Tutorial: Como criar um filtro para o Instagram
Como criar o seu primeiro filtro para o Instagram em 4 passos simples. Os diferentes passos para criar o seu próprio filtro do Instagram ou do Facebook. Criar e publicar um filtro do Instagram para uma marca.
Como criar um filtro para o Instagram?
- Instalar o Spark AR (Windows - Mac)
- Preparar e comprimir os seus elementos visuais (imagens, vídeos, 3d)
- Animar e criar interacções com Patch ou Javascript
- Publicar o filtro na sua conta do Instagram

1. Instalar o Spark AR (Windows-Mac)
Para criar o seu filtro para o Instagram, primeiro tem de descarregar e instalar o software oficial do Facebook, que lhe permite criar filtros para o Instagram e para o Facebook.
Ligação da página oficial: https://sparkar.facebook.com/ar-studio/

2. Prepare os seus visuais
Será essencial preparar correctamente os seus vários suportes, como imagens, fotografias, vídeos ou modelos 3D, para que sejam optimizados para o seu futuro filtro, porque o tamanho máximo de um filtro do Instagram não pode exceder 4 MB.
Para optimizar as suas imagens, recomendamos: https://tinypng.com/
Para optimizar os seus modelos 3D, recomendamos: SparkAR Toolkit para Blender

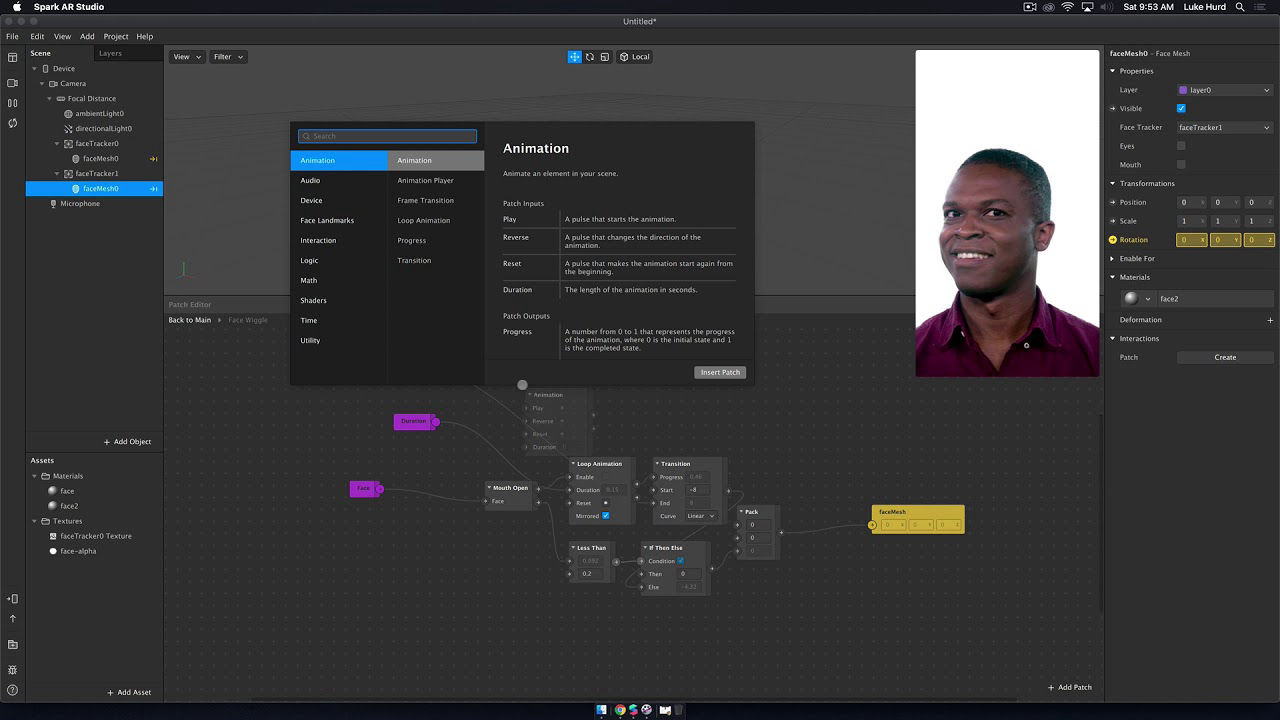
3. Animar e criar interacções
Para um filtro de qualidade, recomenda-se a adição de interacções com o utilizador, tais como uma animação quando o utilizador abre a boca, pisca os olhos, sorri,...
Para tal, existem duas soluções disponíveis: Patches ou código JavaScript.
Ligação para os tutoriais oficiais: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Publicar filtro
Para a publicação do seu filtro, o guia oficial em inglês está aqui: Guia oficial para a publicação
Terá de fornecer um ícone e um vídeo de demonstração que acompanhará o seu filtro.
Aceda ao Spark AR, clique no ícone de carregamento no canto inferior esquerdo e escolha carregar o filtro como um novo efeito. (Veja também: Adicionar um Gerenciador de AR )
Como criar um filtro para o Instagram: Utilizar o Patch Editor para interacções
Uma vez na posse dos diferentes suportes, tem duas opções para aplicar as diferentes interacções a estas imagens, ilustrações ou modelos 3D. A primeira é a programação por módulos, que se destina a designers avançados habituados a trabalhar com este tipo de programação por módulos, como no Unreal Engine, Blender, Cinema4D, ... Os patches permitir-lhe-ão, portanto, ligar
entre eles para, por exemplo, animar a posição de um elemento.
A segunda opção é o script em linguagem Javascript, destinado a programadores Web. Tenha cuidado, pois o Spark AR introduz um novo tipo de programação em tempo real chamado Programação Reactiva.

