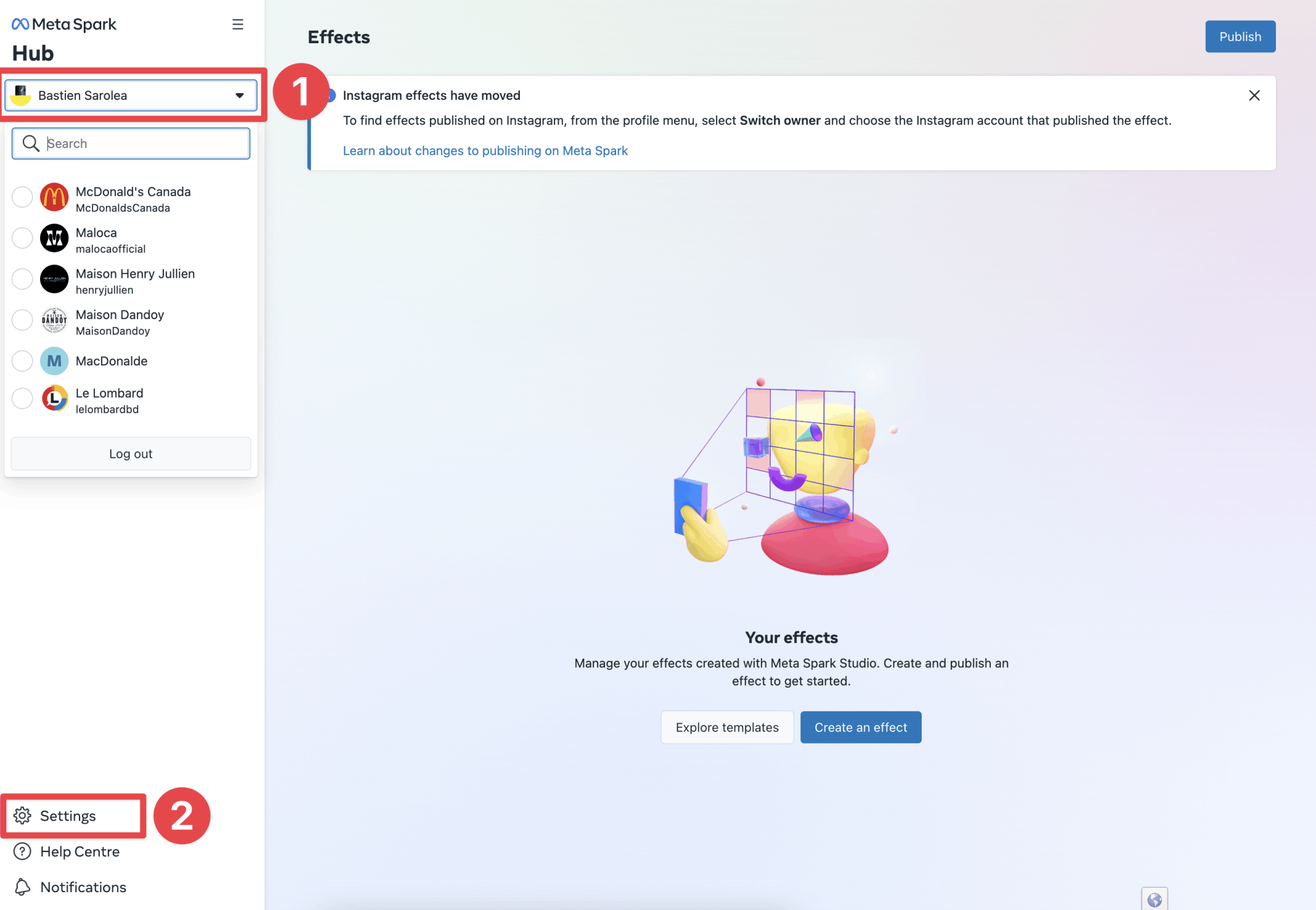
Πηγαίνετε στο: Spark AR Hub Dashboard και ακολουθήστε τα παρακάτω βήματα (βλ. εικόνα).
1) Πηγαίνετε στο ταμπλό του Meta Spark Hub 2) Κάντε κλικ στο προφίλ σας πάνω αριστερά, διατηρώντας επιλεγμένο το προφίλ σας στο FB. 3) Ελέγξτε ότι ο λογαριασμός σας στο Instagram εμφανίζεται στη λίστα. - Αν ναι, όλα είναι εντάξει, μην επιλέξετε το λογαριασμό Instagram, κρατήστε το προφίλ Facebook επιλεγμένο.
- Αν δεν βλέπετε τον λογαριασμό Instagram, ακολουθήστε τις παρακάτω οδηγίες "Πώς να συνδέσω το προφίλ μου στο Facebook".
4) Κάντε κλικ στην επιλογή "Ρυθμίσεις" κάτω αριστερά.
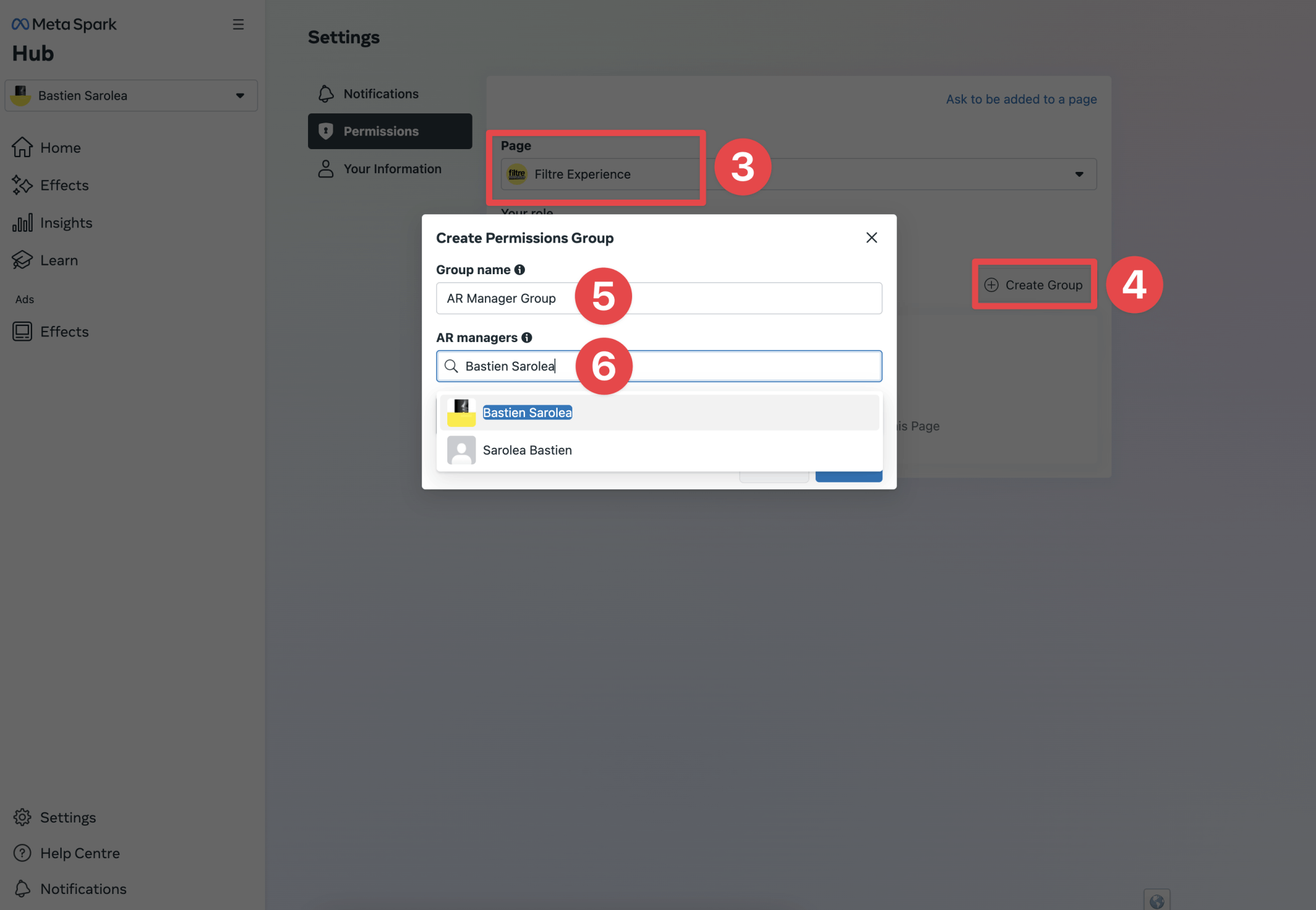
5) Κάντε κλικ στην καρτέλα "Άδειες" και επιλέξτε τη σελίδα Facebook που συνδέεται με τον λογαριασμό Instagram που στοχεύει.
6) Κάντε κλικ στο "Δημιουργία ομάδας".
