Tutorial: How to create an Instagram filter
How to create your first Instagram filter in 4 simple steps. The different steps to create your own Instagram or Facebook filter. Create and publish an Instagram filter for a brand.
How to create an Instagram filter?
- Install Spark AR (Windows – Mac)
- Prepare and compress your visuals (images, videos, 3d)
- Animate and create interactions with Patch or Javascript
- Publish the filter to your Instagram account

1. Install Spark AR (Windows-Mac)
To create your Instagram filter you will first need to download and install the official software made by Facebook which will allow you to create filters for Instagram and Facebook.
Official page link: https://sparkar.facebook.com/ar-studio/

2. Prepare your visuals
It will be essential to prepare your various media such as images, photos, video or 3D models correctly so that they are optimized for your future filter because the maximum size of an Instagram filter cannot exceed 4mb.
To optimize your images we recommend: https://tinypng.com/
To optimize your 3D models we recommend: SparkAR Toolkit for Blender

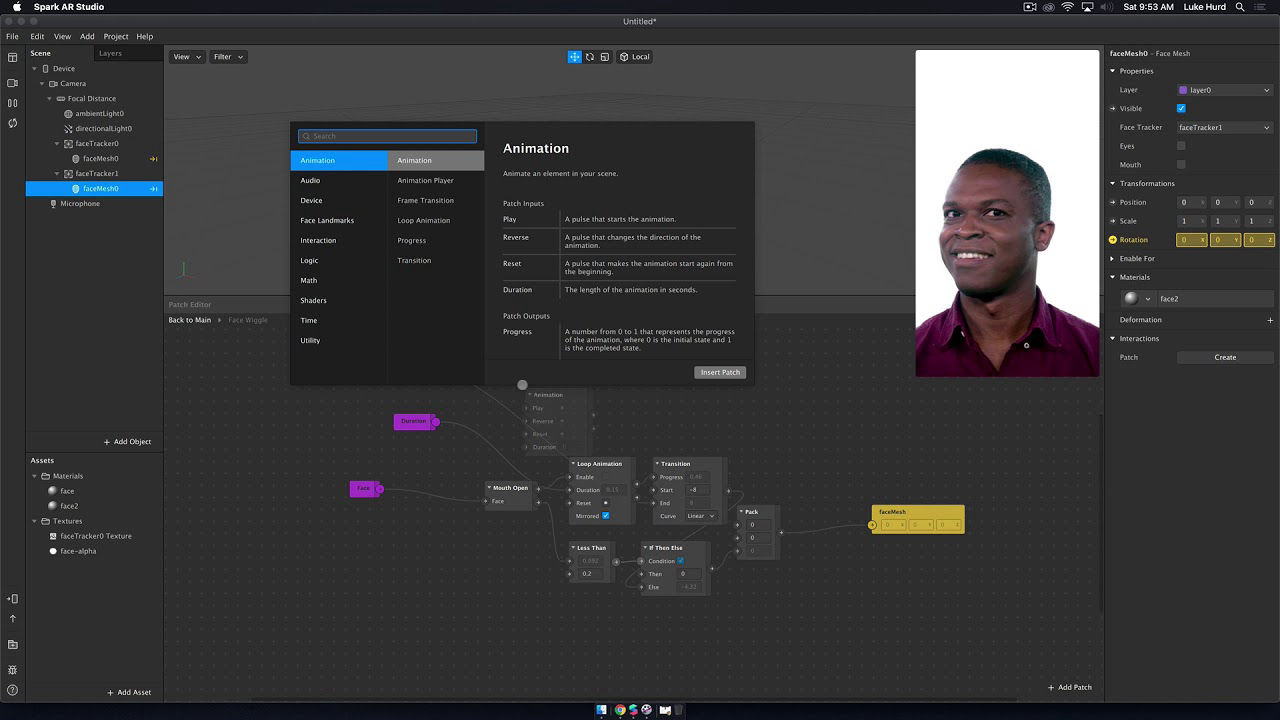
3. Animate and create interactions
For a quality filter, it is recommended to add interactions with the user, such as an animation when the user opens his mouth, blinks, smiles,…
To do this, two solutions are available to you, Patches or JavaScript code.
Link to official tutorials: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Publish Filter
For the publication of your filter, the official guide in English is here: Official guide for the publication
You will need to provide an icon and a demo video that will accompany your filter.