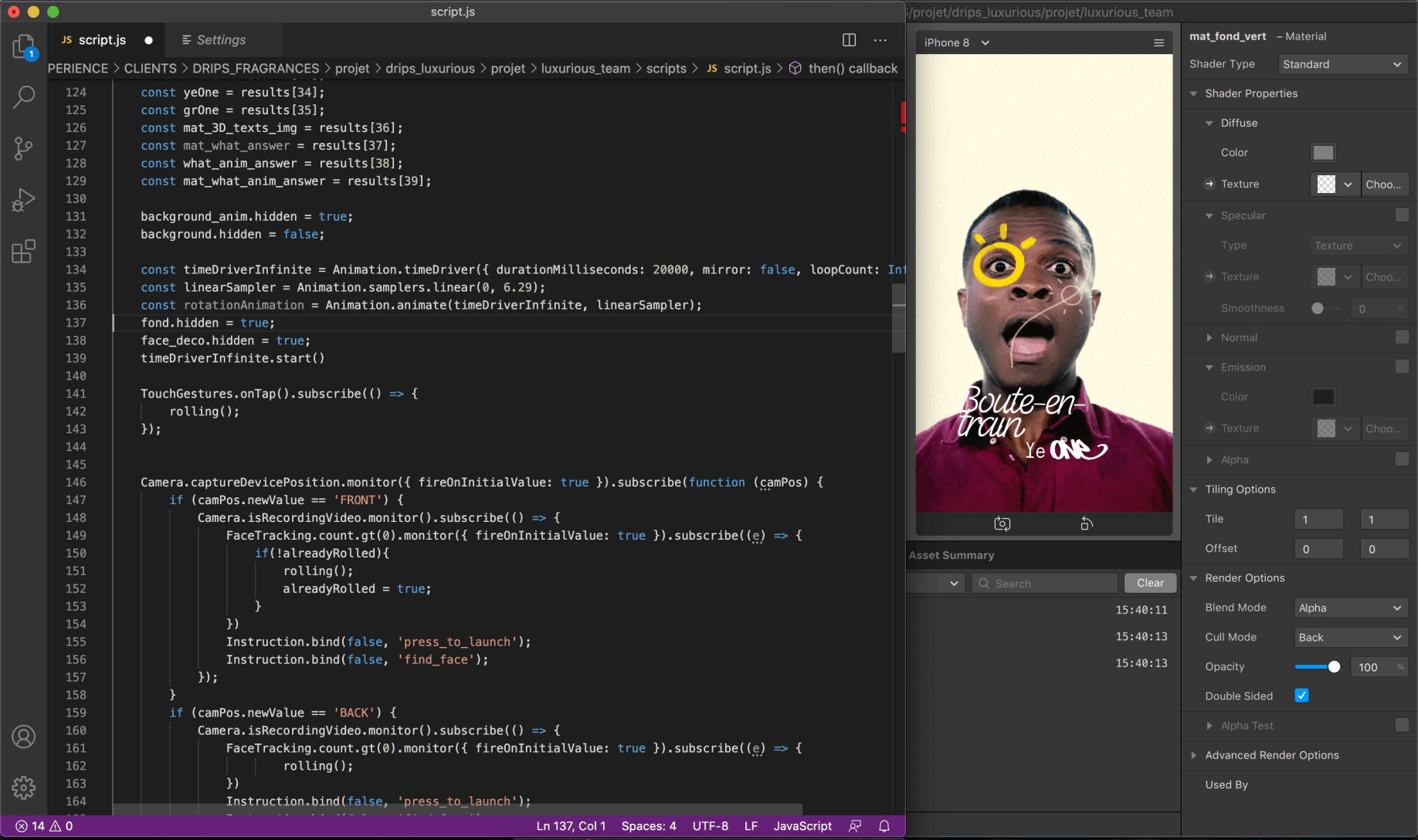
Como criar um filtro para o Instagram: Utilizar o script no Reactive
Este tipo de programação é específico do Facebook e será utilizado para criar diferentes aplicações e experiências para os futuros óculos de realidade aumentada da Facebok dentro de alguns anos (meses?). O Facebook introduziu esta linguagem para poder ligar interacções ou funções a diferentes eventos que ocorrem em tempo real. Por exemplo, quando o utilizador faz um gesto de abertura, fecha os olhos, franze o sobrolho, fica contente, mexe a cabeça, toca no ecrã, segura o ecrã, faz um gesto de deslizar no ecrã, etc. A lista é longa e este tipo de linguagem pode ser muito útil para criar filtros complexos. Em comparação, o Three.js, um motor 3D orientado para a Web, não utiliza Programação Reactiva, mas está orientado para a programação quadro a quadro ou quadro a quadro,

