Tutorial: Jak stworzyć filtr na Instagramie
Jak stworzyć swój pierwszy filtr na Instagramie w 4 prostych krokach. Poszczególne kroki do stworzenia własnego filtra na Instagramie lub Facebooku. Tworzenie i publikowanie filtra Instagram dla marki.
Jak stworzyć filtr na Instagramie?
- Zainstaluj Spark AR (Windows - Mac)
- Przygotuj i skompresuj swoje materiały wizualne (zdjęcia, filmy, 3d)
- Animuj i twórz interakcje za pomocą Patch lub Javascript
- Opublikuj filtr na swoim koncie na Instagramie

1. Zainstaluj Spark AR (Windows-Mac)
Aby stworzyć swój filtr na Instagramie, będziesz musiał najpierw pobrać i zainstalować oficjalne oprogramowanie wykonane przez Facebooka, które pozwoli Ci tworzyć filtry na Instagram i Facebook.
Oficjalny link do strony: https://sparkar.facebook.com/ar-studio/

2. Przygotuj swoje wizualizacje
Niezbędne będzie prawidłowe przygotowanie różnych mediów takich jak obrazy, zdjęcia, wideo czy modele 3D, tak aby były one zoptymalizowane pod kątem przyszłego filtra, ponieważ maksymalny rozmiar filtra na Instagramie nie może przekroczyć 4mb.
Do optymalizacji zdjęć polecamy: https://tinypng.com/
Do optymalizacji modeli 3D polecamy: SparkAR Toolkit for Blender

