Anleitung: Wie man einen Instagram-Filter erstellt
Wie Sie Ihren ersten Instagram-Filter in 4 einfachen Schritten erstellen. Die verschiedenen Schritte zur Erstellung Ihres eigenen Instagram- oder Facebook-Filters. Erstellen und veröffentlichen Sie einen Instagram-Filter für eine Marke.
Wie erstellt man einen Instagram-Filter?
- Spark AR installieren (Windows - Mac)
- Vorbereiten und Komprimieren Ihres Bildmaterials (Bilder, Videos, 3D)
- Animieren und Erstellen von Interaktionen mit Patch oder Javascript
- Veröffentlichen Sie den Filter in Ihrem Instagram-Konto

1. Installieren Sie Spark AR (Windows-Mac)
Um Ihren Instagram-Filter zu erstellen, müssen Sie zunächst die offizielle Software von Facebook herunterladen und installieren, mit der Sie Filter für Instagram und Facebook erstellen können.
Link zur offiziellen Seite: https://sparkar.facebook.com/ar-studio/

2. Bereiten Sie Ihr Bildmaterial vor
Es ist wichtig, dass Sie Ihre verschiedenen Medien wie Bilder, Fotos, Videos oder 3D-Modelle richtig vorbereiten, damit sie für Ihren zukünftigen Filter optimiert sind, denn die maximale Größe eines Instagram-Filters darf 4 MB nicht überschreiten.
Zur Optimierung Ihrer Bilder empfehlen wir: https://tinypng.com/
Um Ihre 3D-Modelle zu optimieren, empfehlen wir: SparkAR Toolkit für Blender

