Tutorial: Come creare un filtro Instagram
Come creare il vostro primo filtro Instagram in 4 semplici passi. I diversi passaggi per creare il vostro filtro Instagram o Facebook. Creare e pubblicare un filtro Instagram per un marchio.
Come creare un filtro Instagram?
- Installare Spark AR (Windows - Mac)
- Preparare e comprimere gli elementi visivi (immagini, video, 3d)
- Animare e creare interazioni con Patch o Javascript
- Pubblicate il filtro sul vostro account Instagram

1. Installare Spark AR (Windows-Mac)
Per creare il vostro filtro Instagram dovrete prima scaricare e installare il software ufficiale di Facebook che vi permetterà di creare filtri per Instagram e Facebook.
Link alla pagina ufficiale: https://sparkar.facebook.com/ar-studio/

2. Preparare le immagini
Sarà fondamentale preparare correttamente i vari supporti come immagini, foto, video o modelli 3D in modo che siano ottimizzati per il futuro filtro, perché la dimensione massima di un filtro Instagram non può superare i 4 mb.
Per ottimizzare le immagini si consiglia: https://tinypng.com/
Per ottimizzare i modelli 3D si consiglia: SparkAR Toolkit per Blender

3. Animare e creare interazioni
Per un filtro di qualità, si consiglia di aggiungere interazioni con l'utente, come ad esempio un'animazione quando l'utente apre la bocca, sbatte le palpebre, sorride...