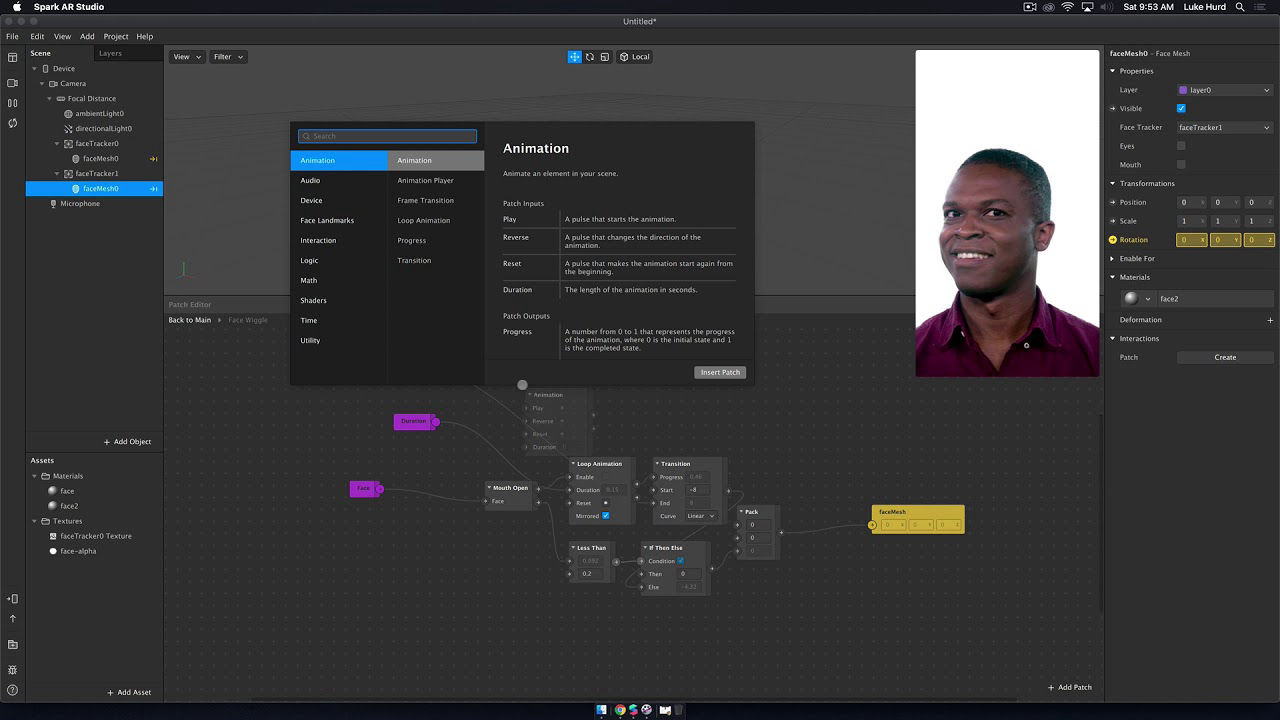
3. Animuj i twórz interakcje
Aby uzyskać wysokiej jakości filtr, zaleca się dodanie interakcji z użytkownikiem, takich jak animacja, gdy użytkownik otwiera usta, mruga, uśmiecha się,...
Aby to zrobić, dwa rozwiązania są dostępne dla Ciebie, Łatki lub kod JavaScript.
Link do oficjalnych tutoriali: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Opublikuj filtr
W celu opublikowania swojego filtra, oficjalny przewodnik w języku angielskim znajduje się tutaj: Oficjalny przewodnik dotyczący publikacji
Będziesz musiał dostarczyć ikonę i film demonstracyjny, który będzie towarzyszył Twojemu filtrowi.
Przejdź do Spark AR i kliknij ikonę przesyłania w lewym dolnym rogu i wybierz przesłanie filtra jako nowego efektu. (Zobacz też: Dodaj AR Manager )