3. Interaktionen animieren und erstellen
Für einen hochwertigen Filter empfiehlt es sich, Interaktionen mit dem Benutzer hinzuzufügen, z. B. eine Animation, wenn der Benutzer den Mund öffnet, blinzelt, lächelt usw.
Hierfür stehen Ihnen zwei Lösungen zur Verfügung: Patches oder JavaScript-Code.
Link zu offiziellen Tutorials: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Filter veröffentlichen
Für die Veröffentlichung Ihres Filters finden Sie hier den offiziellen Leitfaden auf Englisch: Offizieller Leitfaden für die Veröffentlichung
Sie müssen ein Symbol und ein Demovideo für Ihren Filter bereitstellen.
Gehen Sie zu Spark AR und klicken Sie auf das Upload-Symbol unten links und wählen Sie, den Filter als neuen Effekt hochzuladen. (Siehe auch: Hinzufügen eines AR-Managers)
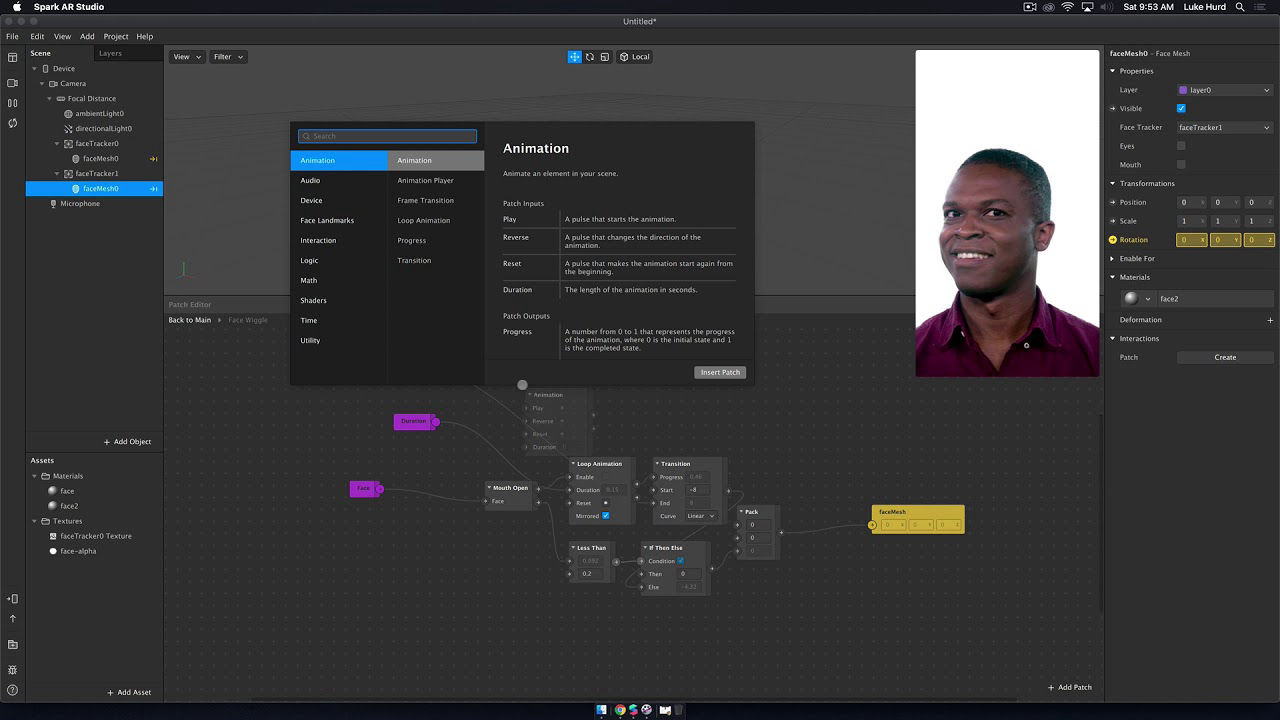