A tal fine, sono disponibili due soluzioni: patch o codice JavaScript.
Link ai tutorial ufficiali: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Pubblicare il filtro
Per la pubblicazione del vostro filtro, la guida ufficiale in inglese è qui: Guida ufficiale per la pubblicazione
Dovrete fornire un'icona e un video dimostrativo che accompagnerà il vostro filtro.
Andare su Spark AR e fare clic sull'icona di caricamento in basso a sinistra e scegliere di caricare il filtro come nuovo effetto. (Vedere anche: Aggiungere un gestore AR)
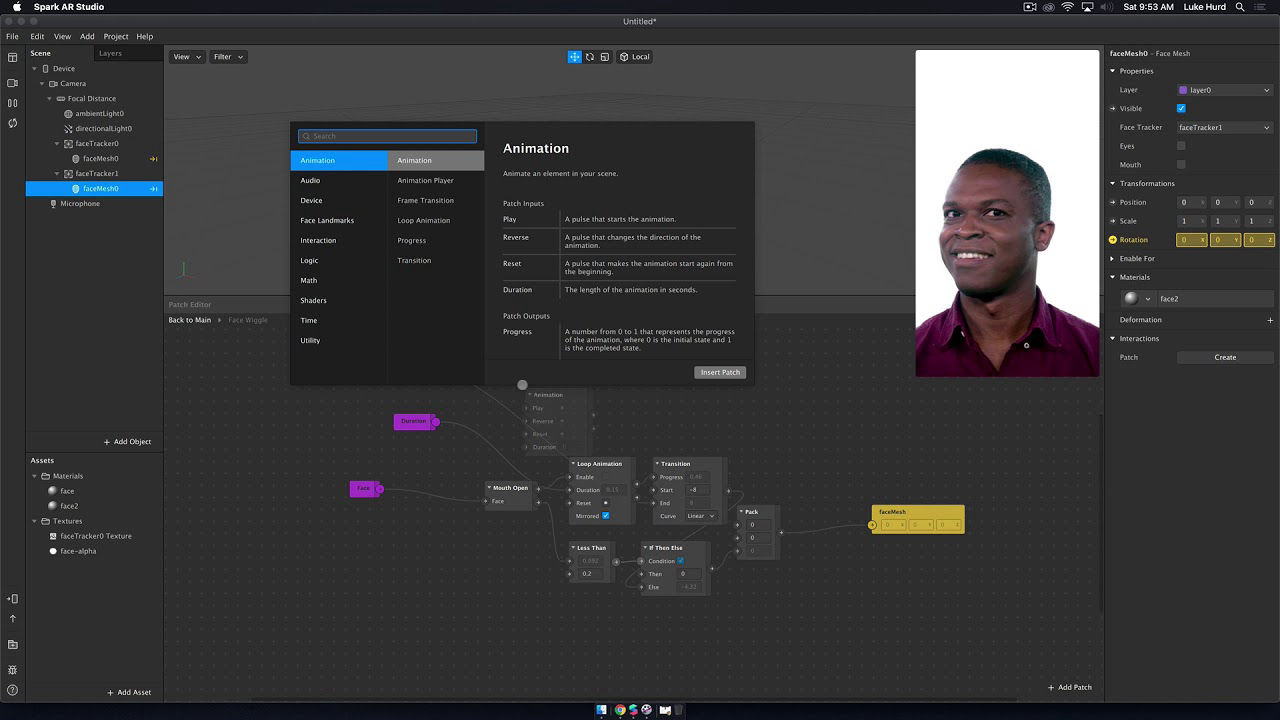
Come creare un filtro Instagram: Usare l'editor di patch per le interazioni
Una volta che avete a disposizione i diversi supporti, avete due opzioni per applicare le diverse interazioni a queste immagini, illustrazioni o modelli 3D. La prima è la programmazione basata su moduli, destinata ai progettisti avanzati che sono abituati a lavorare con questo tipo di programmazione basata su moduli, come ad esempio in Unreal Engine, Blender, Cinema4D, ... Le patch vi permetteranno quindi di collegare
per animare, ad esempio, la posizione di un elemento.
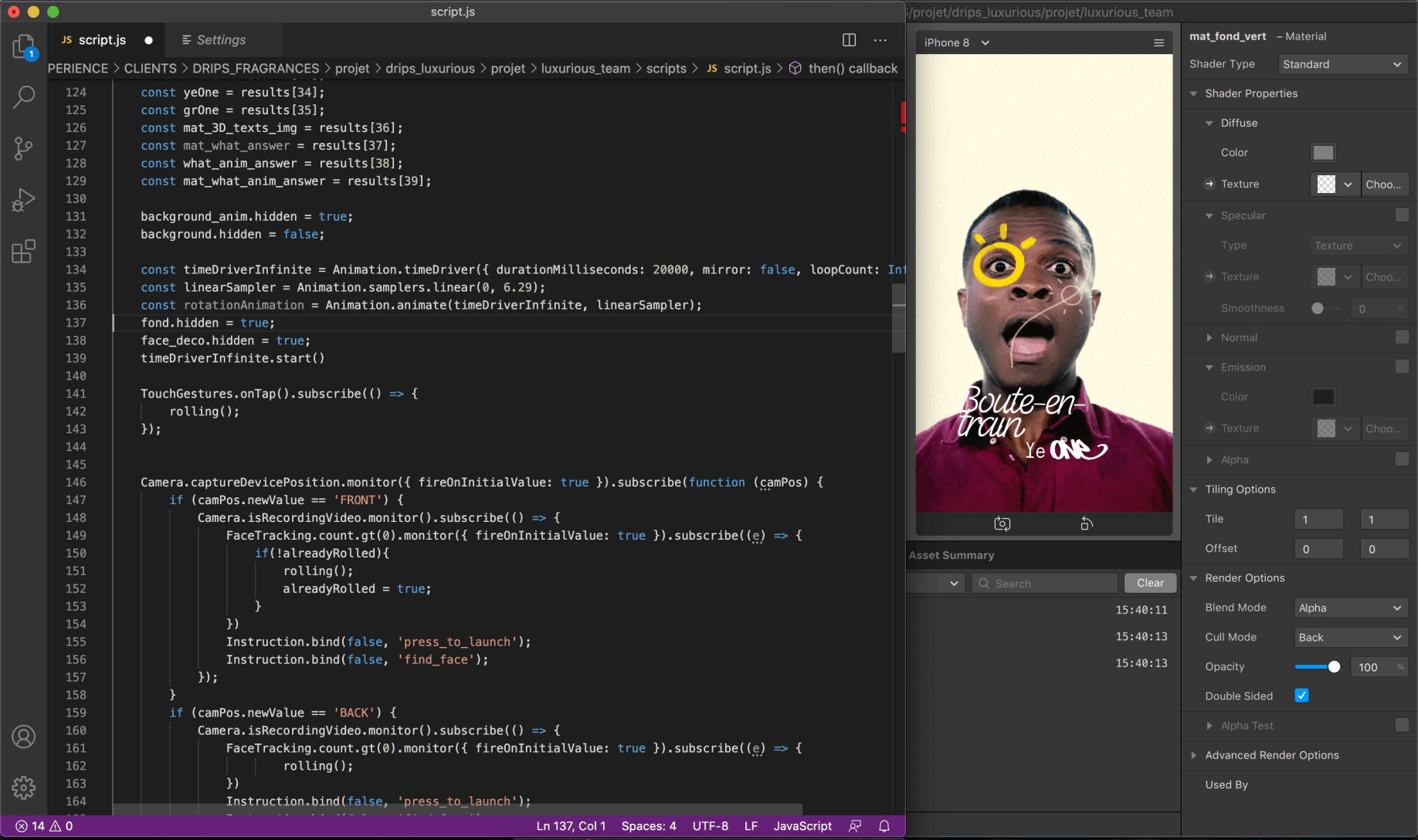
La seconda opzione è lo script in linguaggio Javascript, destinato agli sviluppatori web. Attenzione, Spark AR introduce un nuovo tipo di programmazione in tempo reale, chiamata programmazione reattiva.