Go to Spark AR and click on the upload icon at the bottom left and choose to upload the filter as a new effect. (See also: Add an AR Manager )
How to Create an Instagram Filter: Using the Patch Editor for Interactions
Once you have the different media in hand, you have two options to apply the different interactions to these images, illustrations or 3D models. The first is module-based programming which is intended for advanced designers who are used to working with this type of module-based programming such as in Unreal Engine, Blender, Cinema4D, … The patches will therefore allow you to be able to link
blocks between them to, for example, animate the position of an element.
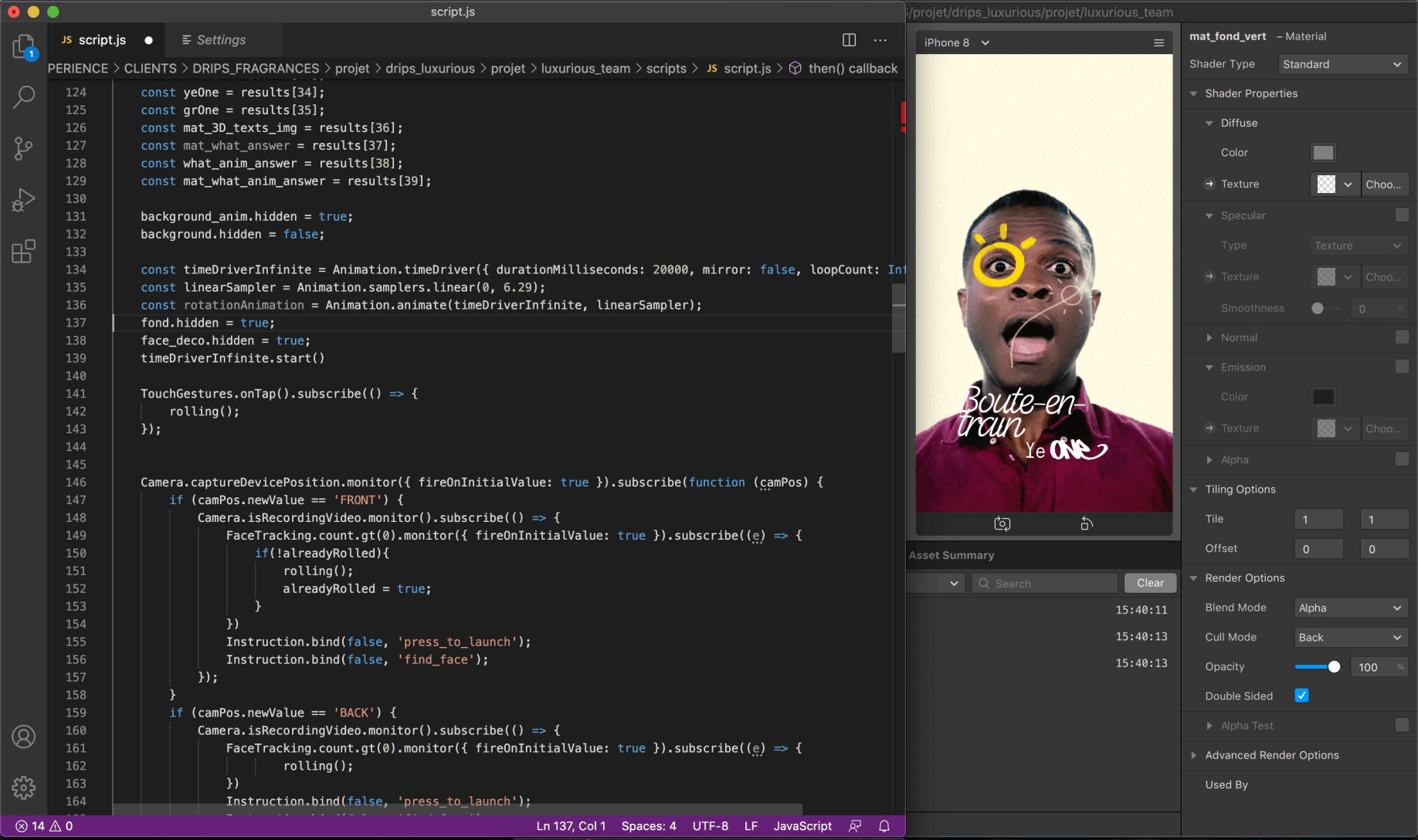
The second option is the script in Javascript language, intended for web developers. Be careful here, Spark AR introduces a new type of real-time programming called Reactive Programming.

How to create an Instagram filter: Using the script in Reactive
This type of programming is specific to facebook and will be used to create different applications and experiences for future augmented reality glasses by facebok in a few years (months?). Facebook introduced this language to be able to link interactions or functions to different events occurring in real time. For example, when the user opens the gesture, closes the eyes, frowns, is happy, moves his head, taps the screen, holds the screen, performs a swipe gesture on the screen, etc. The list is long and this type of language can be very useful when creating complex filters. In comparison, Three.js, a web-oriented 3D engine, does not use Reactive Programming but is geared towards frame-by-frame or frame-by-frame programming,

