Tutorial: Cómo crear un filtro de Instagram
Cómo crear tu primer filtro de Instagram en 4 sencillos pasos. Los diferentes pasos para crear tu propio filtro de Instagram o Facebook. Crear y publicar un filtro de Instagram para una marca.
¿Cómo crear un filtro de Instagram?
- Instalar Spark AR (Windows - Mac)
- Prepara y comprime tus visuales (imágenes, vídeos, 3d)
- Animar y crear interacciones con Patch o Javascript
- Publica el filtro en tu cuenta de Instagram

1. Instalar Spark AR (Windows-Mac)
Para crear tu filtro de Instagram primero tendrás que descargar e instalar el software oficial hecho por Facebook que te permitirá crear filtros para Instagram y Facebook.
Enlace a la página oficial: https://sparkar.facebook.com/ar-studio/

2. Prepare su material visual
Será esencial que prepares correctamente tus distintos soportes como imágenes, fotos, vídeos o modelos 3D para que estén optimizados para tu futuro filtro, ya que el tamaño máximo de un filtro de Instagram no puede superar los 4mb.
Para optimizar tus imágenes te recomendamos: https://tinypng.com/
Para optimizar tus modelos 3D te recomendamos: SparkAR Toolkit para Blender

3. Animar y crear interacciones
Para un filtro de calidad, se recomienda añadir interacciones con el usuario, como una animación cuando el usuario abre la boca, parpadea, sonríe,...
Para ello, tiene a su disposición dos soluciones: parches o código JavaScript.
Enlace a los tutoriales oficiales: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Publicar filtro
Para la publicación de su filtro, la guía oficial en inglés está aquí: Guía oficial para la publicación
Deberá proporcionar un icono y un vídeo de demostración que acompañe a su filtro.
Vaya a Spark AR y haga clic en el icono de carga en la parte inferior izquierda y elija cargar el filtro como un nuevo efecto. (Ver también: Añadir un AR Manager )
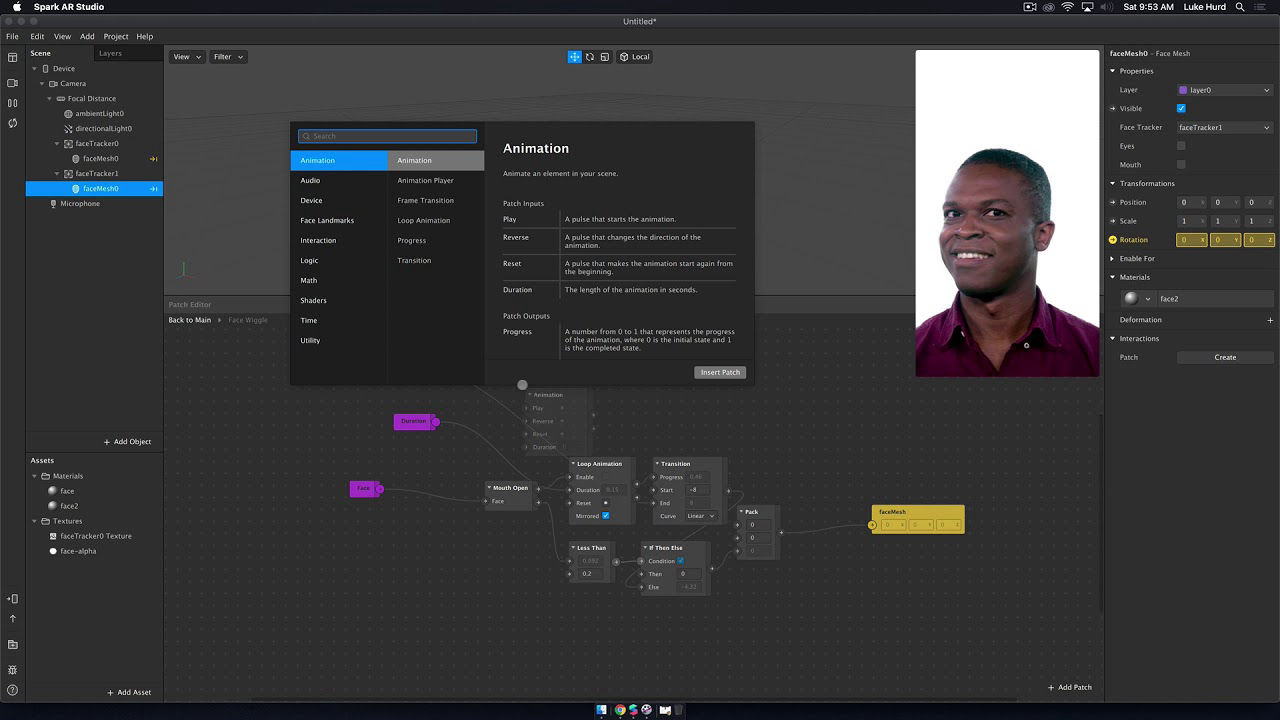
Cómo crear un filtro de Instagram: Cómo usar el editor de parches para interacciones
Una vez que tengas los diferentes medios en la mano, tienes dos opciones para aplicar las diferentes interacciones a estas imágenes, ilustraciones o modelos 3D. La primera es la programación basada en módulos que está pensada para diseñadores avanzados acostumbrados a trabajar con este tipo de programación basada en módulos como en Unreal Engine, Blender, Cinema4D, ... Los parches te permitirán por tanto poder enlazar
entre ellos para, por ejemplo, animar la posición de un elemento.
La segunda opción es el script en lenguaje Javascript, destinado a desarrolladores web. Ten cuidado aquí, Spark AR introduce un nuevo tipo de programación en tiempo real llamada Programación Reactiva.

