Handledning: Hur man skapar ett Instagram-filter
Så här skapar du ditt första Instagram-filter i 4 enkla steg. De olika stegen för att skapa ditt eget Instagram- eller Facebook-filter. Skapa och publicera ett Instagramfilter för ett varumärke.
Hur skapar man ett Instagram-filter?
- Installera Spark AR (Windows - Mac)
- Förbered och komprimera dina bilder (bilder, videor, 3D)
- Animera och skapa interaktioner med Patch eller Javascript
- Publicera filtret på ditt Instagram-konto

1. Installera Spark AR (Windows-Mac)
För att skapa ditt Instagram-filter måste du först ladda ner och installera Facebooks officiella programvara som gör det möjligt för dig att skapa filter för Instagram och Facebook.
Länk till den officiella sidan: https://sparkar.facebook.com/ar-studio/

2. Förbered dina bilder
Det är viktigt att du förbereder dina olika medier, t.ex. bilder, foton, videor eller 3D-modeller, på rätt sätt så att de är optimerade för ditt framtida filter, eftersom den maximala storleken på ett Instagram-filter inte får överstiga 4 mb.
För att optimera dina bilder rekommenderar vi: https://tinypng.com/
För att optimera dina 3D-modeller rekommenderar vi: SparkAR Toolkit för Blender

3. Animera och skapa interaktioner
För att få ett kvalitetsfilter rekommenderas det att lägga till interaktioner med användaren, t.ex. en animation när användaren öppnar munnen, blinkar, ler,...
Det finns två lösningar för att göra detta: patchar eller JavaScript-kod.
Länk till officiella handledningar: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Publicera filter
För att publicera ditt filter finns den officiella guiden på engelska här: Officiell vägledning för publicering
Du måste tillhandahålla en ikon och en videofilm som ska följa med ditt filter.
Gå till Spark AR och klicka på ikonen för uppladdning längst ner till vänster och välj att ladda upp filtret som en ny effekt. (Se även: Lägg till en AR Manager )
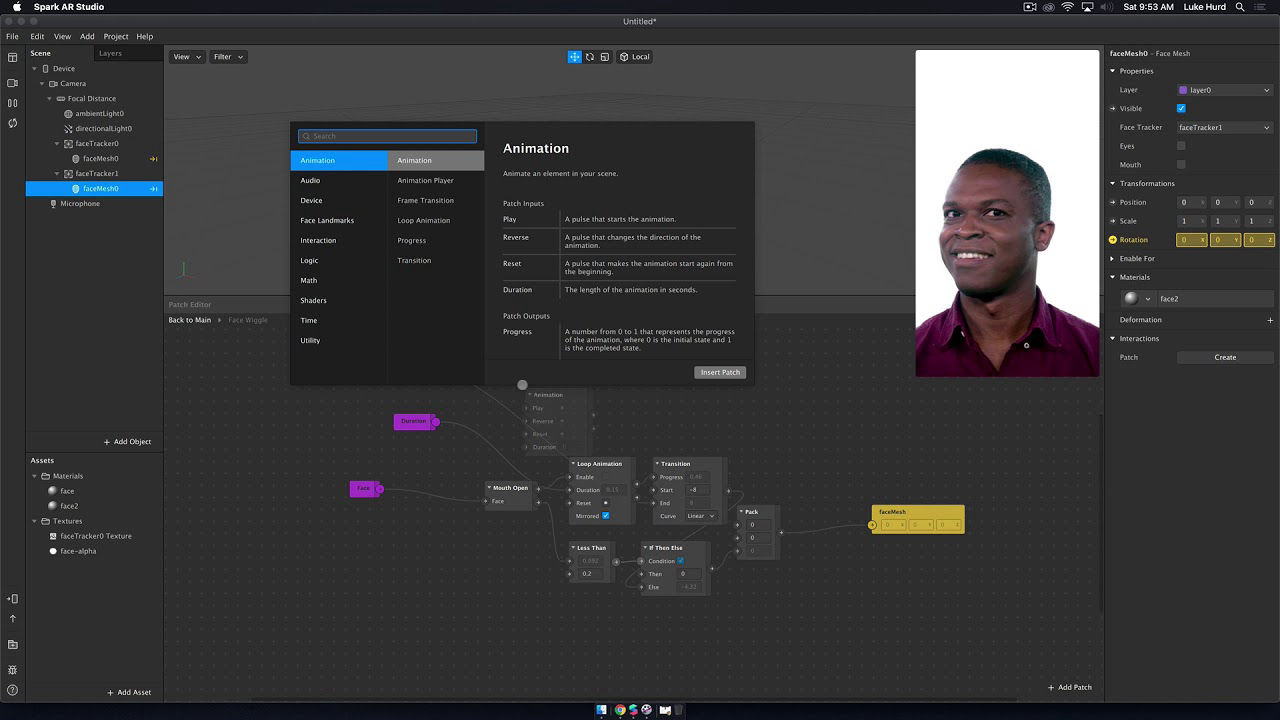
Hur man skapar ett Instagram-filter: Använd Patch Editor för interaktioner
När du har de olika medierna i handen har du två alternativ för att tillämpa olika interaktioner på dessa bilder, illustrationer eller 3D-modeller. Det första är modulbaserad programmering som är avsedd för avancerade formgivare som är vana vid att arbeta med denna typ av modulbaserad programmering, t.ex. i Unreal Engine, Blender, Cinema4D, ... Patcherna gör det därför möjligt för dig att koppla samman
block mellan dem för att t.ex. animera ett elements position.
Det andra alternativet är ett skript i Javascript, avsett för webbutvecklare. Var försiktig här, Spark AR introducerar en ny typ av realtidsprogrammering som kallas reaktiv programmering.