How to create an Instagram filter: Link a Facebook page to an Instagram profile
To connect your Instagram account to a Facebook page:
– Log in to your Facebook page on your computer.
– Access the settings at the top right of your page.
– Click Page Roles in the left column and make sure you are listed as an admin or editor.
– Click on Instagram in the left column.
– Click Connect Account.
– Enter your Instagram account username and password. Note that if you have a personal Instagram account, this step will convert it to a business account.
How to add an AR Manager?
Adding an AR Manager to your Facebook page allows the creator of the filter (AR Manager) to be able to publish and link the filter to your Facebook page and Instagram account. For a publication on Instagram, the Instagram account must be previously linked to the Facebook page.
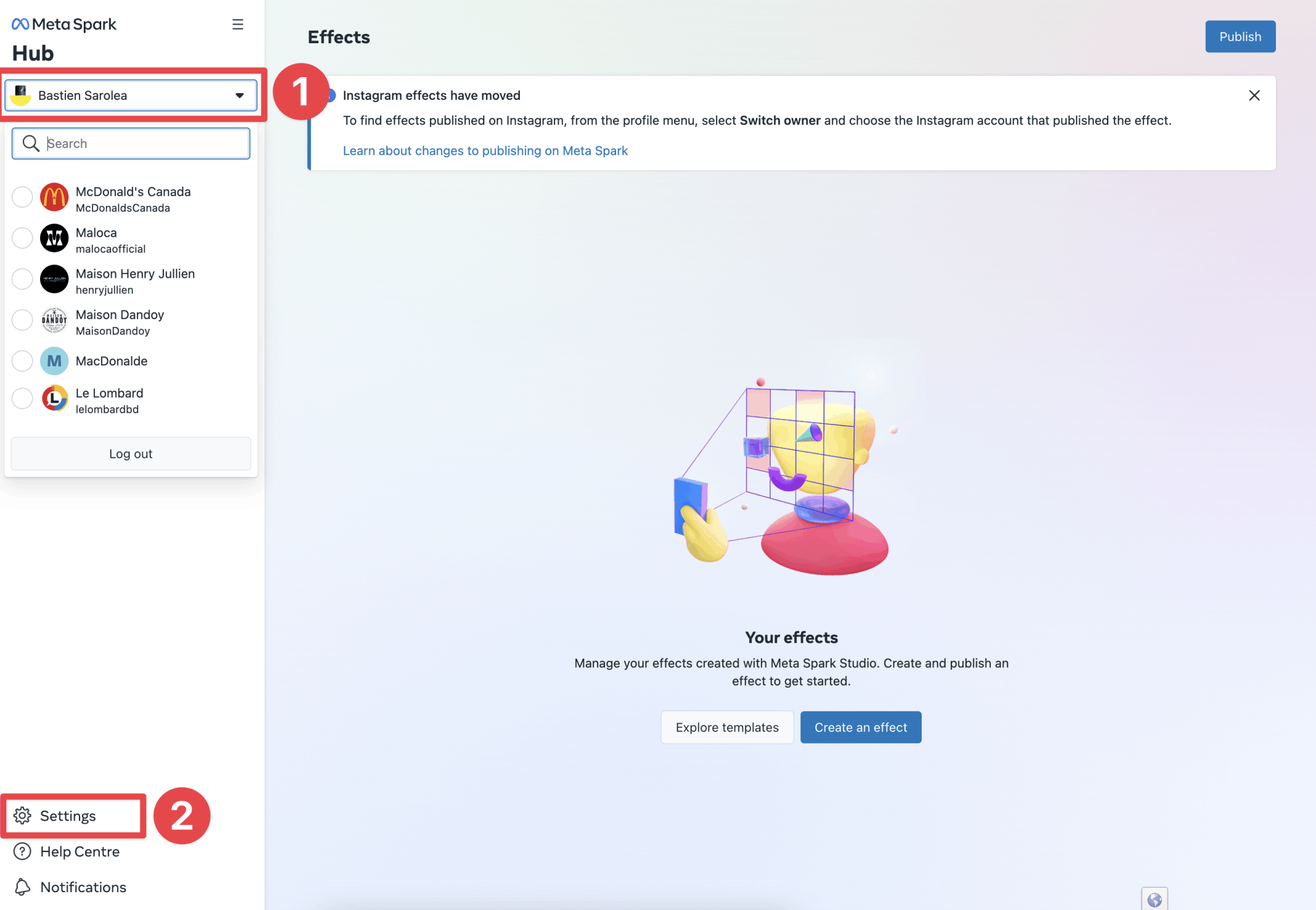
Go to: Spark AR Hub Dashboard and follow the steps below (see image).
1) Go to the Meta Spark Hub Dashboard 2) Click on your profile on the top left, keep your FB profile selected. 3) Check that your Instagram account appears in the list. – If yes, everything is fine, do not select the Instagram account, keep the Facebook profile selected.