Jak stworzyć filtr na Instagramie: Korzystanie z edytora łatek dla interakcji
Kiedy masz już różne media w ręku, masz dwie opcje, aby zastosować różne interakcje do tych obrazów, ilustracji lub modeli 3D. Pierwsza z nich to programowanie modułowe, które jest przeznaczone dla zaawansowanych projektantów, którzy są przyzwyczajeni do pracy z tego typu programowaniem modułowym, takim jak w Unreal Engine, Blenderze, Cinema4D, ... Łatki pozwolą Ci zatem na możliwość łączenia
bloki pomiędzy nimi, aby np. animować położenie elementu.
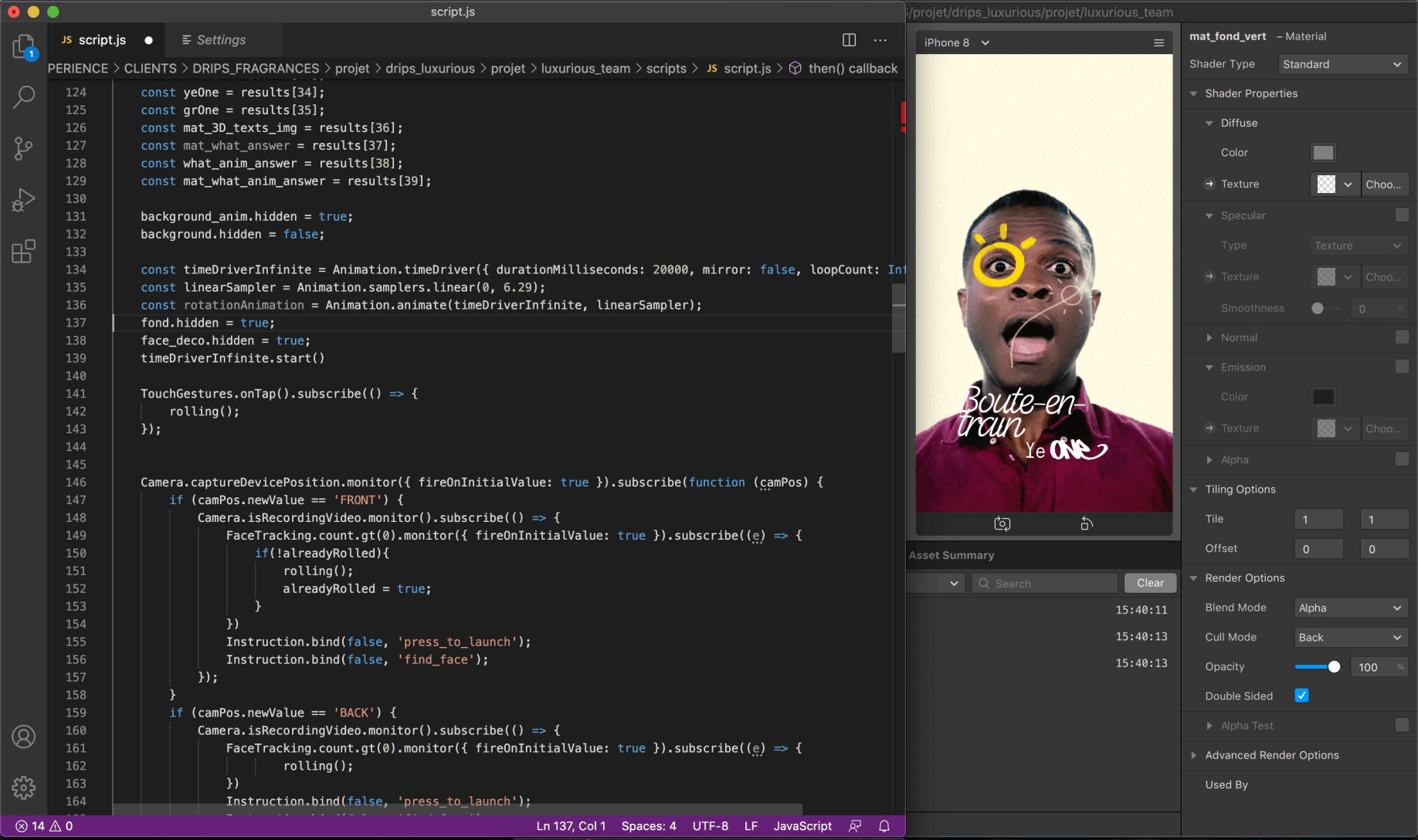
Druga opcja to skrypt w języku Javascript, przeznaczony dla twórców stron internetowych. Należy tutaj uważać, Spark AR wprowadza nowy typ programowania w czasie rzeczywistym zwany Reactive Programming.

