チュートリアルインスタグラムフィルターの作り方
4つの簡単なステップで、初めてのInstagramフィルターを作成する方法。自分のInstagramやFacebookのフィルターを作成するためのさまざまなステップ。ブランドのためのInstagramフィルタを作成し、公開する。
インスタグラムのフィルターを作るには?
- Spark ARのインストール(Windows - Mac)
- ビジュアル(画像、動画、3D)を用意し、圧縮する。
- PatchやJavascriptを使ったアニメーションの作成、インタラクションの作成
- フィルターをInstagramアカウントに公開する

1.Spark ARのインストール(Windows-Mac)
Instagramのフィルターを作成するには、まず、InstagramとFacebook用のフィルターを作成できるFacebook社製の公式ソフトウェアをダウンロードし、インストールする必要があります。
公式ページリンク: https://sparkar.facebook.com/ar-studio/

2.ビジュアルを準備する
インスタグラムのフィルターの最大サイズは4MBを超えることができないため、画像、写真、動画、3Dモデルなどの様々なメディアを、将来のフィルターに最適化されるように正しく準備することが不可欠になります。
画像を最適化するために、https://tinypng.com/ をお勧めします。
3Dモデルの最適化には、以下をお勧めします:SparkAR Toolkit for Blender

3.アニメーションを作成し、インタラクションを作成する
質の高いフィルターにするためには、ユーザーが口を開けたとき、まばたきをしたとき、笑ったときなどのアニメーションなど、ユーザーとのインタラクションを追加することが推奨されます。
そのために、パッチとJavaScriptコードの2つのソリューションが用意されています。
公式チュートリアルへのリンク: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4.パブリッシュフィルター
フィルターの公開については、英語のオフィシャルガイドはこちらです:出版物に関する公式ガイド
フィルターに付随するアイコンとデモ動画をご用意いただく必要があります。
Spark ARにアクセスし、左下のアップロードアイコンをクリックし、新しいエフェクトとしてフィルターをアップロードすることを選択します。(参照:ARマネージャーを追加する )
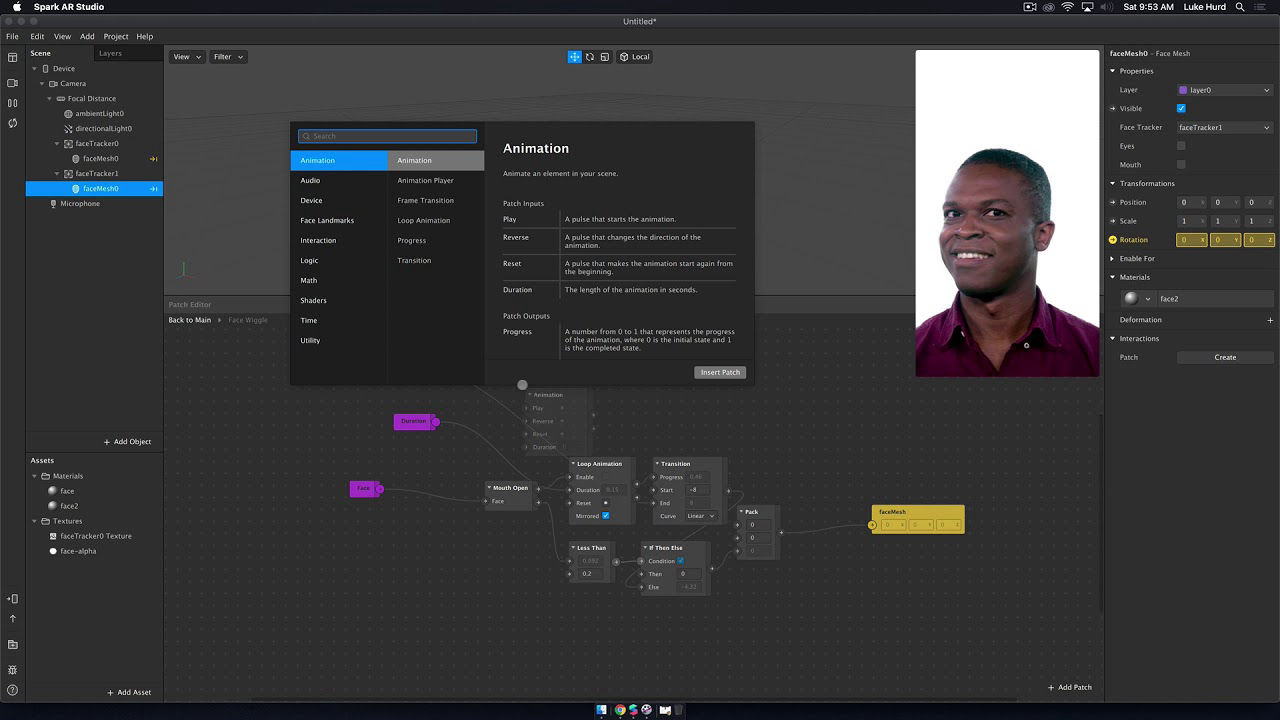
インスタグラムフィルタの作り方:パッチエディターを使ったインタラクション
さまざまなメディアを手に入れたら、これらの画像、イラスト、3Dモデルにさまざまなインタラクションを適用するために、2つのオプションが用意されています。1つはモジュールベースのプログラミングで、Unreal Engine、Blender、Cinema4Dなどのモジュールベースのプログラミングに慣れている上級デザイナーを対象としています。
ブロックを挟むことで、例えば、要素の位置をアニメーションさせることができます。
2つ目の選択肢は、Web開発者向けのJavascript言語によるスクリプトです。ここで注意してほしいのは、Spark ARではReactive Programmingという新しいタイプのリアルタイムプログラミングを導入していることです。