– If you don’t see the Instagram account, follow the instructions below “How to link my Facebook profile”
4) Click on “Settings” at the bottom left.
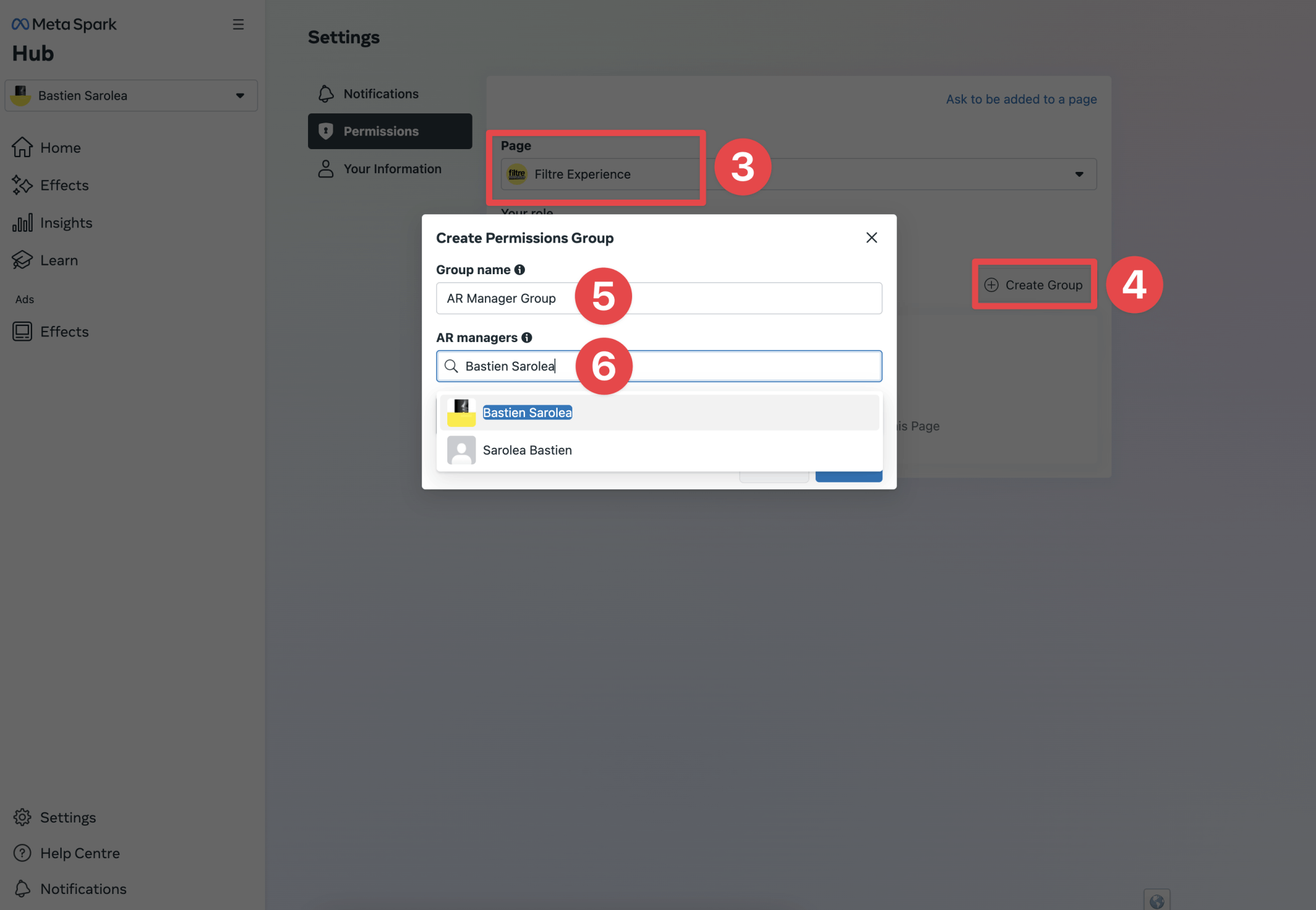
5) Click on the “Permissions” tab and select the Facebook page linked to the target Instagram account.
6) Click on “Create group”.
7) Add a group, name it for example “AR Manager Group”
8) Add the Facebook profile of the creator of the filter: “Bastien Sarolea”


How do I link my Facebook profile to my Instagram account?
Filter Experience creates your Instagram filters
We take care of everything for you!
The Filtre Experience team has the necessary skills in:
– 2D on Photoshop
– 3D on Blender – Javascript
programming – Logic by Patch modules We are therefore ready to be able to realize all your ideas, however technical and complex they may be! The only limit is your imagination!
Your filter in 4 steps

Idea
We agree an innovative idea with you

Design 2D et 3D
We create the necessary assets for you

Code
We develop all interactions for you

Publication
We publish it together on your profile, at home