Wie man einen Instagram-Filter erstellt: Verwenden des Patch-Editors für Interaktionen
Sobald Sie die verschiedenen Medien zur Hand haben, haben Sie zwei Möglichkeiten, die verschiedenen Interaktionen auf diese Bilder, Illustrationen oder 3D-Modelle anzuwenden. Die erste ist die modulbasierte Programmierung, die für fortgeschrittene Designer gedacht ist, die es gewohnt sind, mit dieser Art der modulbasierten Programmierung zu arbeiten, wie z. B. in Unreal Engine, Blender, Cinema4D, ... Die Patches ermöglichen es Ihnen also, Folgendes zu verknüpfen
Blöcken, um z. B. die Position eines Elements zu animieren.
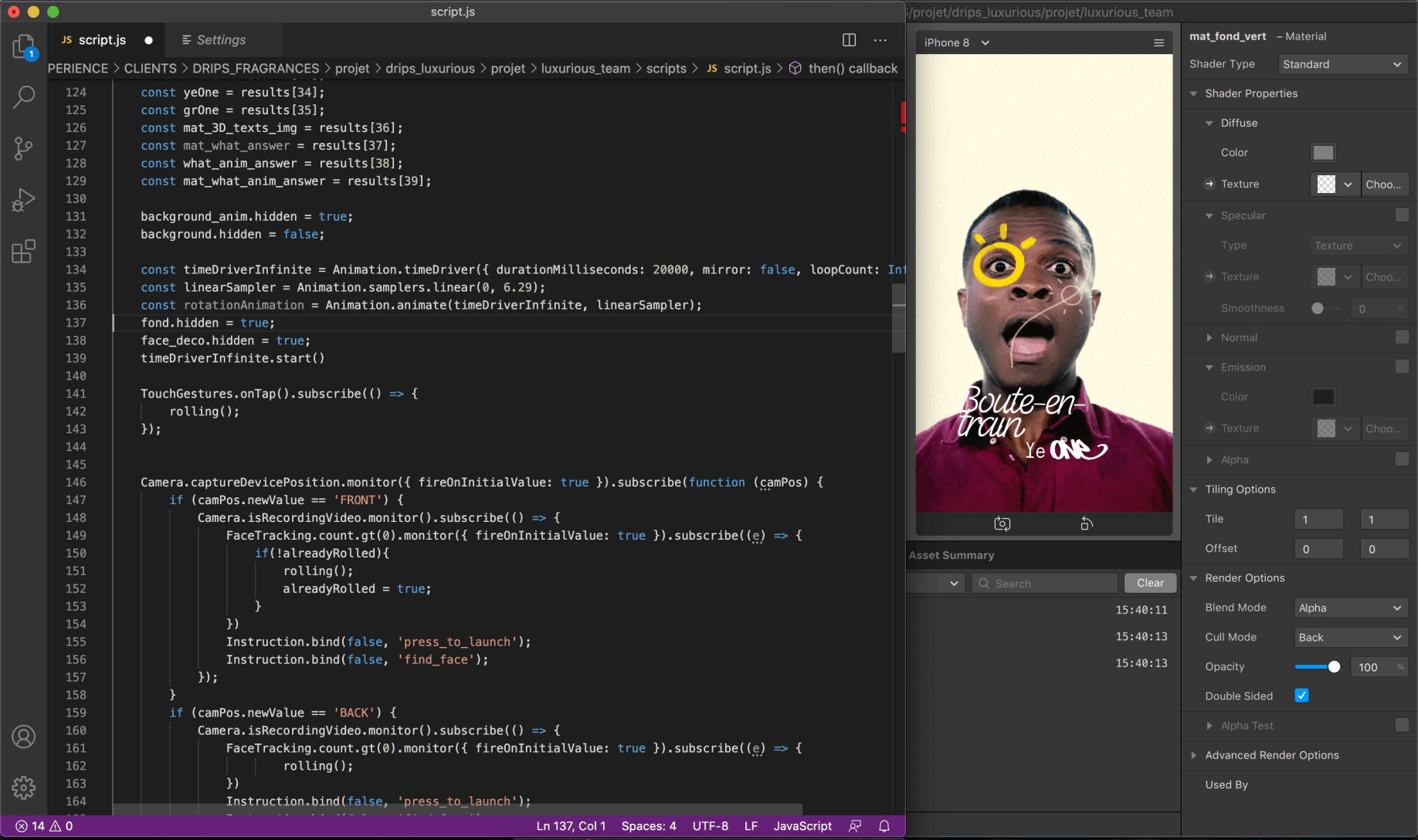
Die zweite Option ist das Skript in der Sprache Javascript, das für Webentwickler gedacht ist. Seien Sie hier vorsichtig, denn Spark AR führt eine neue Art der Echtzeitprogrammierung ein, die sogenannte reaktive Programmierung.