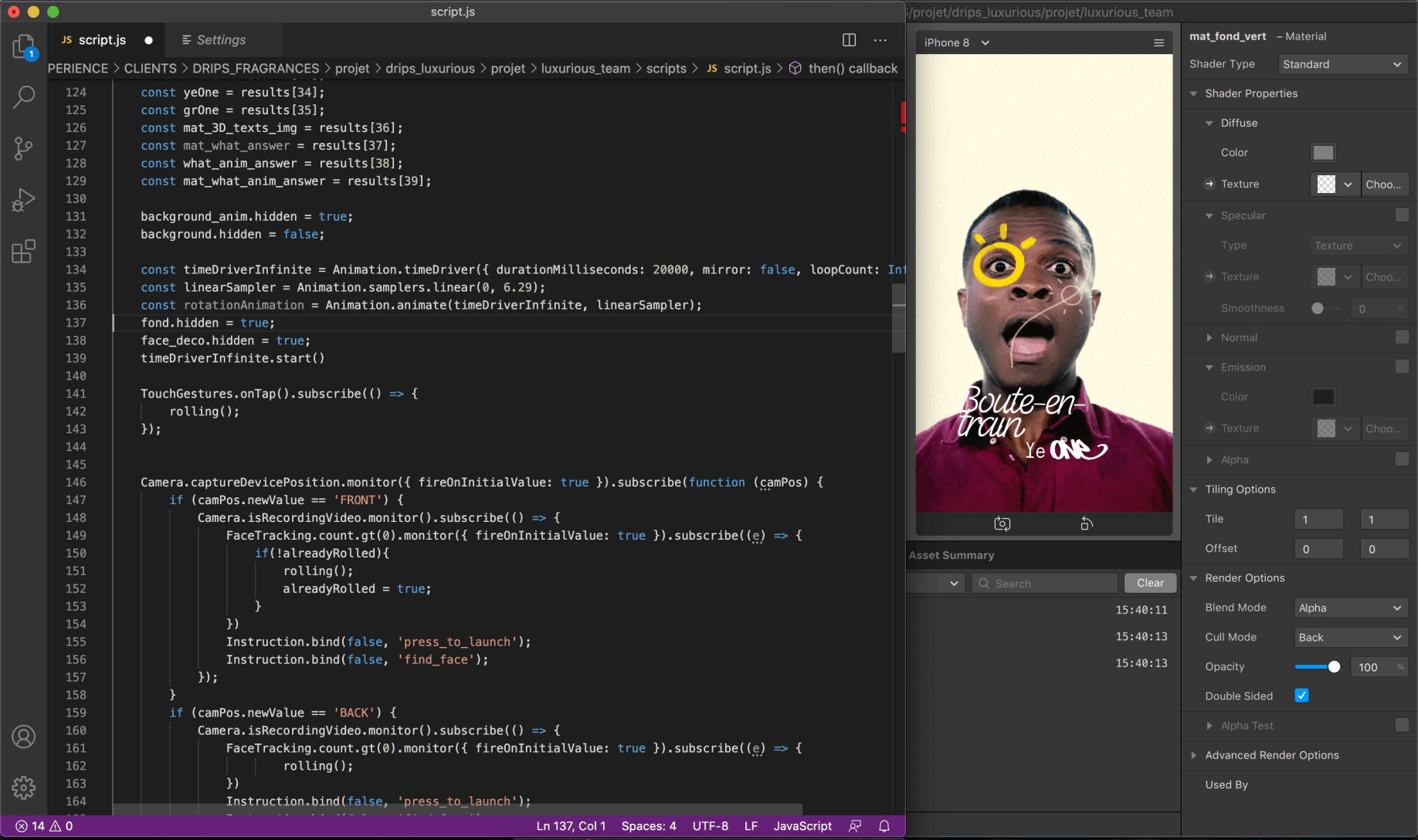
Cómo crear un filtro de Instagram: Usando el script en Reactive
Este tipo de programación es específica de facebook y se utilizará para crear diferentes aplicaciones y experiencias para las futuras gafas de realidad aumentada de facebok dentro de unos años (¿meses?). Facebook introdujo este lenguaje para poder vincular interacciones o funciones a diferentes eventos que ocurren en tiempo real. Por ejemplo, cuando el usuario abre el gesto, cierra los ojos, frunce el ceño, se alegra, mueve la cabeza, toca la pantalla, sostiene la pantalla, realiza un gesto de deslizamiento sobre la pantalla, etc. La lista es larga y este tipo de lenguaje puede ser muy útil a la hora de crear filtros complejos. En comparación, Three.js, un motor 3D orientado a la web, no utiliza la programación reactiva, sino que está orientado a la programación fotograma a fotograma o cuadro a cuadro,

