Tutorial: Hoe maak je een Instagram filter?
Hoe maak je je eerste Instagram-filter in 4 eenvoudige stappen. De verschillende stappen om je eigen Instagram of Facebook filter te maken. Een Instagram filter maken en publiceren voor een merk.
Hoe maak je een Instagram filter?
- Spark AR installeren (Windows - Mac)
- Uw beeldmateriaal voorbereiden en comprimeren (afbeeldingen, video's, 3d)
- Animeren en interacties maken met Patch of Javascript
- Publiceer de filter op uw Instagram-account

1. Installeer Spark AR (Windows-Mac)
Om je Instagram-filter te maken moet je eerst de officiële software van Facebook downloaden en installeren, waarmee je filters voor Instagram en Facebook kunt maken.
Officiële pagina link: https://sparkar.facebook.com/ar-studio/

2. Bereid uw visuals voor
Het zal essentieel zijn om uw verschillende media zoals afbeeldingen, foto's, video of 3D-modellen correct voor te bereiden, zodat ze geoptimaliseerd zijn voor uw toekomstige filter, omdat de maximale grootte van een Instagram-filter niet groter mag zijn dan 4mb.
Om uw afbeeldingen te optimaliseren raden wij aan: https://tinypng.com/
Om uw 3D modellen te optimaliseren raden wij aan: SparkAR Toolkit voor Blender

3. Animeren en interacties creëren
Voor een kwaliteitsfilter is het aanbevolen om interacties met de gebruiker toe te voegen, zoals een animatie wanneer de gebruiker zijn mond opent, knippert, glimlacht,...
Hiervoor zijn twee oplossingen beschikbaar, Patches of JavaScript-code.
Link naar officiële handleidingen: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Filter publiceren
Voor de publicatie van uw filter vindt u hier de officiële gids in het Engels: Officiële gids voor de publicatie
U moet een pictogram en een demonstratievideo bij uw filter voegen.
Ga naar Spark AR en klik op het upload icoon linksonder en kies ervoor om het filter te uploaden als een nieuw effect. (Zie ook: Een AR Manager toevoegen )
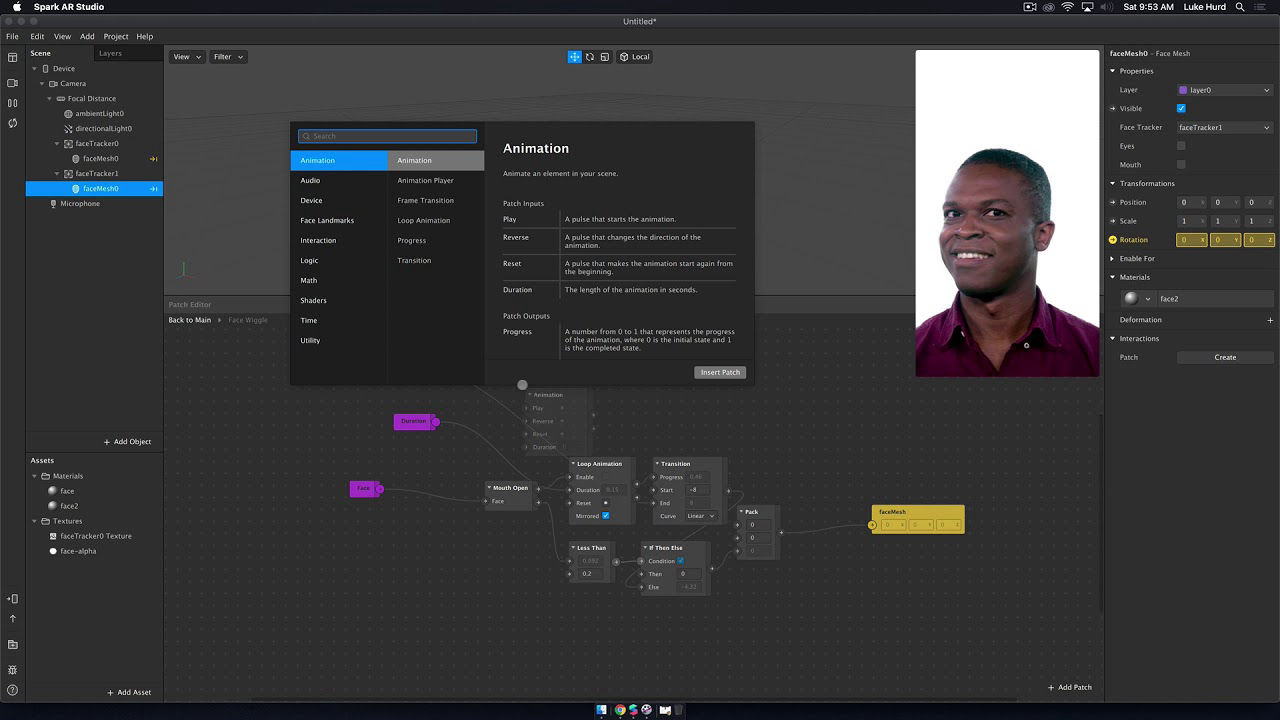
Zo maak je een Instagram-filter: De Patch Editor gebruiken voor interacties
Zodra je de verschillende media in handen hebt, heb je twee mogelijkheden om de verschillende interacties toe te passen op deze afbeeldingen, illustraties of 3D-modellen. De eerste is programmering op basis van modules, die bedoeld is voor gevorderde ontwerpers die gewend zijn te werken met dit soort programmering op basis van modules, zoals in Unreal Engine, Blender, Cinema4D, ... De patches zullen u dus in staat stellen om te koppelen
blokken ertussen om bijvoorbeeld de positie van een element te animeren.
De tweede optie is het script in Javascript taal, bedoeld voor webontwikkelaars. Wees hier voorzichtig, Spark AR introduceert een nieuw type real-time programmeren, Reactive Programming genaamd.