Wie man einen Instagram-Filter erstellt: Das Skript in Reactive verwenden
Diese Art der Programmierung ist spezifisch für Facebook und wird verwendet, um verschiedene Anwendungen und Erfahrungen für zukünftige Augmented-Reality-Brillen von Facebok in einigen Jahren (Monaten?) zu erstellen. Facebook hat diese Sprache eingeführt, um Interaktionen oder Funktionen mit verschiedenen Ereignissen zu verknüpfen, die in Echtzeit stattfinden. Zum Beispiel, wenn der Nutzer die Geste öffnet, die Augen schließt, die Stirn runzelt, sich freut, den Kopf bewegt, auf den Bildschirm tippt, den Bildschirm hält, eine Wischgeste auf dem Bildschirm ausführt usw. Die Liste ist lang und diese Art von Sprache kann bei der Erstellung komplexer Filter sehr nützlich sein. Im Vergleich dazu verwendet Three.js, eine weborientierte 3D-Engine, keine reaktive Programmierung, sondern ist auf die Frame-by-Frame- oder Frame-by-Frame-Programmierung ausgerichtet,

Wie man einen Instagram-Filter erstellt: Verknüpfen Sie eine Facebook-Seite mit einem Instagram-Profil
So verbinden Sie Ihr Instagram-Konto mit einer Facebook-Seite:
- Melde dich auf deinem Computer bei deiner Facebook-Seite an.
- Rufen Sie die Einstellungen oben rechts auf Ihrer Seite auf.
- Klicken Sie in der linken Spalte auf Seitenrollen und vergewissern Sie sich, dass Sie als Administrator oder Redakteur aufgeführt sind.
- Klicken Sie in der linken Spalte auf Instagram.
- Klicken Sie auf Konto verbinden.
- Geben Sie den Benutzernamen und das Passwort Ihres Instagram-Kontos ein. Wenn Sie ein persönliches Instagram-Konto haben, wird es durch diesen Schritt in ein Geschäftskonto umgewandelt.
Wie fügt man einen AR-Manager hinzu?
Das Hinzufügen eines AR-Managers zu Ihrer Facebook-Seite ermöglicht es dem Ersteller des Filters (AR-Manager), den Filter zu veröffentlichen und mit Ihrer Facebook-Seite und Ihrem Instagram-Konto zu verknüpfen. Für eine Veröffentlichung auf Instagram muss das Instagram-Konto zuvor mit der Facebook-Seite verknüpft werden.