7) Προσθέστε μια ομάδα, ονομάστε την για παράδειγμα "AR Manager Group".
8) Προσθέστε το προφίλ Facebook του δημιουργού του φίλτρου: "Bastien Sarolea"


Πώς μπορώ να συνδέσω το προφίλ μου στο Facebook με τον λογαριασμό μου στο Instagram;
Το Filter Experience δημιουργεί τα φίλτρα του Instagram
Φροντίζουμε τα πάντα για εσάς!
Η ομάδα Filtre Experience διαθέτει τις απαραίτητες δεξιότητες σε:
- 2D στο Photoshop
- 3D στο Blender - Javascript
προγραμματισμός - Logic by Patch modules Είμαστε έτοιμοι να υλοποιήσουμε όλες τις ιδέες σας, όσο τεχνικές και πολύπλοκες κι αν είναι! Το μόνο όριο είναι η φαντασία σας!
Το φίλτρο σας σε 4 βήματα

Ιδέα
Συμφωνούμε μαζί σας για μια καινοτόμο ιδέα

Σχεδιασμός 2D και 3D
Δημιουργούμε τα απαραίτητα περιουσιακά στοιχεία για εσάς

Κωδικός
Αναπτύσσουμε όλες τις αλληλεπιδράσεις για εσάς

Δημοσίευση
Το δημοσιεύουμε μαζί στο προφίλ σας, στο σπίτι