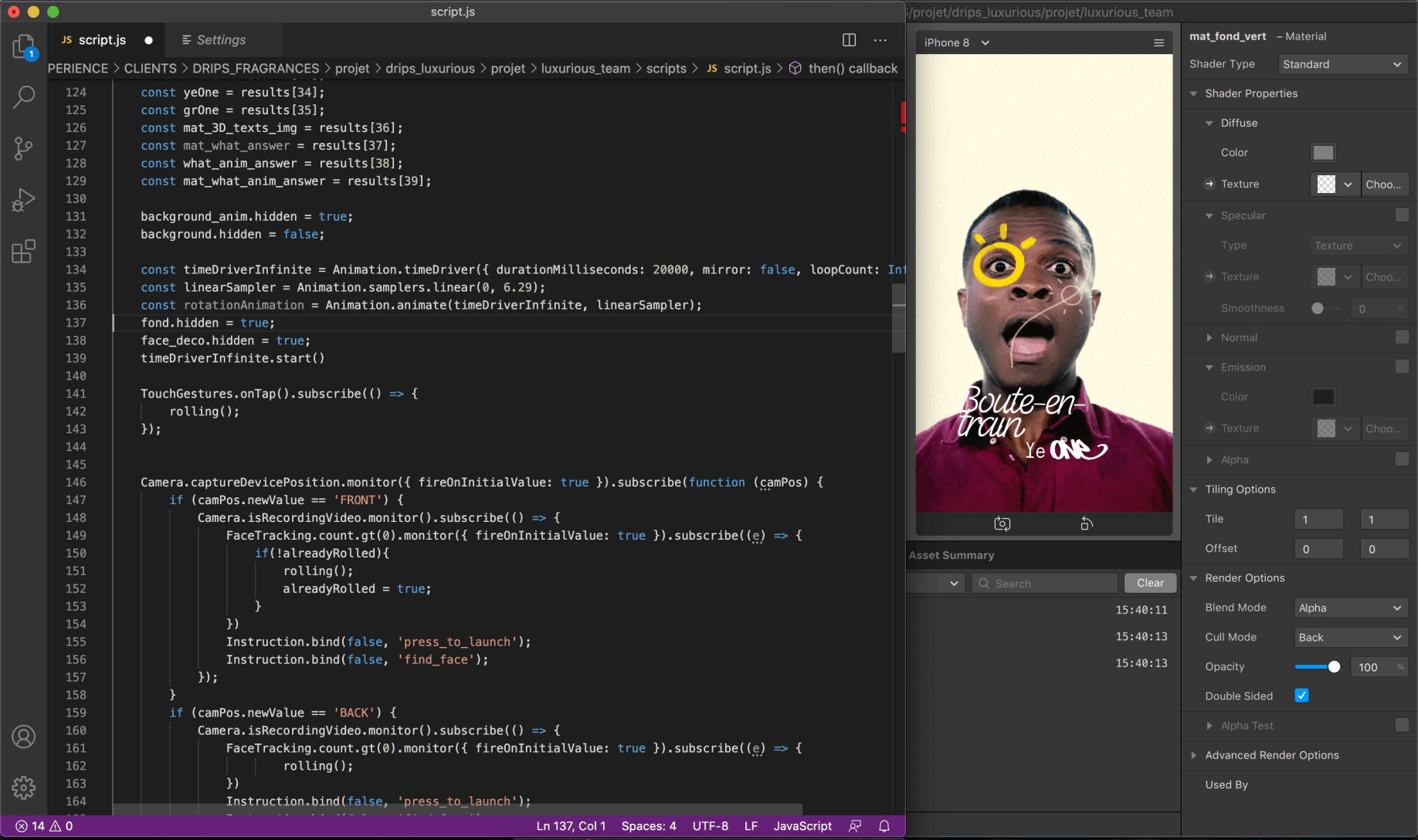
Hoe maak je een Instagram filter: Het script gebruiken in Reactive
Dit type programmering is specifiek voor facebook en zal worden gebruikt om verschillende toepassingen en ervaringen te creëren voor toekomstige augmented reality-brillen van facebok over enkele jaren (maanden?). Facebook introduceerde deze taal om interacties of functies te kunnen koppelen aan verschillende gebeurtenissen die zich in real time voordoen. Bijvoorbeeld wanneer de gebruiker het gebaar opent, de ogen sluit, fronst, blij is, zijn hoofd beweegt, op het scherm tikt, het scherm vasthoudt, een veegbeweging op het scherm maakt, enz. De lijst is lang en dit soort taal kan zeer nuttig zijn bij het maken van complexe filters. Ter vergelijking, Three.js, een web-georiënteerde 3D engine, maakt geen gebruik van Reactive Programming maar is gericht op frame-by-frame of frame-by-frame programmeren,