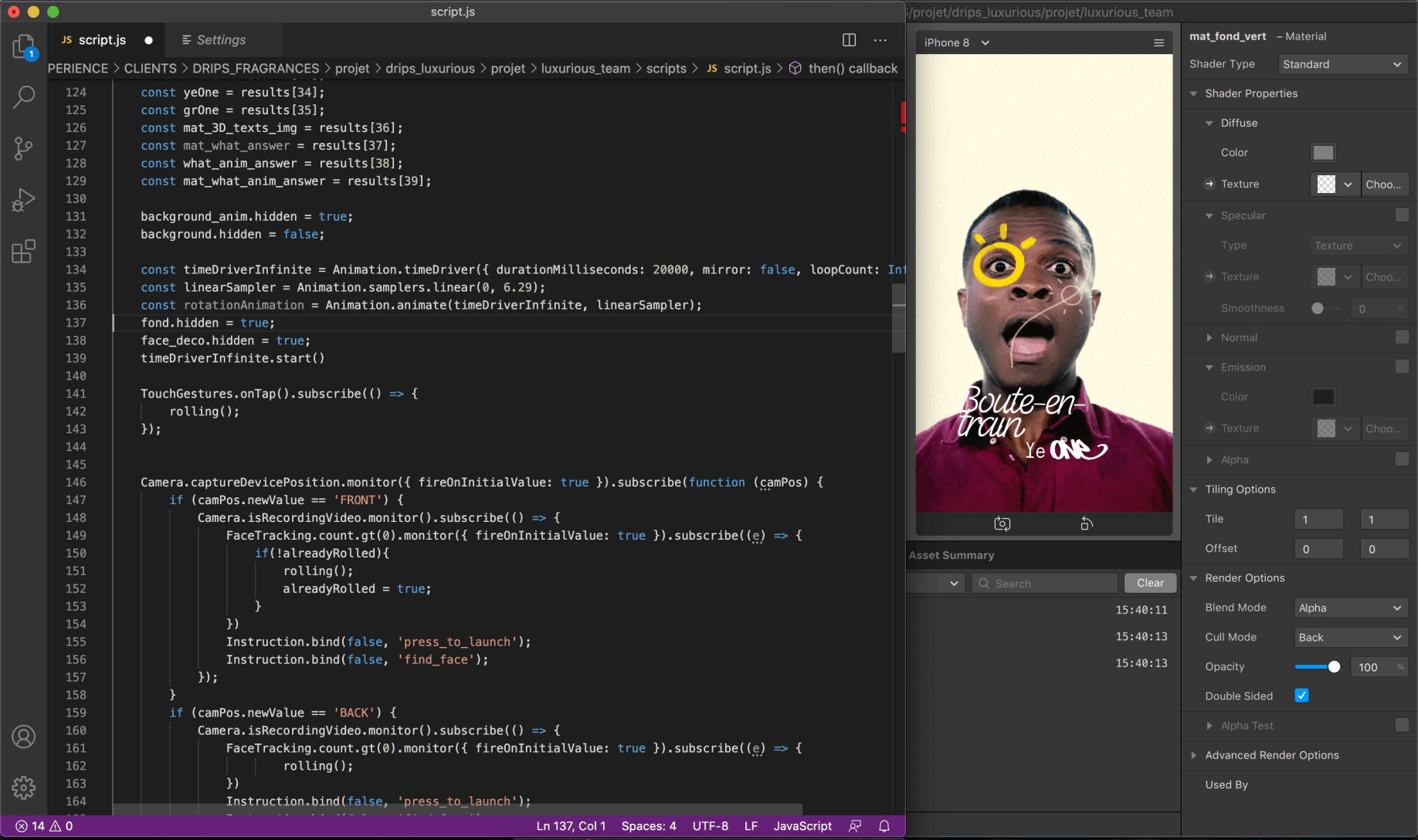
インスタグラムのフィルタの作り方: Reactiveのスクリプトを使う
このタイプのプログラミングはフェイスブック特有のもので、数年後(数ヶ月後?)にフェイスブックが発売する将来の拡張現実メガネのためのさまざまなアプリケーションや体験を作るために使用されます。フェイスブックがこの言語を導入したのは、インタラクションや機能を、リアルタイムで発生するさまざまなイベントにリンクできるようにするためです。例えば、ユーザーがジェスチャーを開いたとき、目を閉じたとき、顔をしかめたとき、喜んでいるとき、頭を動かしたとき、画面をタップしたとき、画面を持ったとき、画面上でスワイプジェスチャーを行ったとき、などなど。リストは長く、この種の言語は、複雑なフィルタを作成するときに非常に便利です。これに対し、ウェブ指向の3DエンジンであるThree.jsは、Reactive Programmingを使用せず、フレーム単位またはコマ単位でのプログラミングに向いている、