Como criar um filtro do Instagram: Ligar uma página do Facebook a um perfil do Instagram
Para ligar a sua conta do Instagram a uma página do Facebook:
- Inicie sessão na sua página do Facebook no seu computador.
- Aceda às definições no canto superior direito da sua página.
- Clique em Funções da página na coluna da esquerda e certifique-se de que está listado como administrador ou editor.
- Clique em Instagram na coluna da esquerda.
- Clique em Ligar conta.
- Introduza o nome de utilizador e a palavra-passe da sua conta do Instagram. Tenha em atenção que, se tiver uma conta pessoal do Instagram, este passo irá convertê-la numa conta empresarial.
Como adicionar um gestor de RA?
Adicionar um Gestor de RA à sua página do Facebook permite que o criador do filtro (Gestor de RA) possa publicar e ligar o filtro à sua página do Facebook e à sua conta do Instagram. Para uma publicação no Instagram, a conta do Instagram deve estar previamente ligada à página do Facebook.
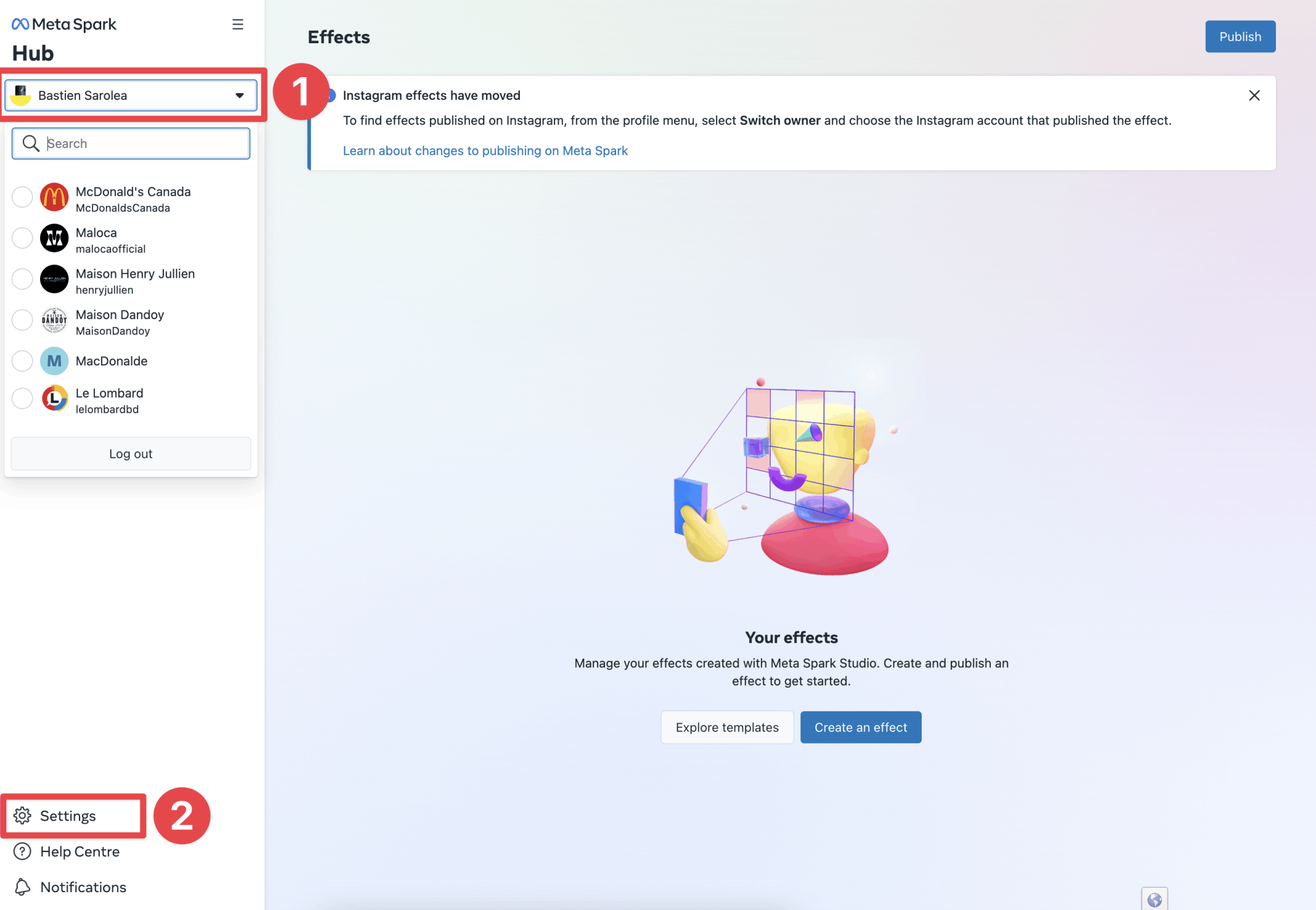
Aceda a: Painel de controlo do Spark AR Hub e siga os passos abaixo (ver imagem).
1) Vá para o Painel de Controlo do Meta Spark Hub 2) Clique no seu perfil no canto superior esquerdo, mantenha o seu perfil FB seleccionado. 3) Verifique se a sua conta Instagram aparece na lista. - Se sim, está tudo bem, não seleccione a conta Instagram, mantenha o perfil Facebook seleccionado.
- Se não vir a conta do Instagram, siga as instruções abaixo "Como associar o meu perfil do Facebook"
4) Clique em "Definições" no canto inferior esquerdo.
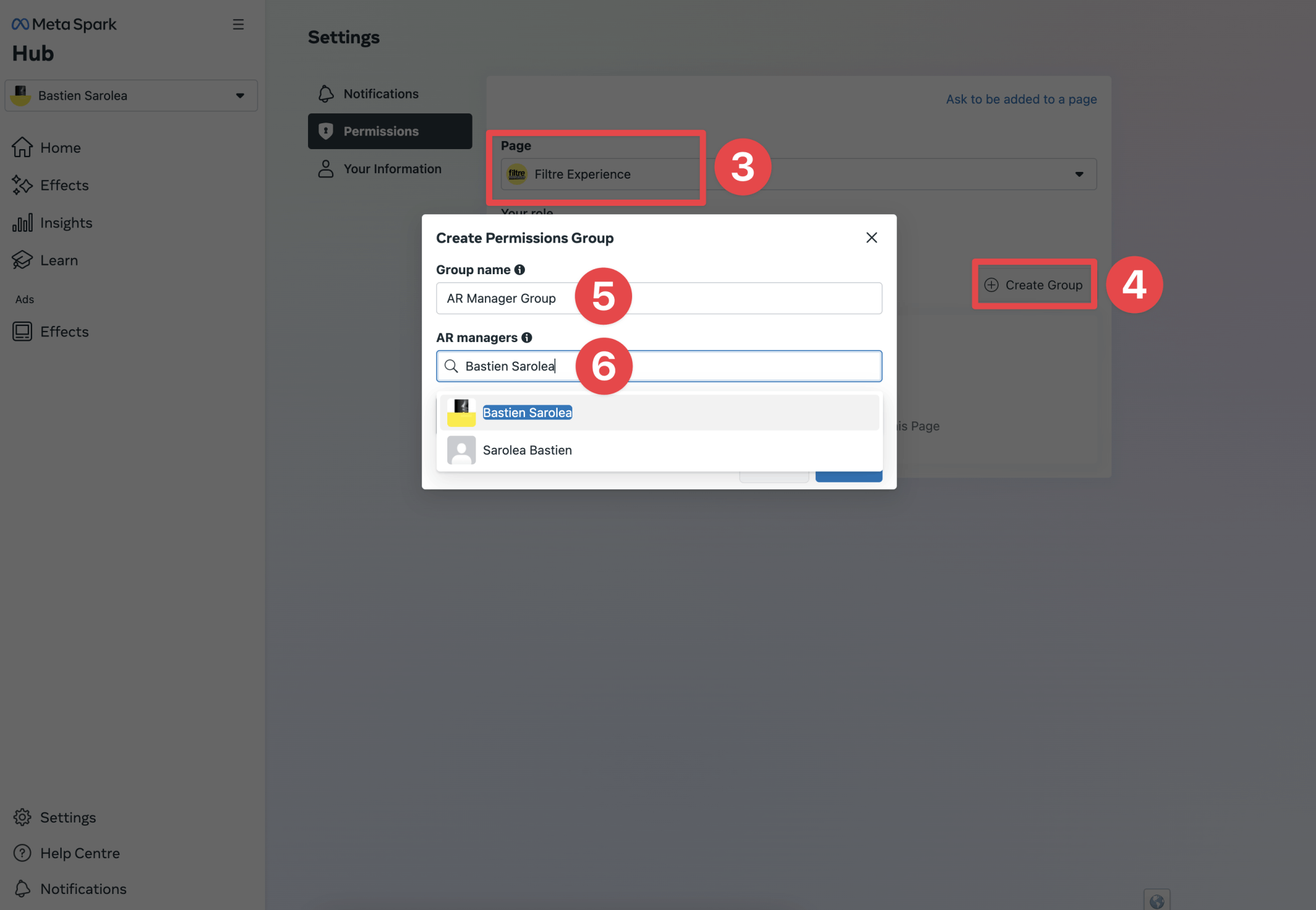
5) Clicar no separador "Permissões" e seleccionar a página do Facebook associada à conta do Instagram de destino.
6) Clique em "Criar grupo".
7) Adicione um grupo, designando-o, por exemplo, "AR Manager Group" (Grupo de gestores de RA)
8) Adicionar o perfil do Facebook do criador do filtro: "Bastien Sarolea"


Como é que ligo o meu perfil do Facebook à minha conta do Instagram?
A Filter Experience cria os seus filtros para o Instagram
Nós tratamos de tudo por si!
A equipa Filtre Experience possui as competências necessárias para:
- 2D no Photoshop
- 3D no Blender - Javascript
programação - Lógica por módulos Patch Estamos, portanto, prontos para realizar todas as suas ideias, por mais técnicas e complexas que sejam! O único limite é a vossa imaginação!
O seu filtro em 4 passos

Ideia
Acordamos consigo uma ideia inovadora

Desenho 2D e 3D
Criamos os activos necessários para si

Código
Desenvolvemos todas as interacções para si

Publicação
Publicamo-lo em conjunto no seu perfil, em casa