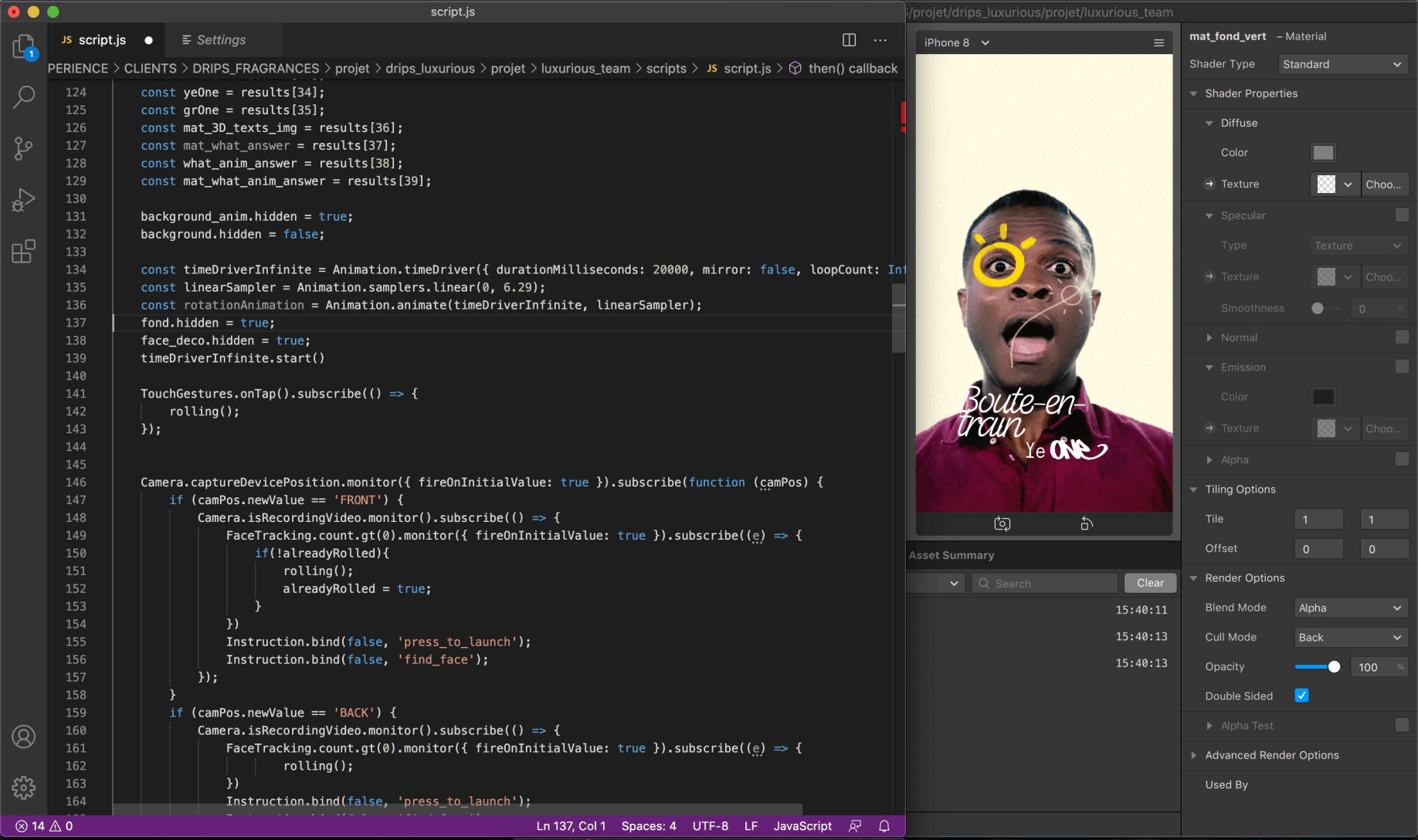
Så här skapar du ett Instagram-filter: Använd skriptet i Reactive
Denna typ av programmering är specifik för Facebook och kommer att användas för att skapa olika tillämpningar och upplevelser för Faceboks framtida augmented reality-glasögon om några år (månader?). Facebook införde detta språk för att kunna koppla interaktioner eller funktioner till olika händelser som sker i realtid. Till exempel när användaren öppnar gesten, stänger ögonen, rynkar pannan, är glad, rör på huvudet, knackar på skärmen, håller i skärmen, utför en svepgest på skärmen osv. Listan är lång och den här typen av språk kan vara mycket användbar när man skapar komplexa filter. Som jämförelse kan nämnas att Three.js, en webborienterad 3D-motor, inte använder sig av reaktiv programmering utan är inriktad på programmering bild för bild eller ram för ram,