インスタグラムフィルターの作り方FacebookページとInstagramのプロフィールをリンクさせる
InstagramアカウントとFacebookページを連携させる場合:
- パソコンでFacebookページにログインします。
- ページの右上にある設定にアクセスします。
- 左列の「ページの役割」をクリックし、管理者または編集者として表示されていることを確認します。
- 左カラムの「Instagram」をクリックします。
- アカウントの接続]をクリックします。
- Instagramアカウントのユーザー名とパスワードを入力します。なお、個人用のInstagramアカウントをお持ちの場合、このステップでビジネスアカウントに変換されます。
AR Managerを追加する方法は?
FacebookページにAR Managerを追加することで、フィルターの作成者(AR Manager)は、FacebookページとInstagramアカウントにフィルターを公開・連携できるようになります。Instagramでの公開の場合、InstagramアカウントがあらかじめFacebookページと連携している必要があります。
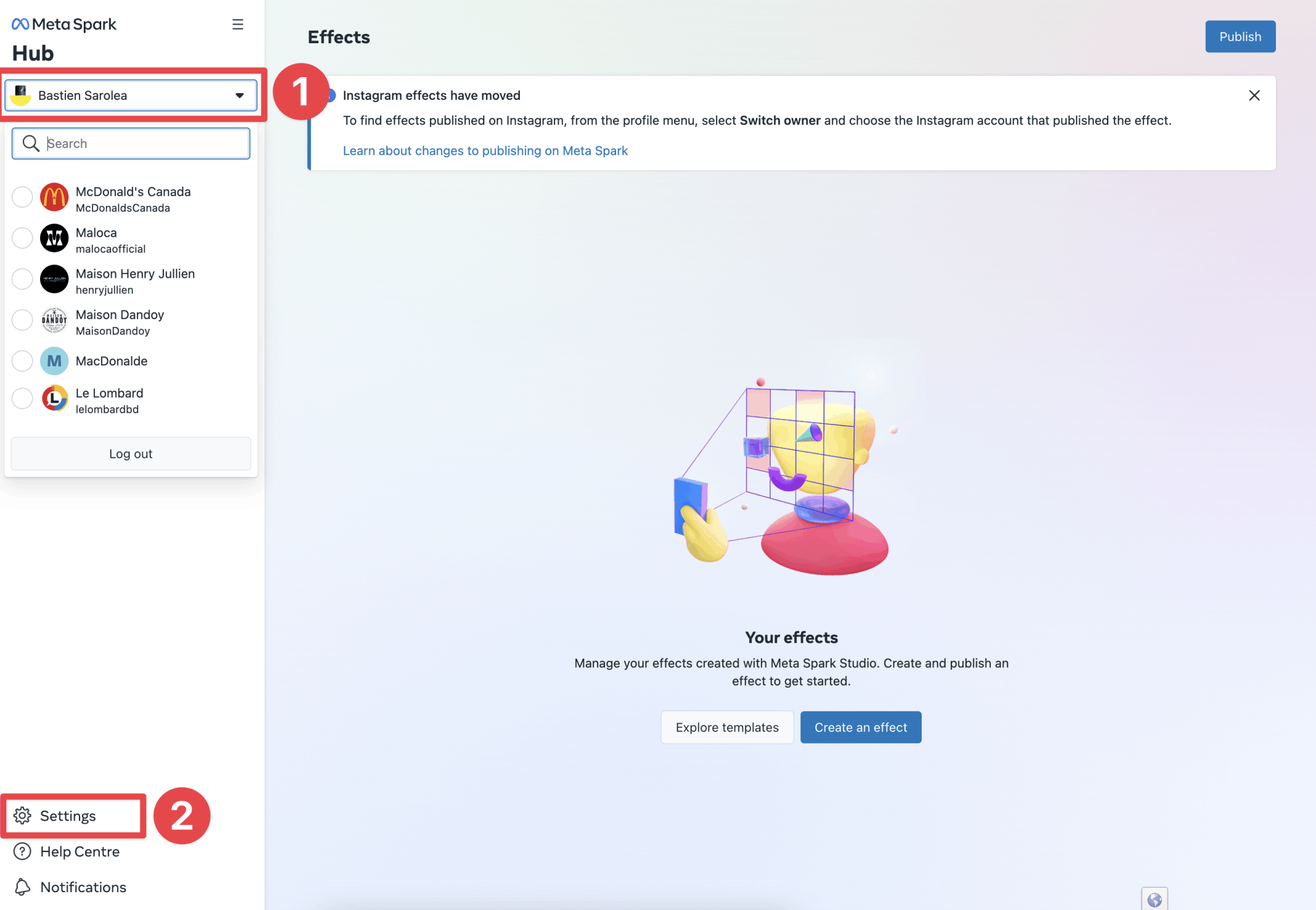
にアクセスしてください:Spark AR Hub Dashboardにアクセスし、以下の手順を実行します(画像参照)。
1) Meta Spark Hub Dashboardにアクセスします 2) 左上のプロフィールをクリックし、FBプロフィールを選択したままにします。3) Instagramアカウントがリストに表示されることを確認します。- Instagramのアカウントは選択せず、Facebookプロフィールを選択したままにしてください。
- Instagramのアカウントが表示されない場合は、以下の手順で "Facebookプロフィールをリンクする方法 "をご確認ください。
4)左下の「設定」をクリックします。
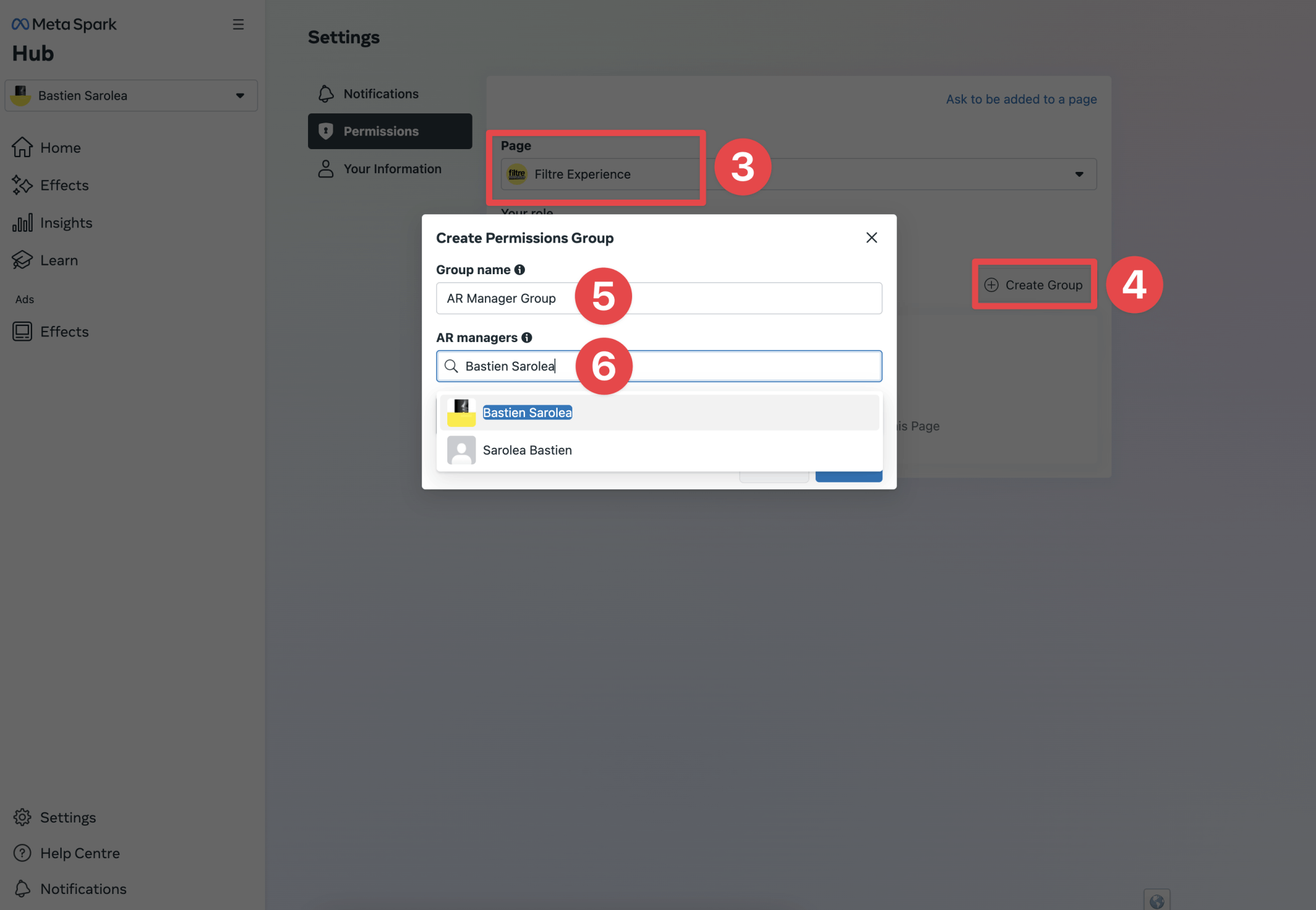
5)「権限」タブをクリックし、対象のInstagramアカウントと連携しているFacebookページを選択します。
6)「グループ作成」をクリックします。
7) グループを追加し、"AR Manager Group "などの名前を付けます。
8) フィルターの作成者のFacebookプロフィールを追加します:"Bastien Sarolea"


FacebookのプロフィールをInstagramのアカウントにリンクさせるにはどうすればよいですか?
Filter Experienceは、あなたのInstagramのフィルターを作成します。
私たちは、あなたのためにすべてを引き受けます!
フィルトレ・エクスペリエンスチームは、必要なスキルを
- Photoshopで2D
- Blenderで3D - Javascript
プログラミング - パッチモジュールによるロジック 私たちは、どんなに技術的で複雑なアイデアであっても、それを実現できるように準備しています!唯一の限界は、あなたの想像力です!
4つのステップであなたのフィルターを

アイデア
私たちは、あなたと革新的なアイデアに同意します。

2D・3Dデザイン
お客様に必要な資産をお作りします

コード
すべてのインタラクションをお客様のために開発します

パブリケーション
一緒に出版します プロフィール上、自宅にて




