Tutorial: Cum să creezi un filtru Instagram
Cum să-ți creezi primul filtru Instagram în 4 pași simpli. Diferiți pași pentru a vă crea propriul filtru Instagram sau Facebook. Crearea și publicarea unui filtru Instagram pentru un brand.
Cum se creează un filtru Instagram?
- Instalați Spark AR (Windows - Mac)
- Pregătiți și comprimați materialele vizuale (imagini, videoclipuri, 3d)
- Animați și creați interacțiuni cu Patch sau Javascript
- Publică filtrul pe contul tău de Instagram

1. Instalați Spark AR (Windows-Mac)
Pentru a vă crea filtrul Instagram, va trebui mai întâi să descărcați și să instalați software-ul oficial realizat de Facebook, care vă va permite să creați filtre pentru Instagram și Facebook.
Link către pagina oficială: https://sparkar.facebook.com/ar-studio/

2. Pregătiți materialele vizuale
Va fi esențial să vă pregătiți corect diversele suporturi, cum ar fi imagini, fotografii, videoclipuri sau modele 3D, astfel încât acestea să fie optimizate pentru viitorul filtru, deoarece dimensiunea maximă a unui filtru Instagram nu poate depăși 4mb.
Pentru a vă optimiza imaginile vă recomandăm: https://tinypng.com/
Pentru a vă optimiza modelele 3D, vă recomandăm: SparkAR Toolkit pentru Blender

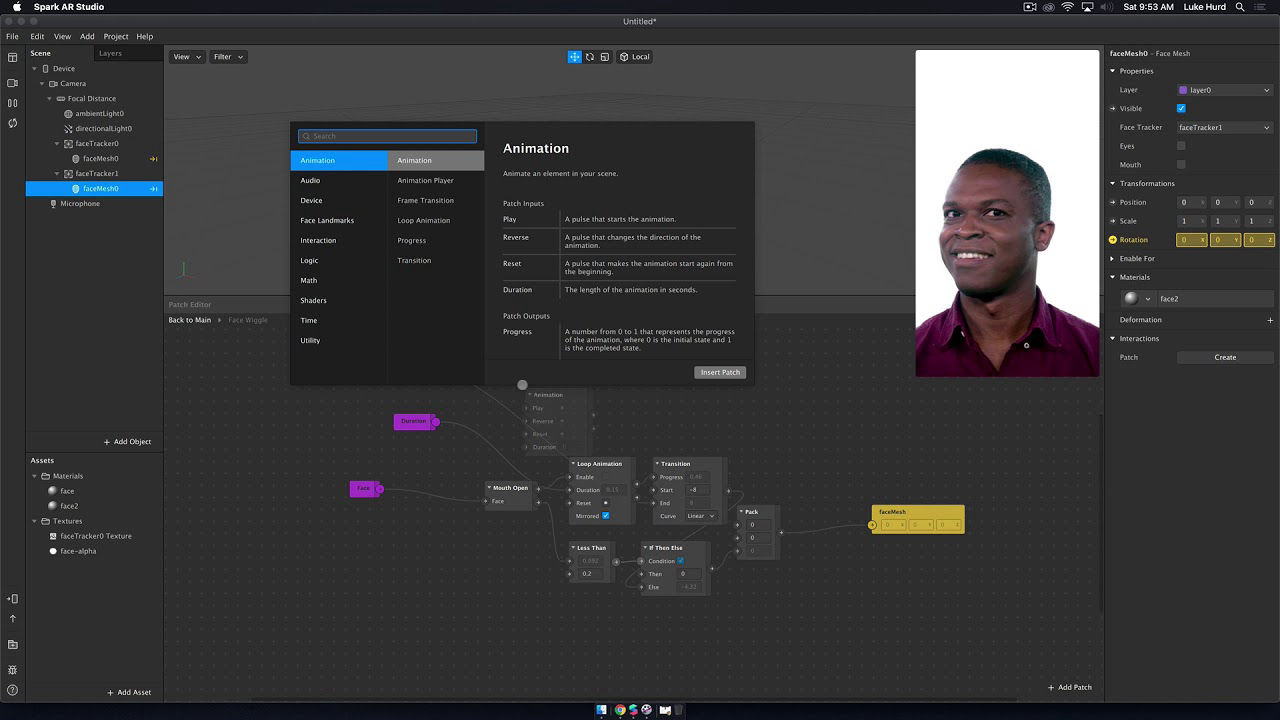
3. Animați și creați interacțiuni
Pentru un filtru de calitate, se recomandă adăugarea de interacțiuni cu utilizatorul, cum ar fi o animație atunci când utilizatorul deschide gura, clipește, zâmbește,...
Pentru a face acest lucru, aveți la dispoziție două soluții: patch-uri sau cod JavaScript.
Legătură către tutoriale oficiale: https://sparkar.facebook.com/ar-studio/learn/tutorials/