Så här skapar du ett Instagram-filter: Länka en Facebook-sida till en Instagram-profil
Så här ansluter du ditt Instagram-konto till en Facebook-sida:
- Logga in på din Facebook-sida på din dator.
- Öppna inställningarna längst upp till höger på sidan.
- Klicka på Sidroller i den vänstra kolumnen och kontrollera att du är listad som administratör eller redaktör.
- Klicka på Instagram i den vänstra kolumnen.
- Klicka på Anslut konto.
- Ange användarnamn och lösenord för ditt Instagram-konto. Observera att om du har ett personligt Instagram-konto kommer detta steg att omvandla det till ett företagskonto.
Hur lägger man till en AR Manager?
Genom att lägga till en AR Manager på din Facebook-sida kan skaparen av filtret (AR Manager) publicera och länka filtret till din Facebook-sida och ditt Instagram-konto. För en publicering på Instagram måste Instagramkontot tidigare vara kopplat till Facebooksidan.
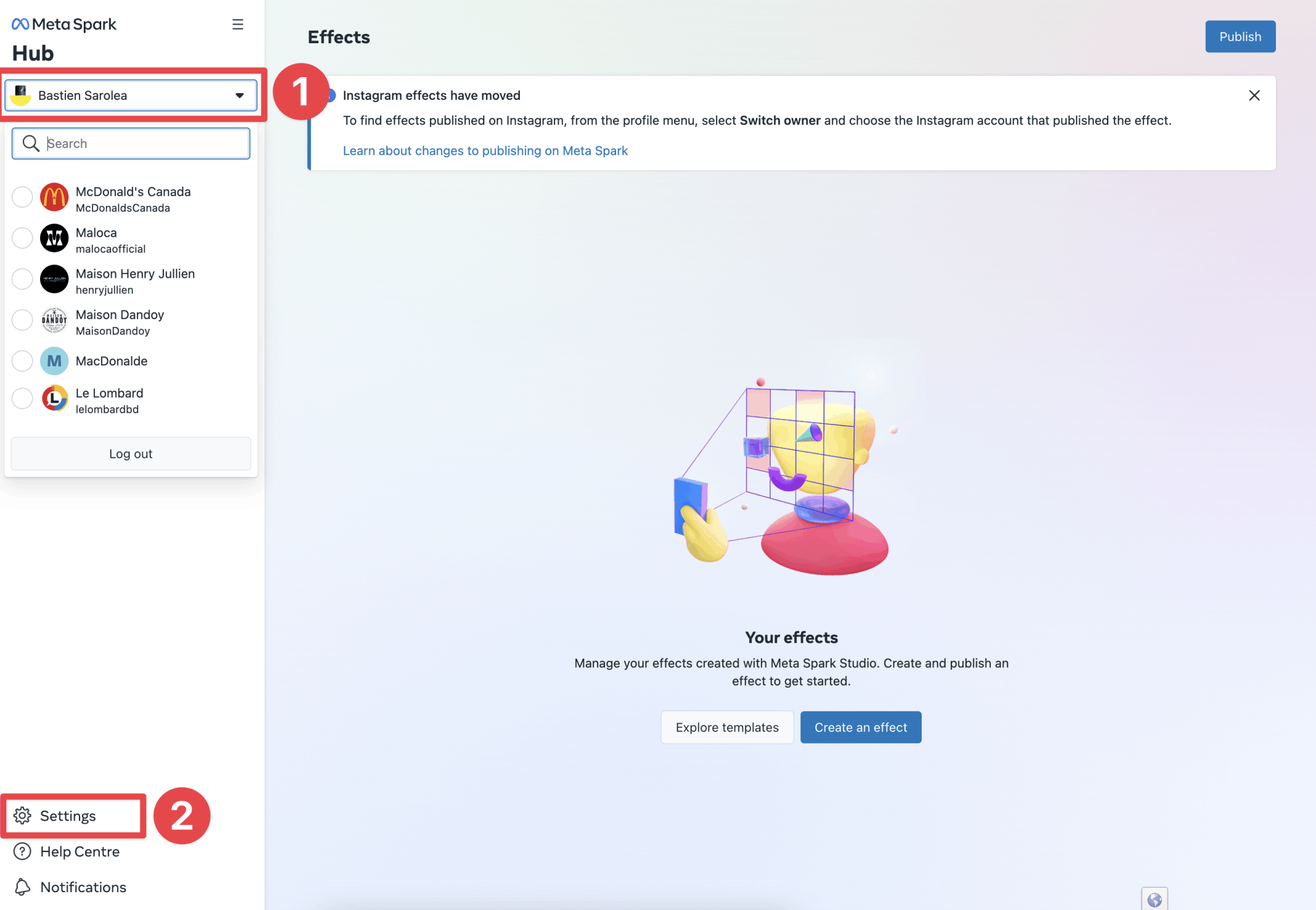
Gå till: Spark AR Hub Dashboard och följ stegen nedan (se bild).
1) Gå till Meta Spark Hub Dashboard 2) Klicka på din profil längst upp till vänster och behåll din FB-profil markerad. 3) Kontrollera att ditt Instagramkonto visas i listan. - Om ja är allting bra, välj inte Instagramkontot utan behåll Facebook-profilen vald.
- Om du inte ser Instagramkontot följer du instruktionerna nedan "Hur jag länkar min Facebook-profil".
4) Klicka på "Settings" (inställningar) längst ner till vänster.
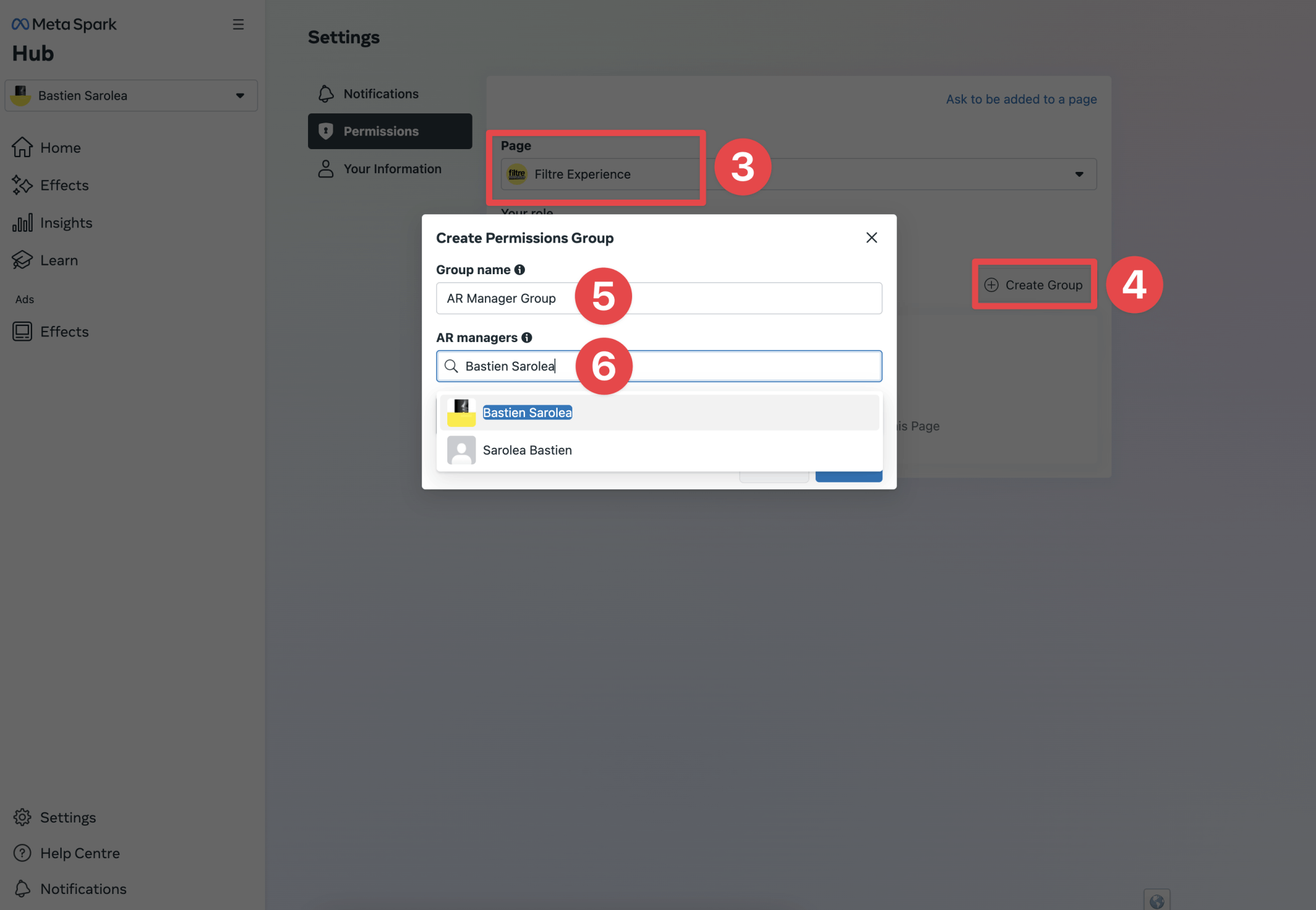
5) Klicka på fliken "Permissions" (behörigheter) och välj den Facebook-sida som är kopplad till Instagram-kontot.
6) Klicka på "Skapa grupp".
7) Lägg till en grupp, namnge den till exempel "AR Manager Group".
8) Lägg till Facebook-profilen för skaparen av filtret: "Bastien Sarolea"


Hur kopplar jag min Facebook-profil till mitt Instagram-konto?
Filter Experience skapar dina Instagram-filter
Vi tar hand om allt för dig!
Filtre Experience-teamet har den nödvändiga kompetensen inom:
- 2D i Photoshop
- 3D på Blender - Javascript
programmering - Logik genom Patch-moduler Vi är därför redo att förverkliga alla dina idéer, hur tekniska och komplexa de än är! Den enda gränsen är din fantasi!
Ditt filter i 4 steg

Idé
Vi kommer överens med dig om en innovativ idé

Design i 2D och 3D
Vi skapar de nödvändiga tillgångarna för dig

Kod
Vi utvecklar alla interaktioner åt dig

Publikation
Vi publicerar den tillsammans på din profil, hemma