Cómo crear un filtro de Instagram: Vincula una página de Facebook a un perfil de Instagram
Para conectar tu cuenta de Instagram a una página de Facebook:
- Accede a tu página de Facebook desde tu ordenador.
- Accede a la configuración en la parte superior derecha de tu página.
- Haz clic en Funciones de la página en la columna de la izquierda y asegúrate de que apareces como administrador o editor.
- Haz clic en Instagram en la columna de la izquierda.
- Haga clic en Conectar cuenta.
- Introduce el nombre de usuario y la contraseña de tu cuenta de Instagram. Ten en cuenta que si tienes una cuenta personal de Instagram, este paso la convertirá en una cuenta de empresa.
¿Cómo añadir un AR Manager?
Añadir un AR Manager a tu página de Facebook permite al creador del filtro (AR Manager) poder publicar y vincular el filtro a tu página de Facebook y a tu cuenta de Instagram. Para una publicación en Instagram, la cuenta de Instagram debe estar previamente vinculada a la página de Facebook.
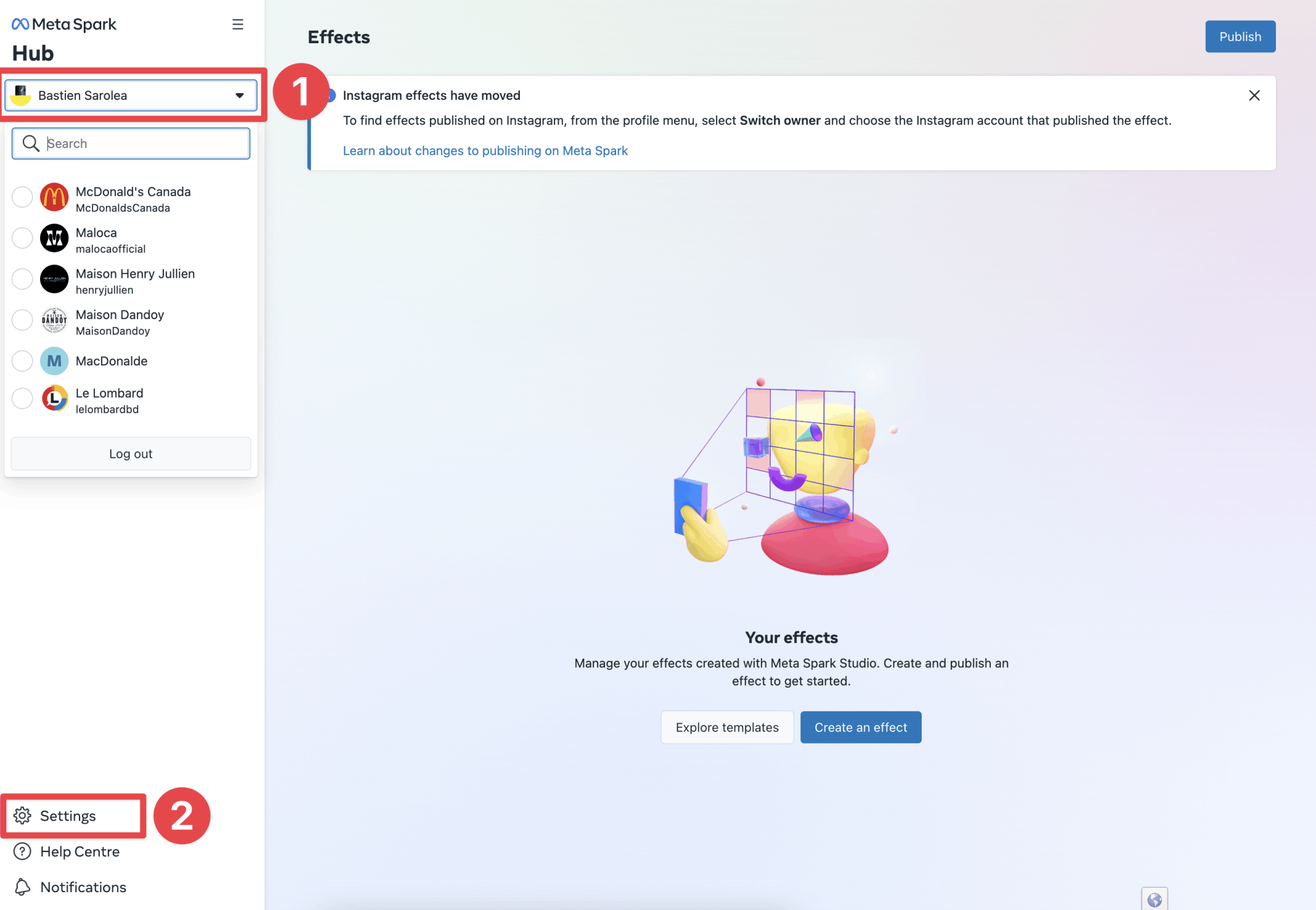
Vaya a: Spark AR Hub Dashboard y sigue los siguientes pasos (ver imagen).
1) Ir a la Meta Spark Hub Dashboard 2) Haga clic en su perfil en la parte superior izquierda, mantener su perfil FB seleccionado. 3) Comprueba que tu cuenta de Instagram aparece en la lista. - Si es así, todo está bien, no seleccione la cuenta de Instagram, mantener el perfil de Facebook seleccionado.
- Si no ves la cuenta de Instagram, sigue las instrucciones que aparecen a continuación "Cómo vincular mi perfil de Facebook"
4) Haga clic en "Configuración" en la parte inferior izquierda.
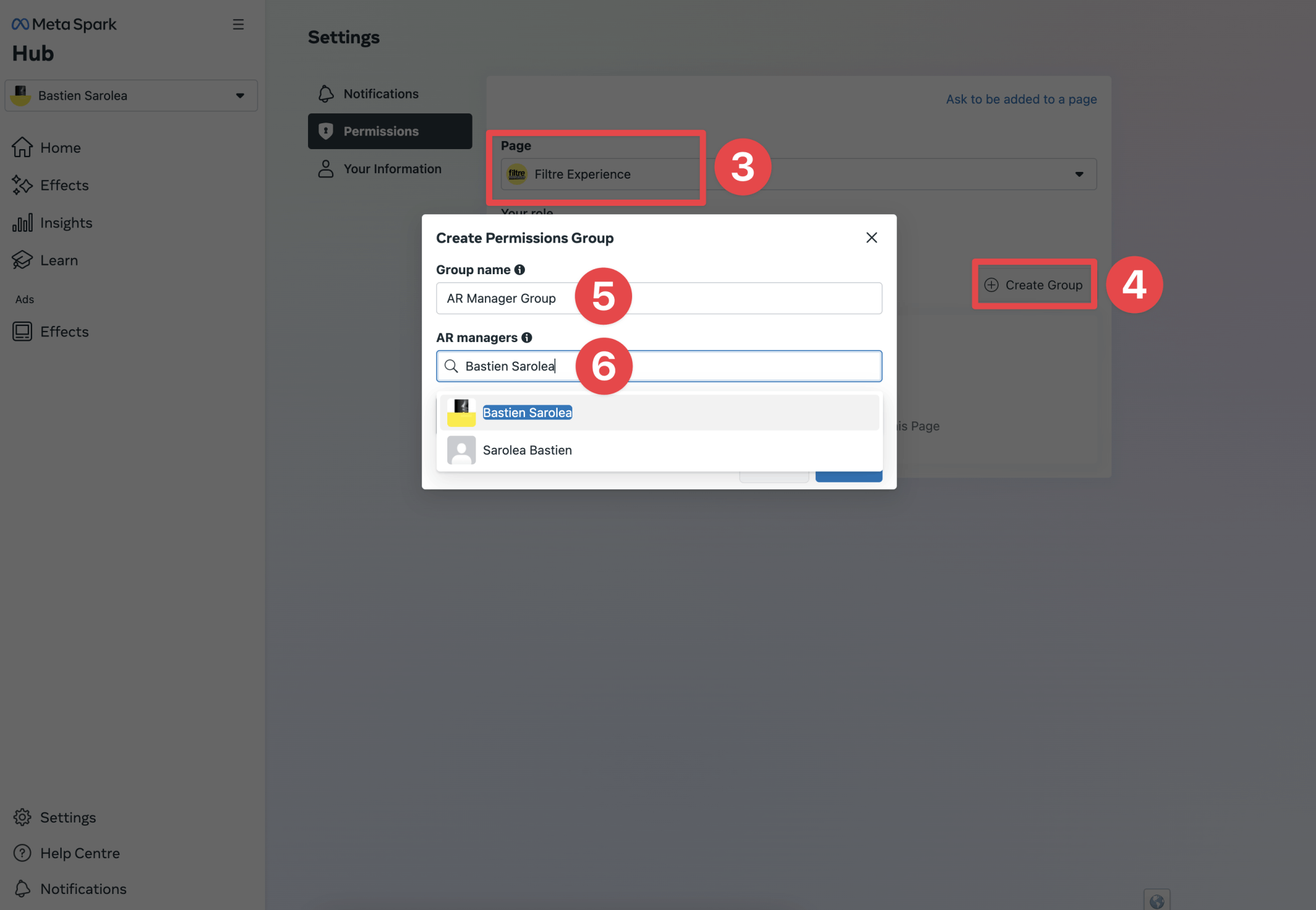
5) Haz clic en la pestaña "Permisos" y selecciona la página de Facebook vinculada a la cuenta de Instagram de destino.
6) Haga clic en "Crear grupo".
7) Añada un grupo, nómbrelo por ejemplo "Grupo AR Manager".
8) Añade el perfil de Facebook del creador del filtro: "Bastien Sarolea"


¿Cómo vinculo mi perfil de Facebook a mi cuenta de Instagram?
Filter Experience crea tus filtros de Instagram
Nosotros nos encargamos de todo.
El equipo de Filtre Experience cuenta con las competencias necesarias en:
- 2D en Photoshop
- 3D en Blender - Javascript
programación - Módulos Logic by Patch Así pues, estamos preparados para hacer realidad todas sus ideas, por muy técnicas y complejas que sean. ¡El único límite es su imaginación!
Su filtro en 4 pasos

Idea
Acordamos con usted una idea innovadora

Diseño 2D y 3D
Creamos los activos necesarios para usted

Código
Desarrollamos todas las interacciones para usted

Publicación
Lo publicamos juntos en tu perfil, en casa