4. Publicare filtru
Pentru publicarea filtrului dumneavoastră, ghidul oficial în limba engleză este aici: Ghidul oficial pentru publicare
Va trebui să furnizați o pictogramă și un videoclip demonstrativ care să însoțească filtrul dumneavoastră.
Mergeți la Spark AR și faceți clic pe pictograma de încărcare din stânga jos și alegeți să încărcați filtrul ca efect nou. (Consultați și: Add an AR Manager (Adăugați un manager AR) )
Cum să creați un filtru Instagram: Utilizarea editorului de patch-uri pentru interacțiuni
Odată ce aveți la dispoziție diferitele suporturi, aveți două opțiuni pentru a aplica diferitele interacțiuni la aceste imagini, ilustrații sau modele 3D. Prima este programarea bazată pe module, care este destinată designerilor avansați, obișnuiți să lucreze cu acest tip de programare bazată pe module, cum ar fi în Unreal Engine, Blender, Cinema4D, ... Patch-urile vă vor permite, prin urmare, să puteți lega
între ele pentru a anima, de exemplu, poziția unui element.
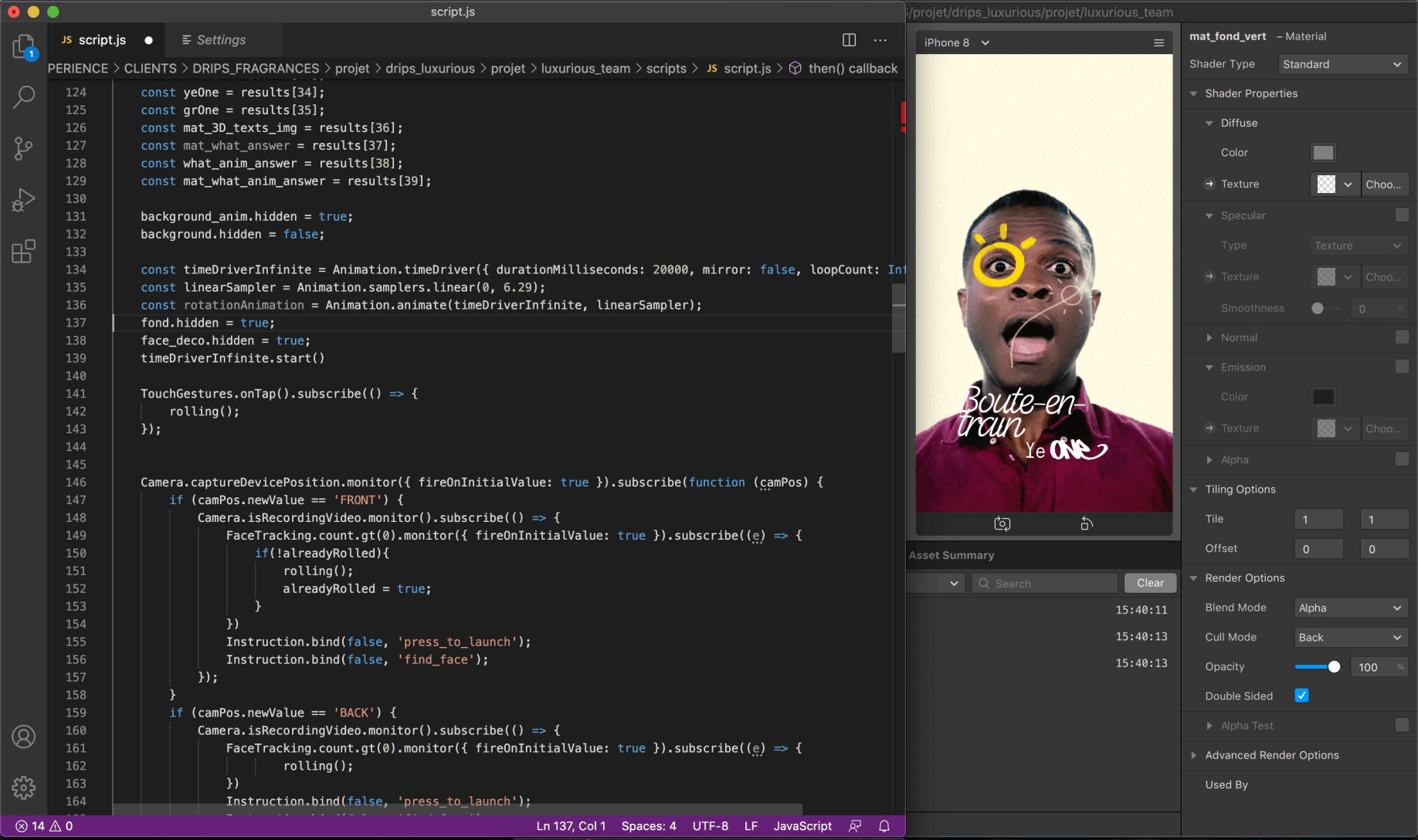
A doua opțiune este scriptul în limbaj Javascript, destinat dezvoltatorilor web. Fiți atenți aici, Spark AR introduce un nou tip de programare în timp real numit Reactive Programming (programare reactivă).