Come creare un filtro Instagram: Usare lo script in Reactive
Questo tipo di programmazione è specifico di Facebook e sarà utilizzato per creare diverse applicazioni ed esperienze per i futuri occhiali a realtà aumentata di Facebok tra qualche anno (mese?). Facebook ha introdotto questo linguaggio per poter collegare interazioni o funzioni a diversi eventi che si verificano in tempo reale. Per esempio, quando l'utente apre il gesto, chiude gli occhi, aggrotta le sopracciglia, è felice, muove la testa, tocca lo schermo, tiene lo schermo, esegue un gesto di scorrimento sullo schermo, ecc. L'elenco è lungo e questo tipo di linguaggio può essere molto utile per creare filtri complessi. In confronto, Three.js, un motore 3D orientato al web, non utilizza la programmazione reattiva, ma è orientato alla programmazione frame-by-frame o frame-by-frame,

Come creare un filtro Instagram: Collegare una pagina Facebook a un profilo Instagram
Per collegare l'account Instagram a una pagina Facebook:
- Accedete alla vostra pagina Facebook sul computer.
- Accedere alle impostazioni in alto a destra della pagina.
- Fare clic su Ruoli della pagina nella colonna di sinistra e assicurarsi di essere elencati come amministratori o redattori.
- Cliccate su Instagram nella colonna di sinistra.
- Fare clic su Connetti account.
- Inserite il nome utente e la password del vostro account Instagram. Si noti che se si dispone di un account Instagram personale, questo passaggio lo convertirà in un account aziendale.
Come aggiungere un manager AR?
L'aggiunta di un AR Manager alla pagina Facebook consente al creatore del filtro (AR Manager) di pubblicare e collegare il filtro alla pagina Facebook e all'account Instagram. Per la pubblicazione su Instagram, l'account Instagram deve essere precedentemente collegato alla pagina Facebook.
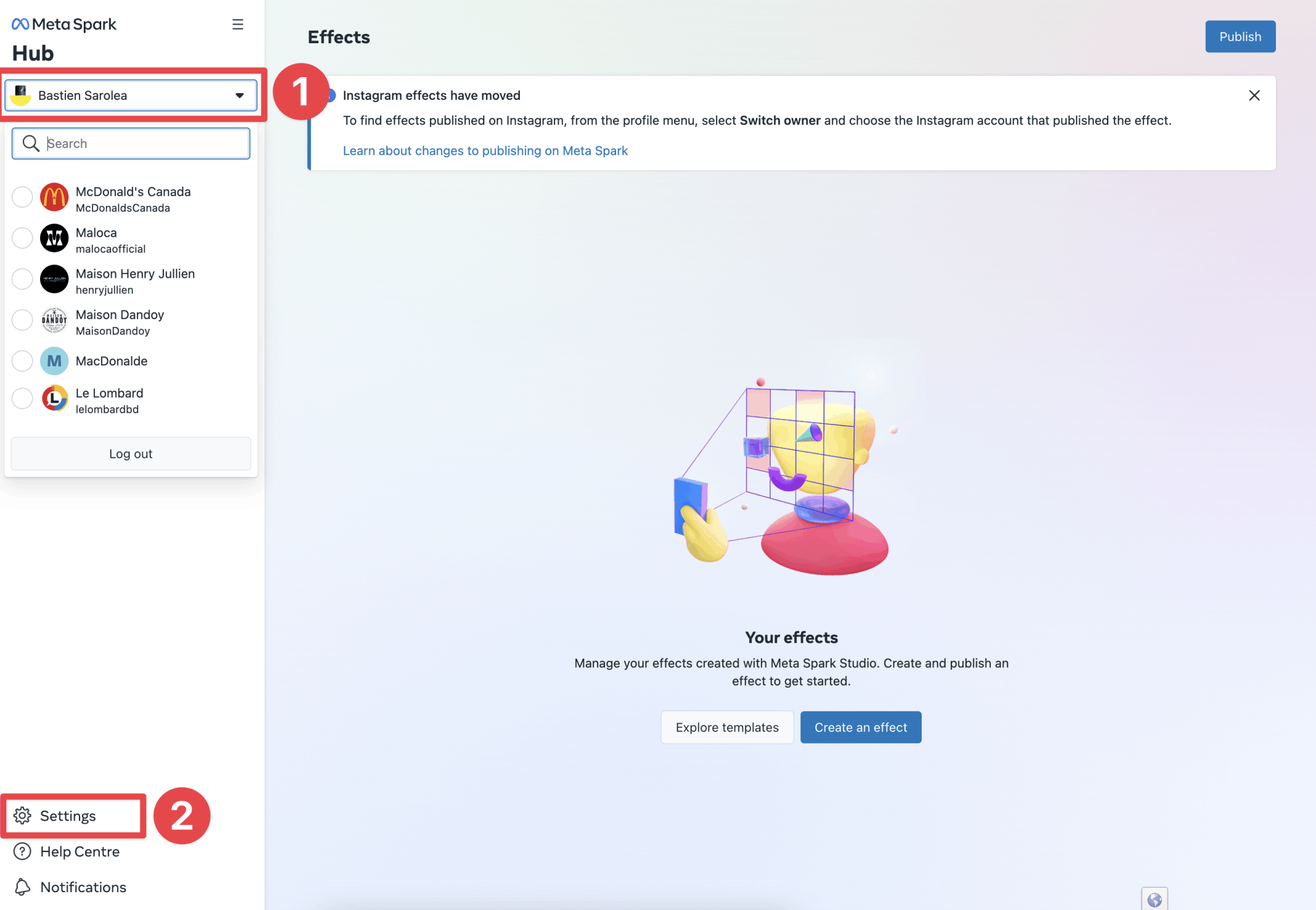
Andare a: Spark AR Hub Dashboard e seguite i passaggi seguenti (vedi immagine).
1) Accedete alla dashboard di Meta Spark Hub 2) Fate clic sul vostro profilo in alto a sinistra, tenendo selezionato il vostro profilo FB. 3) Verificate che il vostro account Instagram appaia nell'elenco. - Se sì, va tutto bene, non selezionate l'account Instagram, ma il profilo Facebook.
- Se non vedete l'account Instagram, seguite le istruzioni riportate sotto "Come collegare il mio profilo Facebook".