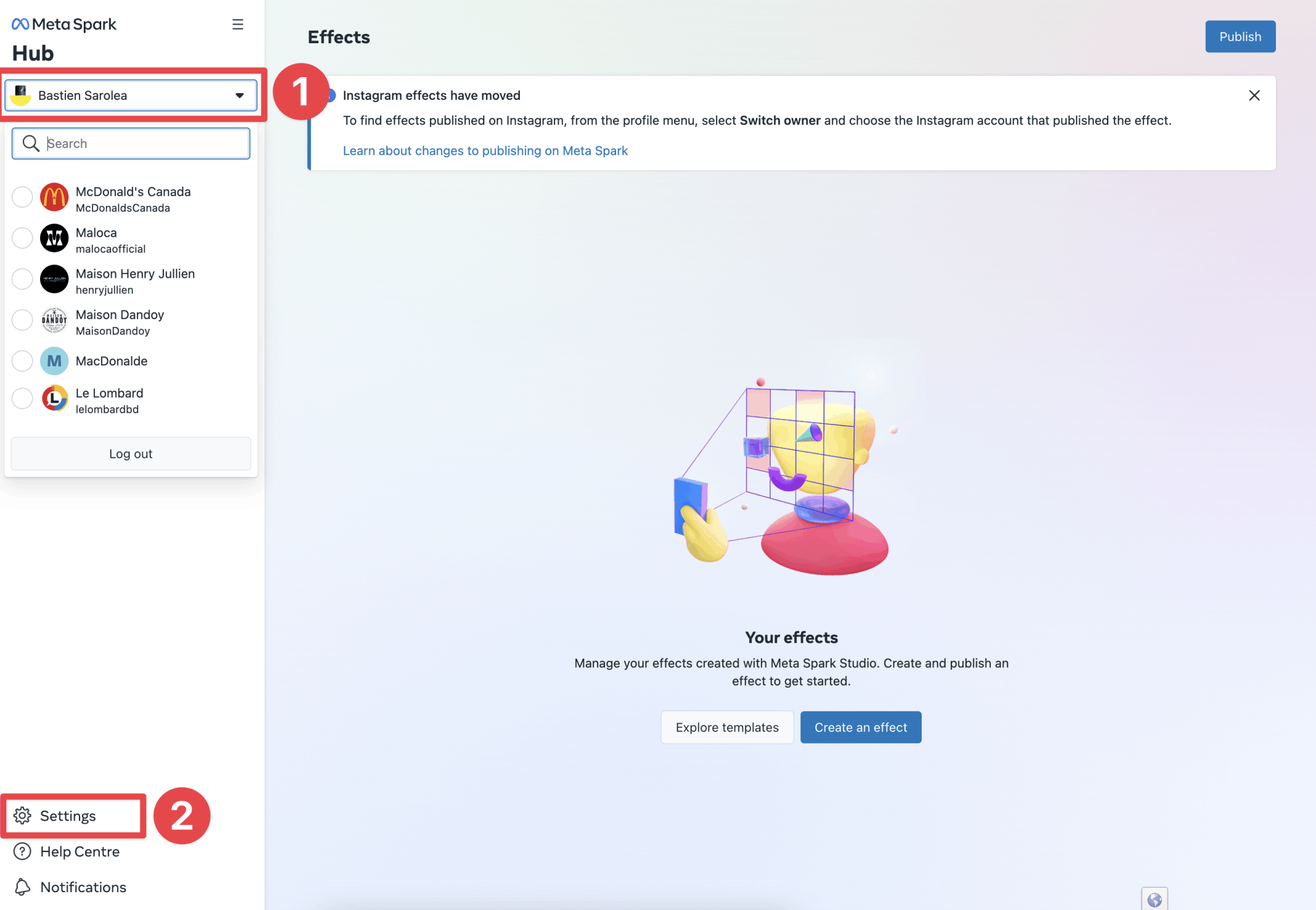
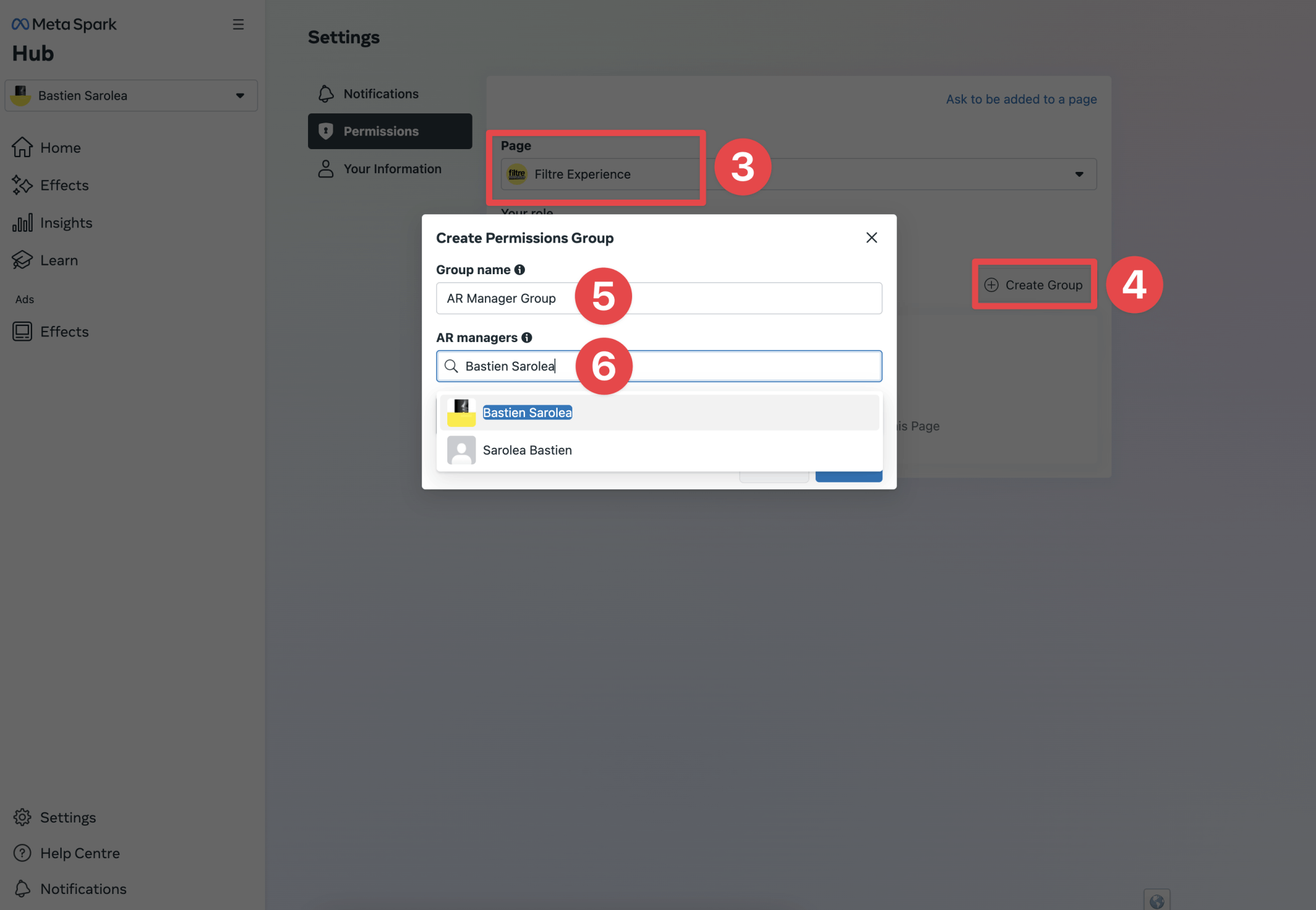
Gehen Sie zu: Spark AR Hub Dashboard und führen Sie die folgenden Schritte aus (siehe Abbildung).
1) Gehen Sie zum Meta Spark Hub Dashboard 2) Klicken Sie oben links auf Ihr Profil, lassen Sie Ihr FB-Profil ausgewählt. 3) Überprüfen Sie, ob Ihr Instagram-Konto in der Liste erscheint. - Wenn ja, ist alles in Ordnung, wählen Sie das Instagram-Konto nicht aus, sondern lassen Sie das Facebook-Profil ausgewählt.
- Wenn Sie das Instagram-Konto nicht sehen, folgen Sie den Anweisungen unter "So verknüpfe ich mein Facebook-Profil".
4) Klicken Sie unten links auf "Einstellungen".
5) Klicken Sie auf die Registerkarte "Berechtigungen" und wählen Sie die Facebook-Seite aus, die mit dem Instagram-Zielkonto verknüpft ist.
6) Klicken Sie auf "Gruppe erstellen".
7) Fügen Sie eine Gruppe hinzu und nennen Sie sie z. B. "AR Manager Group".
8) Fügen Sie das Facebook-Profil des Erstellers des Filters hinzu: "Bastien Sarolea"


Wie kann ich mein Facebook-Profil mit meinem Instagram-Konto verknüpfen?
Filter Experience erstellt Ihre Instagram-Filter
Wir kümmern uns um alles für Sie!
Das Team von Filtre Experience verfügt über die erforderlichen Kompetenzen:
- 2D in Photoshop
- 3D mit Blender - Javascript
Programmierung - Logik durch Patch-Module Wir sind daher bereit, alle Ihre Ideen zu verwirklichen, wie technisch und komplex sie auch sein mögen! Die einzige Grenze ist Ihre Vorstellungskraft!
Ihr Filter in 4 Schritten

Idee
Wir vereinbaren eine innovative Idee mit Ihnen

Entwurf 2D und 3D
Wir erstellen für Sie die notwendigen Anlagen

Code
Wir entwickeln alle Interaktionen für Sie

Veröffentlichung
Wir veröffentlichen es gemeinsam auf Ihrem Profil, zu Hause