Cum să creați un filtru Instagram: Utilizarea scriptului în Reactive
Acest tip de programare este specific Facebook și va fi folosit pentru a crea diferite aplicații și experiențe pentru viitorii ochelari de realitate augmentată de către Facebok în câțiva ani (luni?). Facebook a introdus acest limbaj pentru a putea lega interacțiuni sau funcții de diferite evenimente care au loc în timp real. De exemplu, atunci când utilizatorul deschide gestul, închide ochii, se încruntă, este fericit, își mișcă capul, atinge ecranul, ține ecranul, efectuează un gest de glisare pe ecran etc. Lista este lungă, iar acest tip de limbaj poate fi foarte util atunci când se creează filtre complexe. În comparație, Three.js, un motor 3D orientat spre web, nu folosește Programarea reactivă, ci este orientat spre programarea cadru cu cadru sau cadru cu cadru,

Cum să creați un filtru Instagram: Conectați o pagină de Facebook la un profil Instagram
Pentru a vă conecta contul de Instagram la o pagină de Facebook:
- Conectați-vă la pagina dvs. de Facebook de pe computer.
- Accesați setările din dreapta sus a paginii dvs.
- Faceți clic pe Roluri de pagină în coloana din stânga și asigurați-vă că sunteți listat ca administrator sau editor.
- Faceți clic pe Instagram în coloana din stânga.
- Faceți clic pe Connect Account (Conectare cont).
- Introduceți numele de utilizator și parola contului dvs. de Instagram. Rețineți că, dacă aveți un cont personal de Instagram, acest pas îl va converti într-un cont de afaceri.
Cum să adăugați un manager AR?
Adăugarea unui manager AR la pagina dvs. de Facebook permite creatorului filtrului (managerul AR) să poată publica și să lege filtrul de pagina dvs. de Facebook și de contul dvs. de Instagram. Pentru o publicare pe Instagram, contul de Instagram trebuie să fie în prealabil legat de pagina de Facebook.
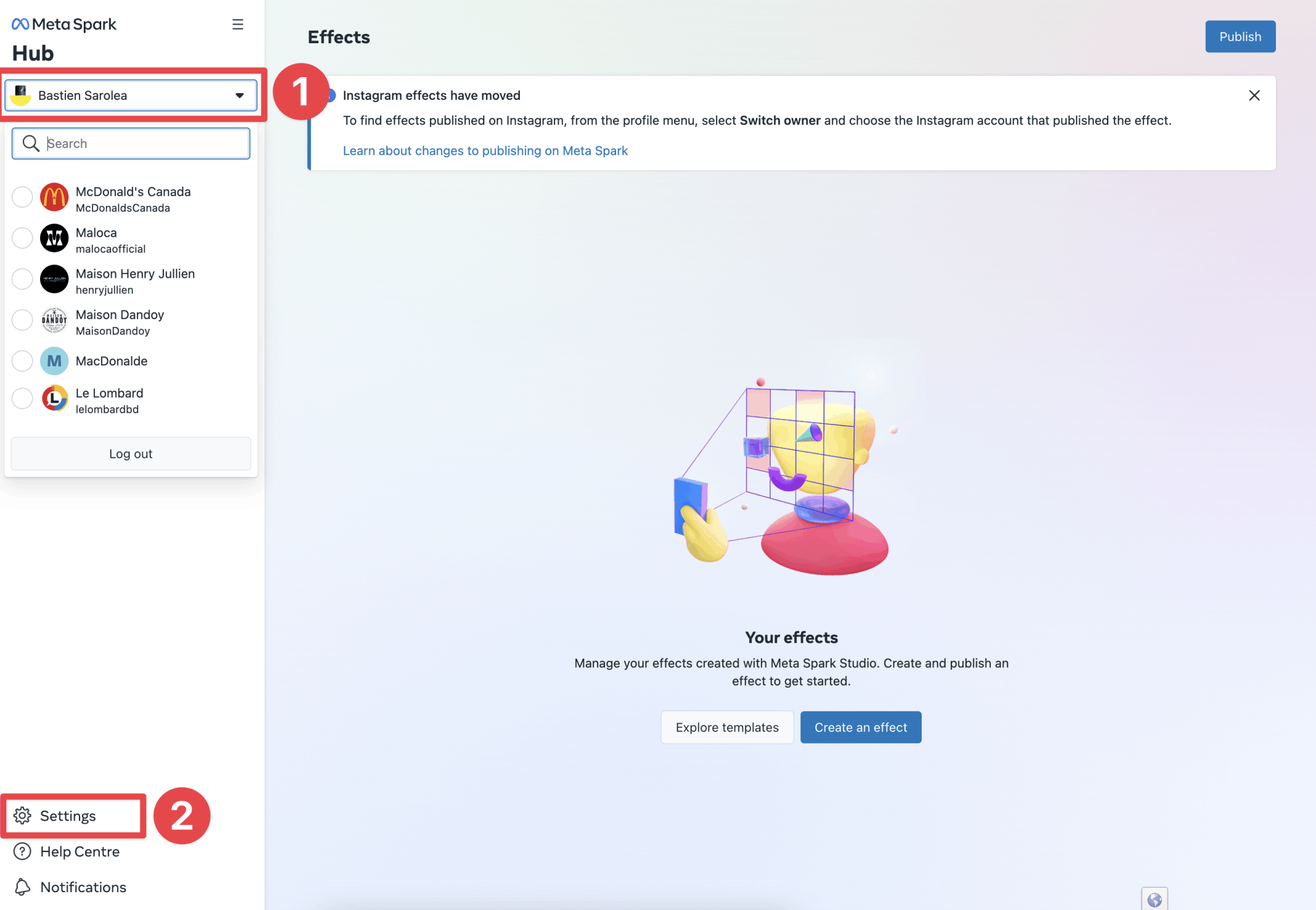
Mergeți la: Spark AR Hub Dashboard și urmați pașii de mai jos (a se vedea imaginea).
1) Mergeți la Meta Spark Hub Dashboard 2) Faceți clic pe profilul dvs. în stânga sus, păstrați selectat profilul dvs. FB. 3) Verificați dacă contul dvs. de Instagram apare în listă. - Dacă da, totul este în regulă, nu selectați contul Instagram, păstrați selectat profilul Facebook.
- Dacă nu vedeți contul de Instagram, urmați instrucțiunile de mai jos "Cum să conectez profilul meu de Facebook"