4) Fare clic su "Impostazioni" in basso a sinistra.
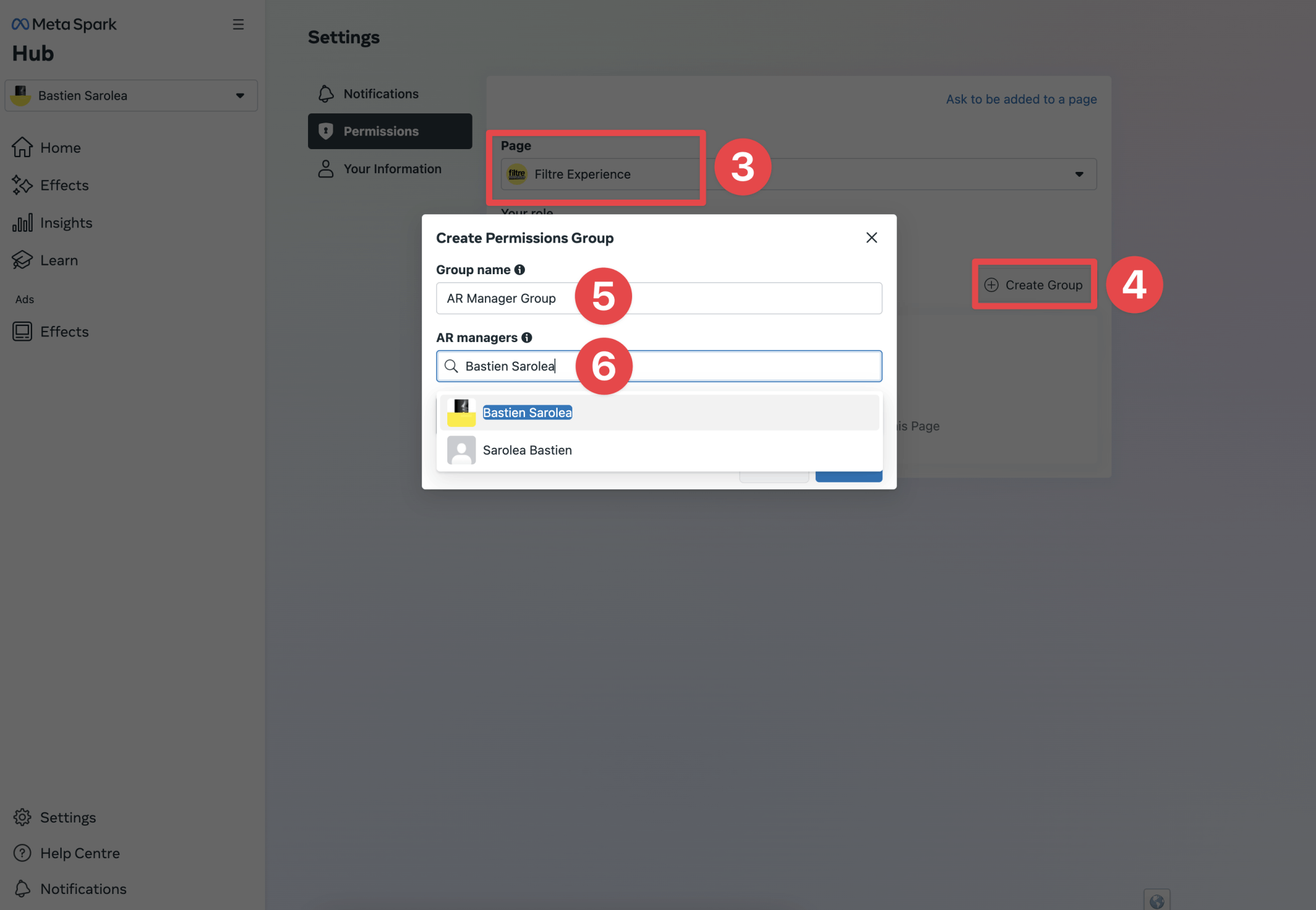
5) Fate clic sulla scheda "Autorizzazioni" e selezionate la pagina Facebook collegata all'account Instagram di destinazione.
6) Fare clic su "Crea gruppo".
7) Aggiungere un gruppo, chiamandolo ad esempio "Gruppo AR Manager".
8) Aggiungere il profilo Facebook del creatore del filtro: "Bastien Sarolea"


Come faccio a collegare il mio profilo Facebook al mio account Instagram?
Filter Experience crea i vostri filtri Instagram
Ci occupiamo di tutto per voi!
Il team di Filtre Experience possiede le competenze necessarie in:
- 2D su Photoshop
- 3D su Blender - Javascript
programmazione - moduli Logic by Patch Siamo quindi pronti a realizzare tutte le vostre idee, per quanto tecniche e complesse possano essere! L'unico limite è la vostra immaginazione!
Il vostro filtro in 4 passi

Idea
Concordiamo con voi un'idea innovativa

Progettazione 2D e 3D
Creiamo per voi gli asset necessari

Codice
Sviluppiamo tutte le interazioni per voi

Pubblicazione
Lo pubblichiamo insieme sul tuo profilo, a casa