Hoe maak je een Instagram filter: Koppel een Facebook-pagina aan een Instagram-profiel
Om je Instagram account te koppelen aan een Facebook pagina:
- Log in op je Facebook pagina op je computer.
- Ga naar de instellingen rechtsboven op uw pagina.
- Klik op Paginarollen in de linkerkolom en zorg ervoor dat u vermeld staat als beheerder of redacteur.
- Klik op Instagram in de linkerkolom.
- Klik op Account aansluiten.
- Voer de gebruikersnaam en het wachtwoord van je Instagram-account in. Merk op dat als je een persoonlijk Instagram-account hebt, deze stap het zal omzetten naar een zakelijk account.
Hoe voeg je een AR Manager toe?
Door een AR Manager toe te voegen aan je Facebook-pagina kan de maker van het filter (AR Manager) het filter publiceren en koppelen aan je Facebook-pagina en Instagram-account. Voor een publicatie op Instagram moet het Instagram-account eerder gekoppeld zijn aan de Facebook-pagina.
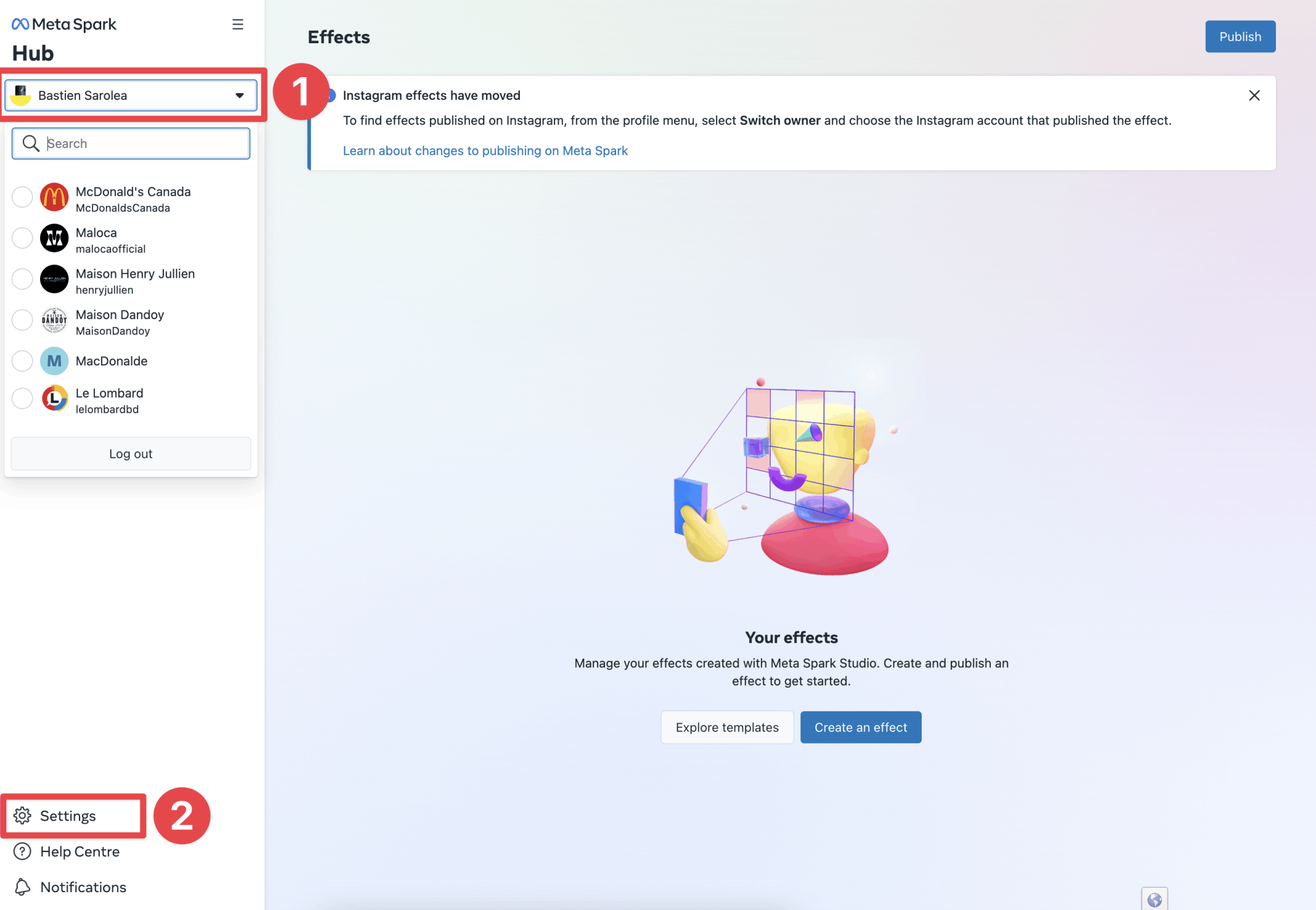
Ga naar: Spark AR Hub Dashboard en volg de onderstaande stappen (zie afbeelding).
1) Ga naar het Meta Spark Hub Dashboard 2) Klik linksboven op je profiel, houd je FB profiel geselecteerd. 3) Controleer of je Instagram account in de lijst verschijnt. - Zo ja, dan is alles in orde, selecteer het Instagram account niet, houd het Facebook profiel geselecteerd.
- Als u het Instagram-account niet ziet, volg dan de onderstaande instructies "Hoe koppel ik mijn Facebook-profiel".
4) Klik linksonder op "Instellingen".
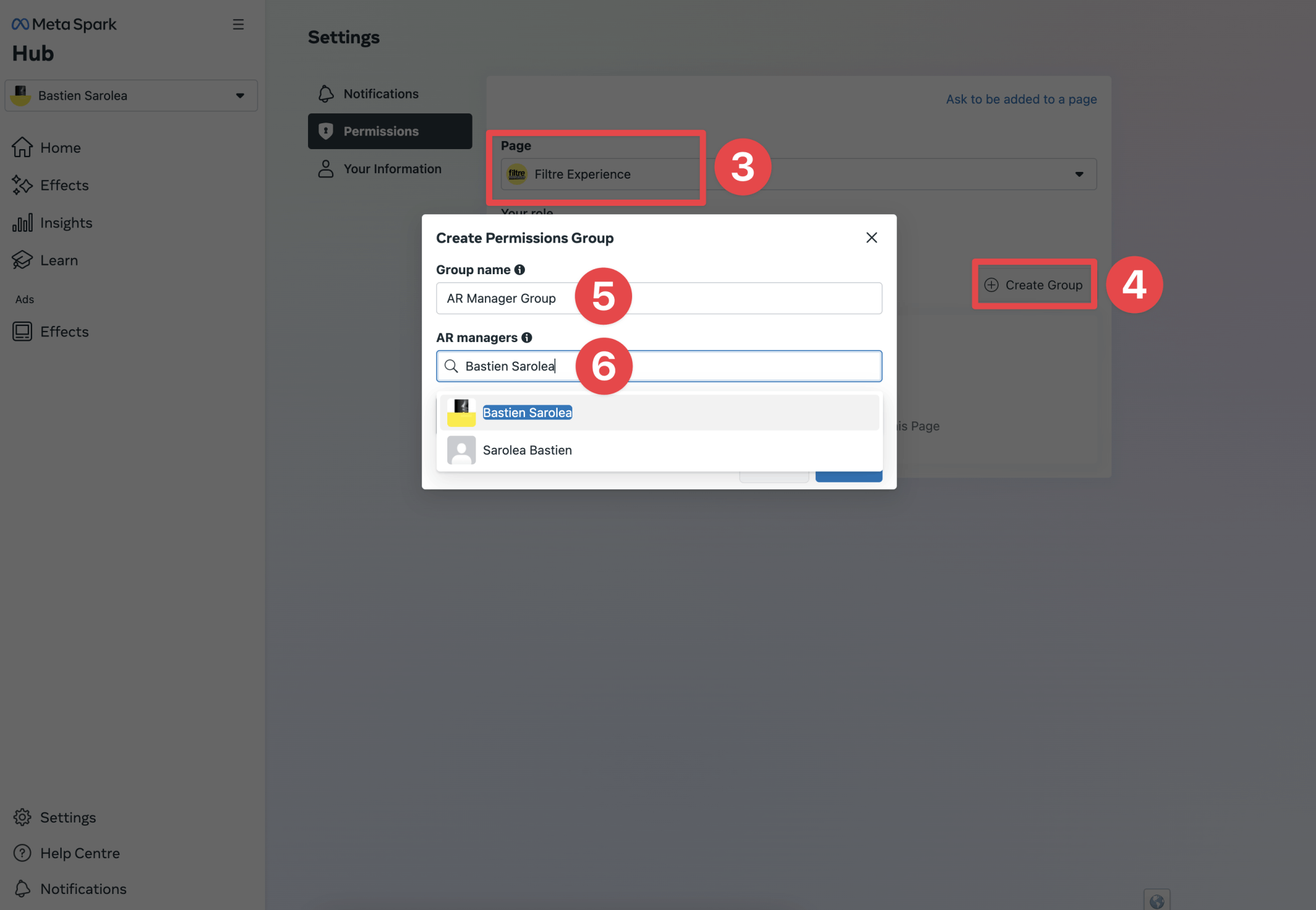
5) Klik op het tabblad "Machtigingen" en selecteer de Facebook-pagina die aan het beoogde Instagram-account is gekoppeld.
6) Klik op "Groep aanmaken".
7) Voeg een groep toe, noem die bijvoorbeeld "AR Manager Group".
8) Voeg het Facebook profiel toe van de maker van het filter: "Bastien Sarolea"


Hoe koppel ik mijn Facebook profiel aan mijn Instagram account?
Filter Experience maakt uw Instagram filters
Wij regelen alles voor u!
Het Filtre Experience team heeft de nodige vaardigheden in:
- 2D op Photoshop
- 3D op Blender - Javascript
programmering - Logic by Patch modules Wij staan dus klaar om al uw ideeën te realiseren, hoe technisch en complex ze ook mogen zijn! De enige limiet is uw verbeelding!
Uw filter in 4 stappen

Idee
We komen een innovatief idee met u overeen

Ontwerp 2D en 3D
Wij creëren de nodige activa voor u

Code
Wij ontwikkelen alle interacties voor u

Publicatie
We publiceren het samen op je profiel, thuis