4) Faceți clic pe "Settings" (Setări) în partea stângă jos.
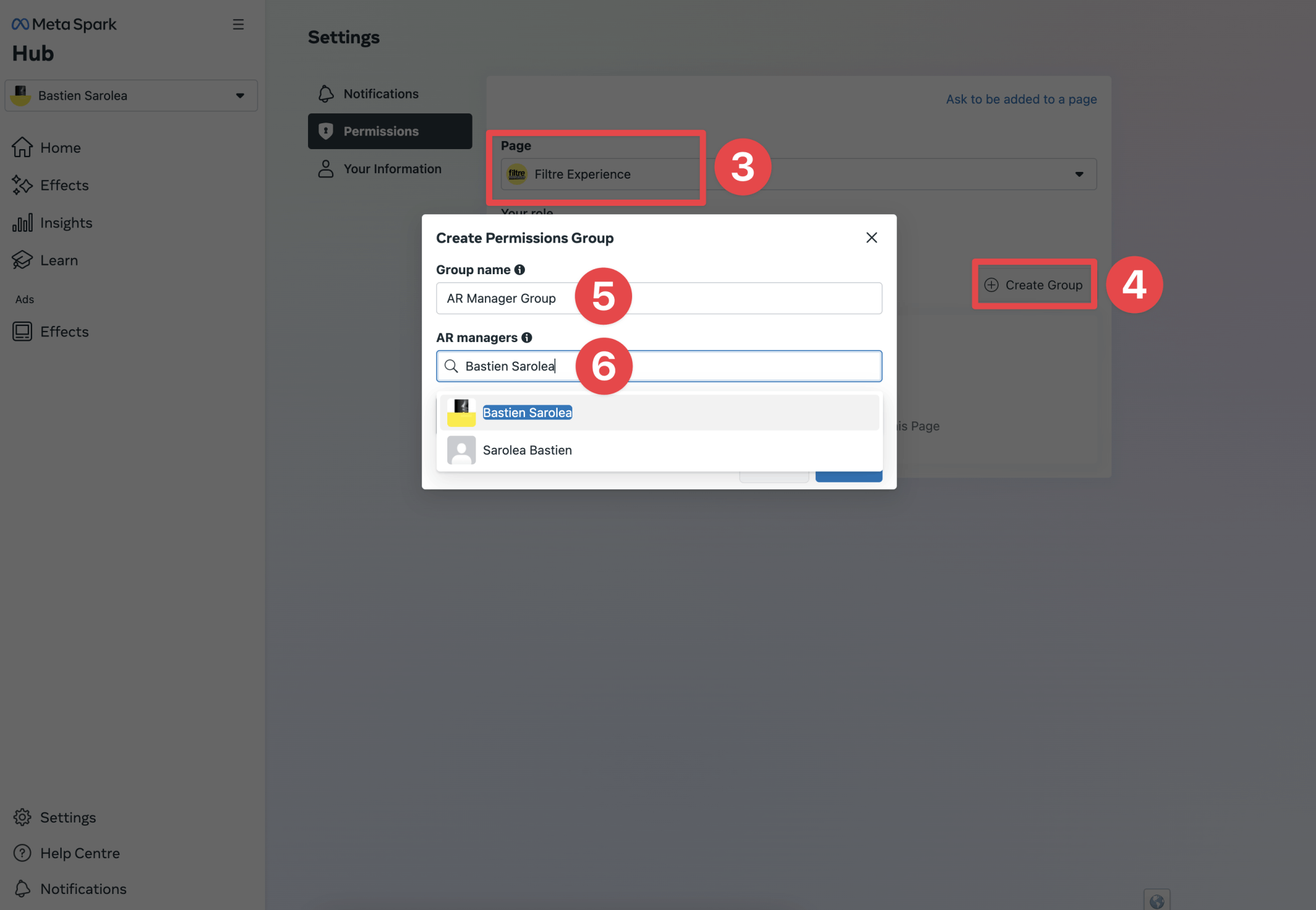
5) Faceți clic pe fila "Permissions" (Permisiuni) și selectați pagina de Facebook legată de contul Instagram vizat.
6) Faceți clic pe "Create group" (Creați un grup).
7) Adăugați un grup, numiți-l, de exemplu, "AR Manager Group".
8) Adăugați profilul de Facebook al creatorului filtrului: "Bastien Sarolea"


Cum îmi pot lega profilul de Facebook de contul meu de Instagram?
Filter Experience îți creează filtrele Instagram
Noi ne ocupăm de toate pentru dumneavoastră!
Echipa Filtre Experience are competențele necesare în:
- 2D pe Photoshop
- 3D pe Blender - Javascript
programare - module Logic by Patch Suntem deci pregătiți să vă putem realiza toate ideile, oricât de tehnice și complexe ar fi ele! Singura limită este imaginația dumneavoastră!
Filtrul dumneavoastră în 4 pași

Ideea
Suntem de acord cu o idee inovatoare cu dumneavoastră

Design 2D și 3D
Noi creăm activele necesare pentru dumneavoastră

Cod
Noi dezvoltăm toate interacțiunile pentru dumneavoastră

Publicație
O publicăm împreună pe profilul tău, la tine acasă