Jak stworzyć filtr na Instagramie: Użycie skryptu w Reactive
Ten typ programowania jest specyficzny dla facebooka i będzie używany do tworzenia różnych aplikacji i doświadczeń dla przyszłych okularów rozszerzonej rzeczywistości przez facebooka w ciągu kilku lat (miesięcy?). Facebook wprowadził ten język, aby móc powiązać interakcje lub funkcje z różnymi zdarzeniami występującymi w czasie rzeczywistym. Na przykład, gdy użytkownik otwiera gest, zamyka oczy, marszczy się, jest zadowolony, porusza głową, stuka w ekran, trzyma ekran, wykonuje gest machnięcia na ekranie, itp. Lista jest długa, a tego typu język może być bardzo przydatny przy tworzeniu złożonych filtrów. Dla porównania, Three.js, silnik 3D zorientowany na strony internetowe, nie wykorzystuje Reactive Programming, ale jest nastawiony na programowanie frame-by-frame lub frame-by-frame,

Jak stworzyć filtr na Instagramie: Połącz stronę na Facebooku z profilem na Instagramie
Aby połączyć swoje konto na Instagramie ze stroną na Facebooku:
- Zaloguj się do swojej strony na Facebooku na komputerze.
- Wejdź w ustawienia w prawym górnym rogu swojej strony.
- Kliknij Page Roles w lewej kolumnie i upewnij się, że jesteś wymieniony jako administrator lub redaktor.
- Kliknij na Instagram w lewej kolumnie.
- Kliknij przycisk Connect Account.
- Wprowadź nazwę użytkownika i hasło swojego konta na Instagramie. Zauważ, że jeśli masz osobiste konto na Instagramie, ten krok przekształci je w konto biznesowe.
Jak dodać AR Managera?
Dodanie AR Managera do strony na Facebooku umożliwia twórcy filtra (AR Managerowi) możliwość publikacji i powiązania filtra ze stroną na Facebooku i kontem na Instagramie. W przypadku publikacji na Instagramie, konto na Instagramie musi być wcześniej połączone ze stroną na Facebooku.
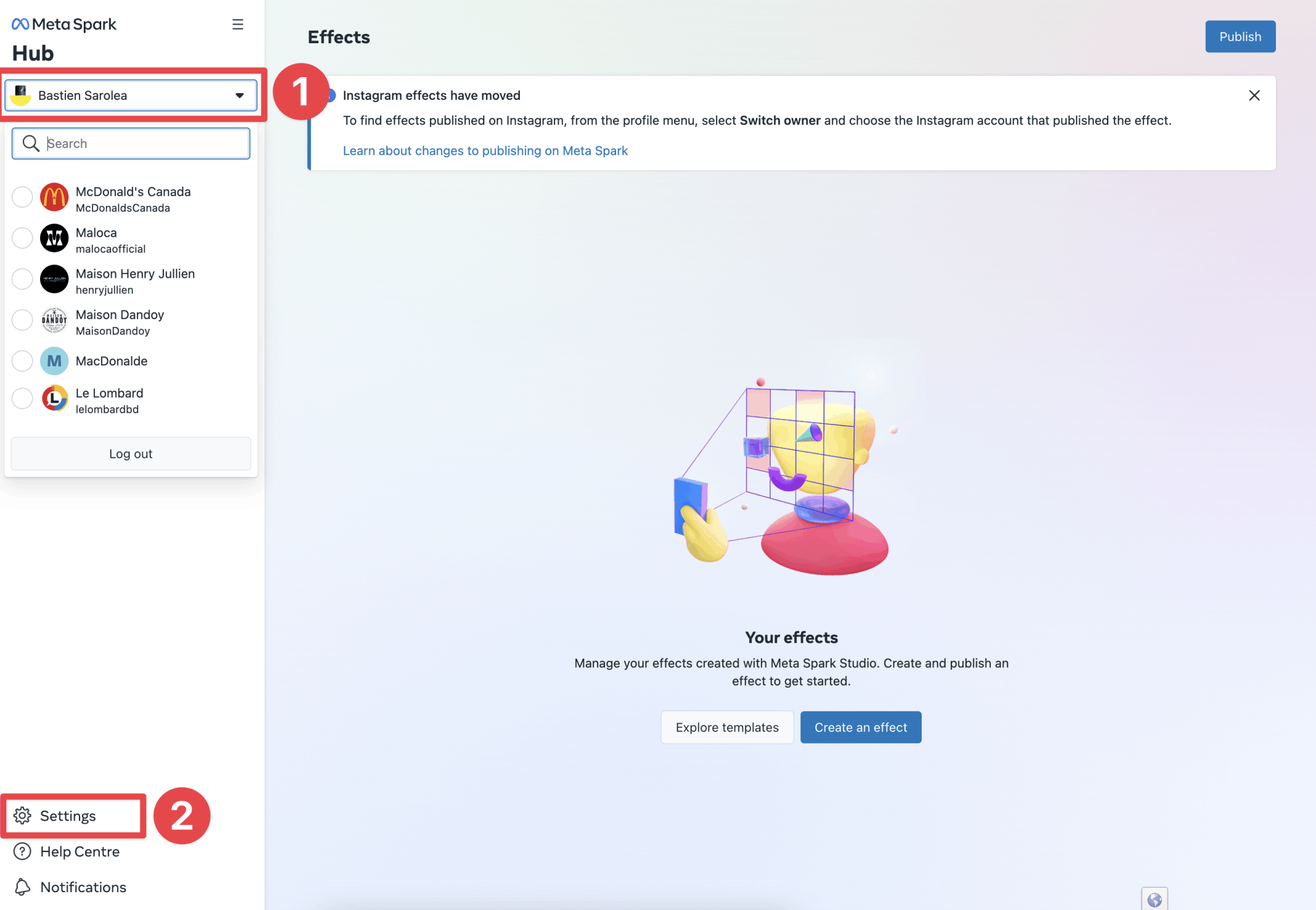
Przejdź do: Spark AR Hub Dashboard i wykonaj poniższe kroki (patrz obrazek).
1) Przejdź do Meta Spark Hub Dashboard 2) Kliknij na swój profil w lewym górnym rogu, trzymaj wybrany profil FB. 3) Sprawdź, czy twoje konto Instagram pojawia się na liście. - Jeśli tak, wszystko jest w porządku, nie wybieraj konta Instagram, trzymaj wybrany profil Facebook.
- Jeśli nie widzisz konta na Instagramie, postępuj zgodnie z instrukcjami poniżej "Jak połączyć mój profil na Facebooku"
4) Kliknij na "Ustawienia" w lewym dolnym rogu.
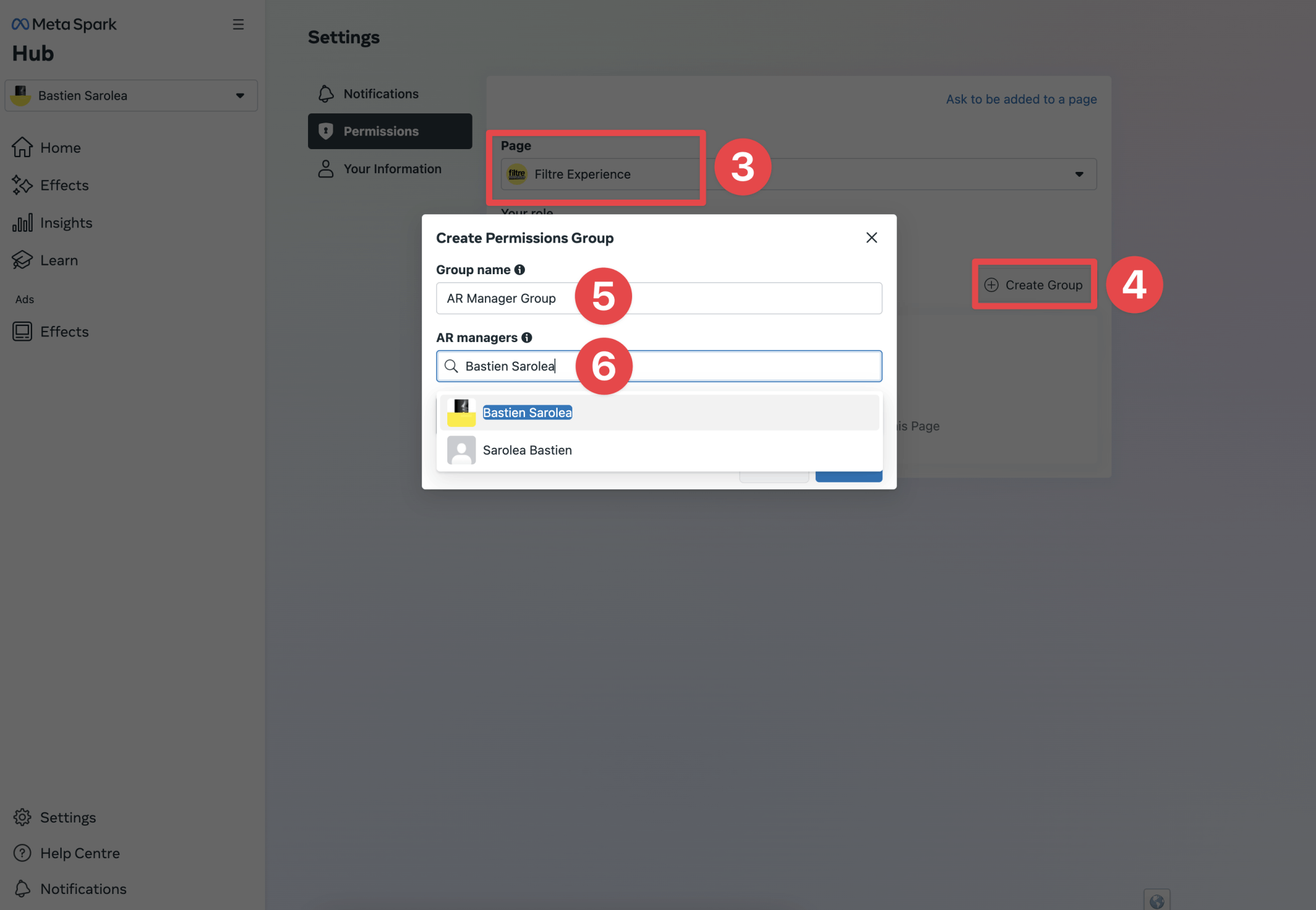
5) Kliknij kartę "Uprawnienia" i wybierz stronę Facebooka powiązaną z docelowym kontem Instagram.
6) Kliknij na "Utwórz grupę".
7) Dodaj grupę, nazwij ją np. "AR Manager Group"
8) Dodaj profil twórcy filtra na Facebooku: "Bastien Sarolea"


Jak połączyć profil na Facebooku z kontem na Instagramie?
Filter Experience tworzy Twoje filtry na Instagramie
Zajmujemy się wszystkim za Ciebie!
Zespół Filtre Experience posiada niezbędne umiejętności w:
- 2D w Photoshopie
- 3D w Blenderze - Javascript
programowanie - moduły Logic by Patch Jesteśmy zatem gotowi, aby móc zrealizować wszystkie Państwa pomysły, niezależnie od tego, jak bardzo są one techniczne i złożone! Jedynym ograniczeniem jest Twoja wyobraźnia!
Twój filtr w 4 krokach

Pomysł
Uzgadniamy z Tobą innowacyjny pomysł

Projektowanie 2D i 3D
Tworzymy dla Ciebie niezbędne aktywa

Kod
Opracowujemy dla Ciebie wszystkie interakcje

Publikacja
Publikujemy go razem na swoim profilu, w domu




